OneNote安裝程式碼高亮外掛-NoteHighlight
OneNote用起來很舒服,遺憾的是沒有自帶程式碼高亮。花了些時間找到一個外掛NoteHighlight,可以實現常用程式語言的程式碼高亮。
外掛Github地址:https://github.com/elvirbrk/NoteHighlight2016/releases
下載的速度比較慢,所以我下載好之後做了一個備份:onenote外掛NoteHighlight(OneNote2016)備份
以及這裡有詳細的安裝、使用教程:知乎:onenote外掛NoteHighlight使用教程
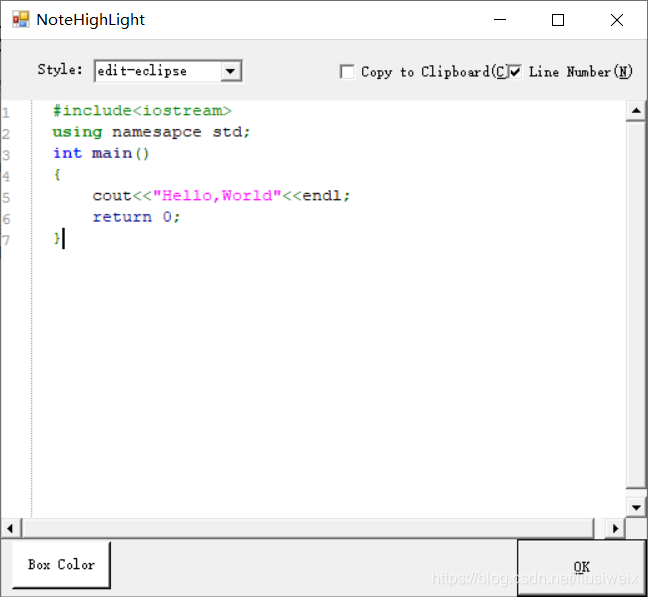
簡易使用:雙擊安裝,重啟OneNote即可。效果圖:


相關推薦
OneNote安裝程式碼高亮外掛-NoteHighlight
OneNote用起來很舒服,遺憾的是沒有自帶程式碼高亮。花了些時間找到一個外掛NoteHighlight,可以實現常用程式語言的程式碼高亮。 外掛Github地址:https://github.com/elvirbrk/NoteHighlight2016/releases 下載的速度比較慢,
OneNote程式碼高亮外掛(NoteHighLight)
今天朋友推薦了一個onenote外掛,用於程式碼的高亮顯示 下載連結: 安裝方法: 開啟onenote,雙擊安裝。 效果圖 那我們現在來嘗試一下吧 在onenote中
通用程式碼高亮外掛(SyntaxHighlighter)
寫這篇博文的起源是我想把自己的部落格弄的更加美觀,相信你也一樣。 首先,我要說SyntaxHighlighter外掛的實現方式及應用示例,然後再說明如何將其應用到自己的部落格,使部落格的程式碼著色更
7個高效能JavaScript程式碼高亮外掛
對於喜歡寫技術部落格的同學來說,一定對程式碼高亮元件非常熟悉。一款優秀的JavaScript程式碼高亮外掛,將會幫助你渲染任何一種程式語言,包括一些關鍵字的著色,以及每行程式碼的縮排等。今天我們要來分享一些高效能的JavaScript程式碼高亮外掛,這些JavaScript程式碼高亮外掛將非常有效地
[WP外掛]wordpress程式碼高亮外掛Crayon Syntax Highlighter使用教程
很久以前,介紹過 SyntaxHighlighter ,這也是一款很不錯的wp程式碼高亮外掛,介紹可以根據前面的連結看看,今天主要是想跟大家分享另外一款程式碼高亮外掛Crayon Syntax Highlighter。因為其載入速度快,可以解析程式碼中的html,並且著色效果更好,所以才更換原來的程式碼高亮外
【WordPress外掛】WordPress最好用的程式碼高亮外掛
本博是一個偏向於技術的部落格,主要是網際網路和程式開發相關內容,所以經常會分享一些程式碼給大家看,由於習慣了VS中VA外掛的程式碼高亮顯示,部落格中的黑白程式碼看起來顯得就可讀性非常不高,搜尋了一下Wordpress中的相關外掛,試用了幾個,還是覺得SyntaxHighlighter最適合了,跟我們開發環境
[WordPress]TekTea’s Blog啟用程式碼高亮外掛SyntaxHighlighter Evolved
對於像TekTea這樣的技術部落格,是需要經常在文章裡貼各種程式語言的程式碼,預設的code標籤是不會高亮程式碼的關鍵詞,這樣就會影響程式碼在文章中的美觀和可讀性。本站啟用的程式碼高亮外掛則是“SyntaxHighlighter Evolved”,它是一個程式碼高亮、模式化的工具,能讓你的程式碼在網
【wordpress外掛推薦】程式碼框、程式碼高亮外掛
用wordpress發表文章,需要在文章新增程式碼的時候,發現並沒有提供程式碼編輯外掛,之前使用的部落格是預設提供的,沒想到wordpress沒有內建程式碼高亮工具,只能是自己去外掛中心尋找了,當我開啟外掛中心搜尋的時候發現一件很嚴肅的事情。。。。。。 尼瑪,程式碼框
為Sublime Text安裝smali程式碼語法高亮外掛
