js高階:enebt,事件冒泡,事件捕獲
1.事件
瀏覽器客戶端上客戶觸發的行為都稱為事件
所有的事件都是天生自帶的,不需要我們去繫結,只需要我們去觸發。
通過 obj.事件名=function(){}
事件名:onmouseover 滑鼠懸浮
onmouseout 滑鼠移除
onmousedown滑鼠按下
onmouseup 滑鼠擡起
onmouseenter 滑鼠進入
onmouseleare 滑鼠離開
onmousemove滑鼠移動
onfocus 表單聚焦
onblur 表單失去焦點
onchang 表單修改
onclick 點選
當用戶觸發一個事件,瀏覽器的所有詳細資訊都存在一個叫event的物件上
我們把它叫事件物件
所有事件繫結方法的時候,天生自帶一個引數叫event
滑鼠的座標
Event.ClientX
Event.ClientY

Event的相容性
在chrome下event是undefined在ie低版本下是null,火狐下會報錯
document.onclick=function(e){
var e=e||window.event
}
2.事件冒泡
什麼叫事件冒泡?
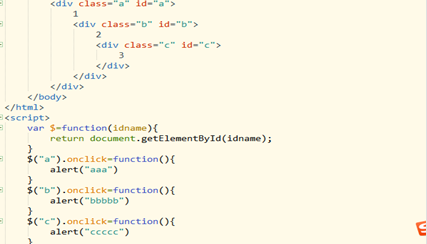
當給父子元素的同一事件繫結方法時,觸發子元素身上的事件,執行完畢之後,也會觸發元級元素的相同事件,這種傳播機制叫事件冒泡。

取消事件冒泡
event物件有個屬性叫cancelBubble預設值是false改成true就取消當前事件冒泡

3.事件捕獲
給一個元素繫結事件,普通寫法是
obj.onclick=function(){}這相當於給obj的onclick屬性賦值一個道理
obj.onclick=function(){}
這種寫法有一點不好,後者會將前者覆蓋
事件繫結的第二種寫法
標準瀏覽器用addEventListener()這個方法
Ie低版本用attachEvent()這個方法
addEventListener(引數1,引數2,引數3)
引數1 是事件名 事件名不能帶on
引數2 時間函式
引數3 布林值 代表捕獲不捕獲 預設是dalse 不能捕獲但是冒泡
事件捕獲
1.ie低版本沒有捕獲
2.普通事件繫結寫法沒有捕獲
事件捕獲
給父子元素用addEventListener()繫結同一個事件,當觸發子元素身上的事件,先會觸發父元素,然後在傳遞給子元素,這種傳播機制叫事件捕獲
attachEvent()和addEventListener()二者的區別
1. attchEvent 只用ie8以下,addEventListener()適合標準瀏覽器
2. attchEvent()的事件名帶on而addEventListener函式裡面的this是當前元素物件
attchEvent只有冒泡沒有捕獲 addEventListener()有冒泡也有捕獲
4. Call和apply()
特別強調一下xxx必須是function(普通函式,類,建構函式)
var obj={
name:"哈嘍"
}
function fn(){
console.log(this.name)
}
fn.call(obj)
Call()中第一個引數是null的時候,函式裡的this還是指向原來的,不變。
所有事件都是非同步的。
