web前端總結之文字超出顯示省略號
阿新 • • 發佈:2018-12-02
web前端總結之文字超出顯示省略號
當網頁中顯示文字過多時,會出現如下樣式的文字

文字顯示為省略號,當滑鼠移上去時顯示文字。
這就是文字超出顯示省略號。
主要用到了:
text-overflow:ellipsis;
overflow:hidden;
white-space: nowrap;
在標籤中新增title=“被省略的文字”,實現滑鼠移動到省略號上顯示被省略的文字。
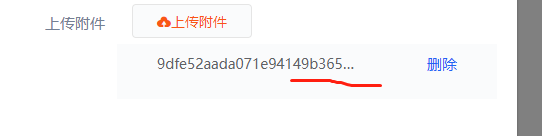
效果:

一般都用在ul 的li中,實現文字的有序排列。顯得整齊有序!
後面程式碼講解:
<div class="notext"> <i class="name_sty" :title="item.file.name"> {{item.file.name}}</i> <i class=" file_del" @click="fileDel(index)">刪除</i> </div>
注:在vue中title應 這麼寫
<i class="name_sty" :title="item.file.name"> {{item.file.name}}</i>
css :
.name_sty {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
display: inline-block;
width: 200px;
cursor: pointer;
}

1 給li設定寬度,使得排版整齊; 2 給li中的文字新增i標籤。這是為了讓li標籤不被完全佔滿當然用padding也可以,但是推薦新增標籤做。因為i標籤的內容後面可能還有其他內容。 i標籤的css屬性: display:inline-block;//行內塊,使得i標籤可以設定寬高等,而且不會獨自佔一行; text-overflow: ellipsis;//設定文字、字內容超出部分顯示省略號; overflow: hidden;//i標籤中的內容超出部分隱藏。注意與text-overflow的區別; font-style:normal;//由於是i標籤它本身的效果是讓文字斜體,所以為了需要可以合理去掉這個效果。
