html用vue實現模擬聊天視窗
阿新 • • 發佈:2018-12-01
模擬一個人跟自己聊天
< html>
格式省略
{{ i.person }}說:{{ i.words }}<style type="text/css"> .talk_con1{ width:600px; height:500px; border:1px solid #666; margin: 30px; float: left; background:#e98080; } .talk_con2{ width:600px; height:500px; border:1px solid #666; margin: 30px; float: right; background:#7adbd3; } .talk_show{ width:580px; height:420px; border:1px solid #666; background:#fff; margin:10px auto 0; overflow:auto; } .talk_input{ width:580px; margin:10px auto 0; } .whotalk{ width:80px; height:30px; float:left; outline:none; } .talk_word{ width:420px; height:26px; padding:0px; float:left; margin-left:10px; outline:none; text-indent:10px; } .talk_sub{ width:56px; height:30px; float:left; margin-left:10px; } .atalk{ margin:10px; } .atalk span{ display:inline-block; background:#0181cc; border-radius:10px; color:#fff; padding:5px 10px; } .btalk{ margin:10px; text-align:right; } .btalk span{ display:inline-block; background:#ef8201; border-radius:10px; color:#fff; padding:5px 10px; } </style> <script src="js/vue.js"></script> <script> window.onload = function(){ // 上面定義變數和方法,標籤上使用。 // 1.建立Vue物件 var vm = new Vue({ // 2.獲取標籤 el: '.talk_con', // 3.定義變數 data: { arr:[ {person: 'A', words: '吃飯了嗎?'}, {person: 'B', words: '還沒呢,你呢?'}, ], str1: '0', str2: '', }, // 4.定義方法 methods:{ add_data: function(){ // bug: 內容不能為空。 if(this.str2 == ''){ alert('請輸入內容...') return; } // alert(111) // 思路: 頁面中遍歷一個數組(物件),頁面中就會有很多標籤。將來新增標籤,就是 // 陣列中新增資料。 // 陣列中的資料: 元素: 1.誰說的。 2.說的啥。(描述多條資訊,用物件/字典) // 陣列中放入物件(預設兩條資料): [{}, {}, {person:'A/B', words:'...'}] // 點選按鈕之後,組成一個元素,放入陣列中。 // alert(this.str1) // 0/1 // alert(this.str2) var p = this.str1=="0"?"A":"B"; var obj = {person: p, words: this.str2} this.arr.push(obj) // 新增完內容,清空 this.str2 = '' } }, }) } </script>
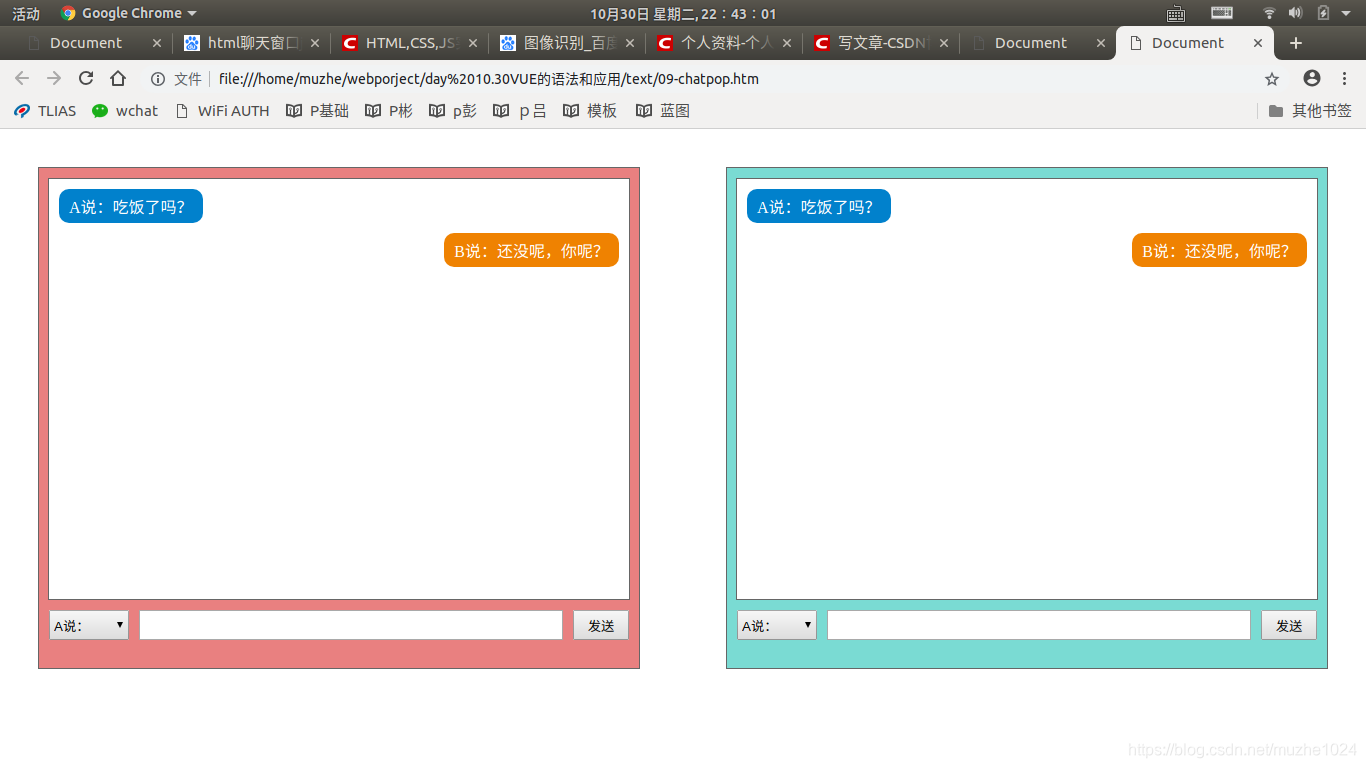
完成截圖如下<!-- 傳送內容區域 --> <div class="talk_input"> <!-- 選項: 帶有selected的選項,的value值和select標籤共享 --> <select class="whotalk" id="who" v-model='str1'> <option value="0">A說:</option> <option value="1">B說:</option> </select> <!-- 請輸入內容 --> <input type="text" class="talk_word" id="talkwords" v-model='str2'> <!-- 按鈕 --> <input type="button" value="傳送" class="talk_sub" id="talksub" @click="add_data()"> </div> </div> <div class="talk_con2"> <!-- 顯示區域 --> <div class="talk_show" id="words"> <!-- 根據vue物件中的陣列,遍歷出對應的標籤。 --> <div v-for="i in arr" :class="i.person=='A'?'atalk':'btalk'"> <span>{{ i.person }}說:{{ i.words }}</span> </div> </div> <!-- 傳送內容區域 --> <div class="talk_input"> <!-- 選項: 帶有selected的選項,的value值和select標籤共享 --> <select class="whotalk" id="who" v-model='str1'> <option value="0">A說:</option> <option value="1">B說:</option> </select> <!-- 請輸入內容 --> <input type="text" class="talk_word" id="talkwords" v-model='str2'> <!-- 按鈕 --> <input type="button" value="傳送" class="talk_sub" id="talksub" @click="add_data()"> </div> </div>