之前介紹過為Editplus安裝smali程式碼語法高亮外掛,自從使用Mac OS作為開發環境後,就一直使用Sublime Text這款性感無比的編輯器。偶爾反編譯apk,檢視smali檔案的時候,發現並沒有高亮顯示。我想應該會有這樣的外掛,於是在github在找了subl
Word 藉助VBA一鍵實現插入交叉引用 Onenote程式碼高亮的實現方法
最近寫論文的時候,經常需要向上或向下插入題注的交叉引用,word 自帶的介面往往需要操作多次,才能實現插入。而平時使用較多的只是交叉引用附近的題注,比如如圖1.1所示,在圖1.1中等,距離較遠的引用則可以直接複製已經存在的交叉引用項,複製的項只要保留原格式複製,仍然是存在超連結的。所以可以藉助 VBA 寫一個
Ghost本地安裝highlight.js使程式碼高亮
對於程式設計師寫部落格來說,這程式碼高亮是起碼的要求。但是Ghost本身沒有支援高亮程式碼。但是可以通過擴充套件來實現,它就是highlight.js——附官方網站,看了下首頁介紹,真的很強大,現在說說怎麼進行安裝,很簡單。 下載highlight.js 下
Sublime的Vue高亮外掛安裝方法
2:download其zip檔案到本地。 3:開啟sublime點選首選項(“Preferences -> Browse Packages…”) 4:在當前路徑下建立Vue資料夾,並且將剛剛下載的vue高亮外掛所有檔案貼上進來 5:在su
sublime vue 語法高亮外掛安裝
預設情況下,Vue.js 的單檔案元件(*.vue)在 sublime 編輯器中是不被識別的。若要想高亮顯示,需要安裝外掛 Vue Syntax Hightlight。安裝步驟如下: 第一,在 sublime 中開啟 PackageControl 如下
sublime text外掛的安裝與解除安裝——以Vue高亮外掛為例
Sublime Text外掛的安裝或刪除,主要是通過Ctrl+Shift+P開啟命令模式,然後利用Package Control裡的Install Package或Remove Package
簡單實用的wordpress文章插入程式碼語法高亮外掛
如何在文章中插入程式碼這本來是件簡單的事,但由於wordpress是用PHP程式碼寫的,所以在wordpress的文章中插入PHP程式碼就會有些部份會被遮蔽掉,針對這種問題本站特意來推薦一個簡潔乾淨的程式碼顯示外掛CodeColorer,這是一個很經典的程式碼高亮外掛,使
不用外掛實現WordPress程式碼高亮顯示
操作很容易,Source Code 中貼上你要著色的程式碼,然後選擇語種,點選 Render 按鈕就會在 HTML Code 中生成相應的 HTML 程式碼,同時在 HTML Preview 中可以預覽到效果。 簡要說明:Lang 下拉框可以選擇所支援的語法,Options 右邊的 Gutter、Contr
Django搭建部落格(九):為部落格新增程式碼高亮顯示和 md文件支援
一、用到的模組 Markdown pygments re 安裝直接使用 pip 安裝最新版本即可 二、支援的 markdown格式 目前只支援 Typora編輯器所支援的 markdown格式。 特別需要注意的是:程式碼塊必須使
CSDN部落格程式碼高亮顯示
今天分享下在CSDN寫部落格的時候如何設定程式碼高亮 一、首先進入個人部落格介面: 三、設定選擇你的部落格標題、描述和想要的面板並選擇程式碼顯示格式 三、進入管理介面後進入部落格設定 那麼走到這裡,你肯定已經開始迫不及待的去實驗了,你在瞭解了Markdown
vscode中的vue程式碼高亮
1. 商店 -- 安裝 Vetur -- 重新載入 2. 設定首行縮排、程式碼格式化 檔案 -- 首選項 -- 設定: {
MarkDown/Html線上轉換(支援程式碼高亮,可複製到微信公眾號、今日頭條)
MarkDown/Html線上轉換能夠將md渲染成html並且能保持程式碼高亮,可以方便的複製待格式的html貼上到微信公眾號,CSDN,簡書,部落格園,開源中國等。 掃碼體驗線上助手小程式 我是java程式碼 public static void main(String[
