Ghost本地安裝highlight.js使程式碼高亮
阿新 • • 發佈:2019-01-02
對於程式設計師寫部落格來說,這程式碼高亮是起碼的要求。但是Ghost本身沒有支援高亮程式碼。但是可以通過擴充套件來實現,它就是highlight.js——附官方網站,看了下首頁介紹,真的很強大,現在說說怎麼進行安裝,很簡單。
下載highlight.js
本來已經包含了很多支援的高亮語言,如果上面沒找到你要的語言,可以在下面繼續 勾選,最後點選下方的下載。
解壓安裝highlight.js
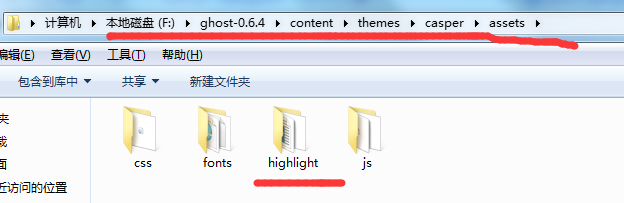
解壓highlight.js到Ghost本地的主題資料夾下面的資原始檔夾,我這裡是:
安裝highlight.js
用文字編輯器開啟theme資料夾下的default.hbs檔案進行編輯:
找到{{! Styles’n’Scripts }},在下面新增:
<link rel="stylesheet" type="text/css" href="{{asset "/highlight/styles/hybrid.css"}}" />這裡的hybrid.css是你想用的程式碼主題,這裡我用的hybrid.css,,個人喜好。還可以選擇styles資料夾下的其他主題樣式。你可以到這個網站預覽各種風格的程式碼主題,選擇自己喜歡的。
找到{{! The main JavaScript file for Casper }},在下面新增:
<script type 如何使用程式碼高亮
用Ghost自帶的markdown編輯器時,按照如下格式:
<pre><code class="python">...</code></pre>python可以換成其它的語言。
Ok!現在可以體驗程式碼高亮的感覺了!效果如下,這是一段python程式碼: