好程式設計師web前端學習路線分享CSS浮動-清除浮動篇
好程式設計師web前端學習路線分享CSS浮動-清除浮動篇,為什麼要清除浮動
這裡所說的清除浮動,並不是不要浮動了,而是清除浮動與浮動之間的影響。那麼到底會有什麼影響呢?
1.高度塌陷
舉個例子我們看一下。

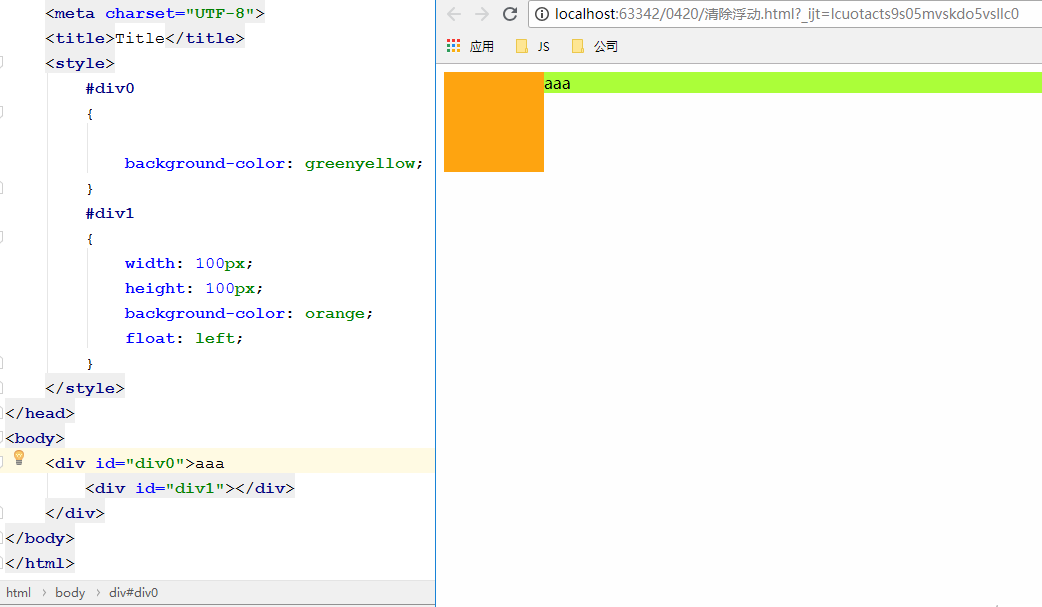
我們在這裡設定了div0是外容器,div1是內部容器,div1因為設定了寬高是100,所以顯示的時候就是一個橙色的100*100的方塊,但是div0僅設定了背景色,因為div特有的獨佔一行,寬度會自動100%,高度被內部容器div1撐開了,撐開的高度是100畫素,所有看到一個綠色高100畫素,寬度100%的容器
現在我們給div1設定浮動

