使用Iview Menu 導航選單(非 template/render 模式)
阿新 • • 發佈:2018-12-02
1、首先直接參照官網Demo例子,將程式碼拷貝進專案中執行,
直接報錯:
Cannot read property 'mode' of undefined.
然後檢視官網介紹,有一行注意文字,好吧。

2、然後將Menu標籤改為i-menu.
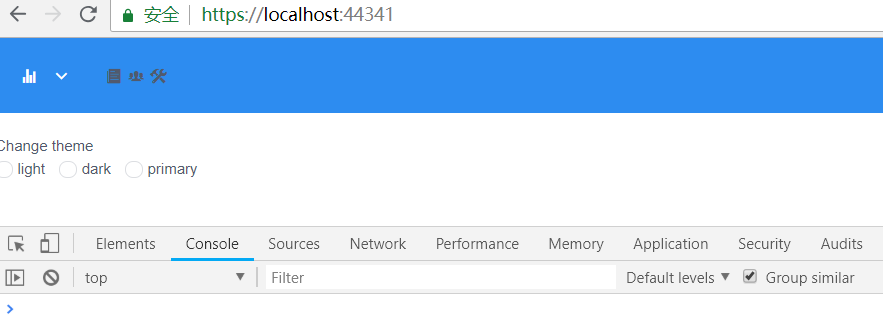
這下沒有報錯了,但是樣式顯示的根本不是想要的:

什麼個鬼,然後官網也沒有其他什麼說明了。。。。
OK,找度娘查詢資料,找到這篇文章:http://wallimn.iteye.com/blog/2400663
原來還有幾個標籤必須得改掉才行:
1、MenuItem 修改為: Menu-Item
2、 <Icon type="ios-paper" /> 修改為:<Icon type="ios-paper" ></Icon> (標籤必須寫完整,Icon標籤後文字顯示不出來,這是什麼騷操作。。。。)
3、RadioGroup 修改為: Radio-Group
修改為之後,效果OK了,真是坑,按照官網介紹,並沒有指出這些元件必須要這樣寫,只是粗略的說了一些,大概可能也許還是我太菜鳥了,這麼簡單的問題還花了不少時間:
(官網:https://www.iviewui.com/docs/guide/start#TBTX)
在非 template/render 模式下(例如使用 CDN 引用時),元件名要分隔,例如 DatePicker 必須要寫成 date-picker。
以下元件,在非 template/render 模式下,需要加字首 i-
- Button:
i-button - Col:
i-col - Table:
i-table - Input:
i-input - Form:
i-form - Menu:
i-menu - Select:
i-select - Option:
i-option - Progress:
i-progress - Time:
i-time
以下元件,在所有模式下,必須加字首 i-,除非使用 iview-loader:
- Switch:
i-switch - Circle:
i-circle
附完整示例程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>iview example</title>
<link href="~/lib/iview3.1.4/styles/iview.css" rel="stylesheet" />
<script src="~/lib/vue2.5.17/vue.min.js"></script>
<script src="~/lib/iview3.1.4/iview.min.js"></script>
</head>
<body>
<div id="app">
<template>
<i-menu mode="horizontal" :theme="theme1" active-name="1">
<Menu-Item name="1">
<Icon type="ios-paper" ></Icon>
內容管理
</Menu-Item>
<Menu-Item name="2">
<Icon type="ios-people" ></Icon>
使用者管理
</Menu-Item>
<Submenu name="3">
<template slot="title">
<Icon type="ios-stats" ></Icon>
統計分析
</template>
<MenuGroup title="使用">
<Menu-Item name="3-1">新增和啟動</Menu-Item>
<Menu-Item name="3-2">活躍分析</Menu-Item>
<Menu-Item name="3-3">時段分析</Menu-Item>
</MenuGroup>
<MenuGroup title="留存">
<Menu-Item name="3-4">使用者留存</Menu-Item>
<Menu-Item name="3-5">流失使用者</Menu-Item>
</MenuGroup>
</Submenu>
<Menu-Item name="4">
<Icon type="ios-construct" ></Icon>
綜合設定
</Menu-Item>
</i-menu>
<br>
<p>Change theme</p>
<Radio-Group v-model="theme1">
<Radio label="light"></Radio>
<Radio label="dark"></Radio>
<Radio label="primary"></Radio>
</Radio-Group>
</template>
</div>
<script type="text/javascript">
var vue = new Vue({
el: '#app',
data: {
theme1: 'primary'
}
});
</script>
</body>
</html>