這時候我們發現div0這個外容器沒了,看不見了。。別急,我們在div0裡打一些字看看

我們發現aaa這些文字出來了,環繞在橙色方塊周圍了,這個原因在浮動中我們已經講解了,而且我們也發現綠色的容器也出來了,但是它的高度僅僅是文字的行高。這就說明,內部的橙色塊設定浮動後,它的父級容器綠色塊就不知道橙色容器的高度了,因此綠色容器的高度變成了0,寫入文字後,綠色容器重新被撐開高度才可以看到。我們把這種情況稱為高度塌陷。
我們其實是希望一個容器中的內容不斷的撐開容器的高度,這樣我們後續的內容就可以緊貼在上面了,而網頁中的內容並不是都是靜態的,很多都需要每天更新,更新的內容多少,圖片高度,都不相同。那麼後面的東西想要緊貼上面的內容,上面內容的高度就不能設定一個固定數值,否則很多資料的時候放不下。如果不設定高度,一旦設定浮動後,就會出現高度塌陷。丟失了高度後,頁面後續的內容就會插在上面內容的底部,頁面就會錯亂,因此我們就需要做清除浮動來解決這個問題,最終做到即使使用浮動,外容器也會因為內容的多少自動撐開高度,不會高度塌陷。
margin padding設定值不能正確顯示
2.Margin和padding屬性值不正確
由於浮動導致父級子級之間設定了css padding、css margin屬性的值不能正確表達。特別是上下邊的padding和margin不能正確顯示。
要來解決這個問題,我們就必須來認識一下BFC
什麼是BFC
要來理解BFC,先介紹一下Box和Formatting Context
Box 是 CSS 佈局的物件和基本單位, 簡單來說頁面就是由Box組成,元素的型別和 display 屬性,決定了這個 Box 的型別。 不同型別的 Box, 會參與不同的 Formatting Context(一個決定如何渲染文件的容器),因此Box內的元素會以不同的方式渲染。
1、block-level box:display 屬性為 block, list-item, table 的元素,會生成 block-level box。並且參與 block formatting context;
2、inline-level box:display 屬性為 inline, inline-block, inline-table 的元素,會生成 inline-level box。並且參與 inline formatting context;
3、run-in box: css3 中才有, 這兒先不講了。
Formatting context 是 W3C CSS2.1 規範中的一個概念。它是頁面中的一塊渲染區域,並且有一套渲染規則,它決定了其子元素將如何定位,以及和其他元素的關係和相互作用。最常見的 Formatting context 有 Block fomatting context (簡稱BFC)和 Inline formatting context (簡稱IFC)。
BFC(Block formatting context)直譯為"塊級格式化上下文"。它是一個獨立的渲染區域,只有Block-level box參與, 它規定了內部的Block-level Box如何佈局,並且與這個區域外部毫不相干。
BFC佈局規則:
(1)內部的Box會在垂直方向,一個接一個地放置。
(2)Box垂直方向的距離由margin決定。屬於同一個BFC的兩個相鄰Box的margin會發生重疊
(3)每個元素的margin box的左邊, 與包含塊border box的左邊相接觸(對於從左往右的格式化,否則相反)。即使存在浮動也是如此。
(4)BFC的區域不會與float box重疊。
(5)BFC就是頁面上的一個隔離的獨立容器,容器裡面的子元素不會影響到外面的元素。反之也如此。
(6)計算BFC的高度時,浮動元素也參與計算
瞧,最後一條就是我們需要利用的了,我們只需要利用BFC就可以解決浮動後外容器高度塌陷的問題
如何生成BFC
- 根元素是BFC模式
這種不能考慮,因為都不是根元素
- 設定高度
顯然也是不可以的。
- float屬性不為none
本來就要設定浮動的。所以也不考慮
- position為absolute或fixed
這樣設定後,就失去浮動的意義了。因此也不使用
- display為inline-block, table-cell, table-caption, flex, inline-flex
雖然可以開啟,但是導致父元素原有寬度丟失
- overflow不為visible
這種方法副作用比較小,但是還是有問題的。比如overflow設定為hidden,這個不行,內容的高度是撐開的寬度也不能確定。設定為scroll,會出現右邊和下邊的滾動條寬度
設定為auto最合適,不過,如果裡面的內容使用了定位,並且超出去就會出現滾動條。所以只能保證內容不能有定位。
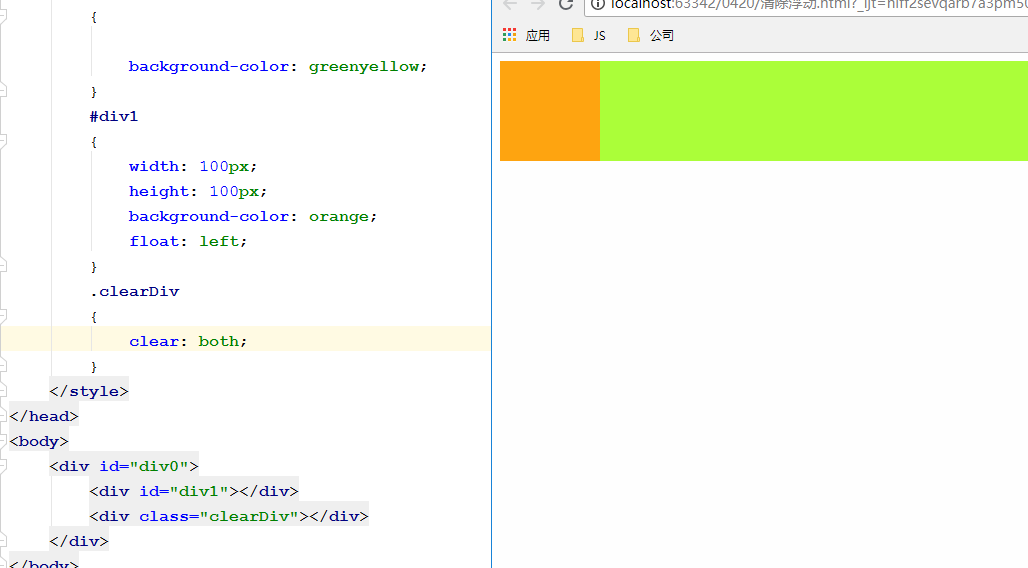
Clear:both
清除:兩者間,顧名思義就是清除浮動

我們看到如果要使用clear:both,就需要給高度塌陷的容器裡面最後追加一個div,並且給這個div設定為clear:both,我們發現這種使用方法比較麻煩,每次設定都需要最後增加div。
因此我們做了一個修改
| <!DOCTYPE html>
|
