遮罩層 js
阿新 • • 發佈:2018-12-02


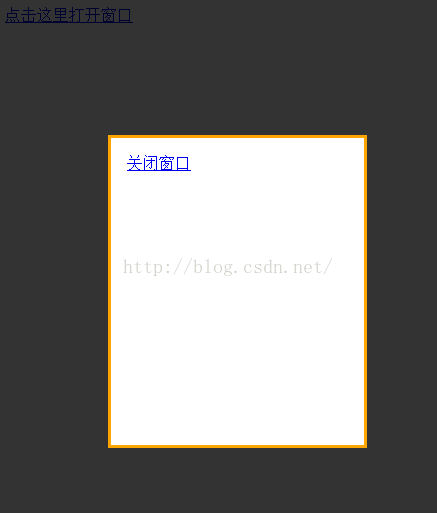
<!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <meta name="author" content="http://www.softwhy.com/" /> <title>遮罩層</title> <style type="text/css"> #fade { display:none; position:absolute; top:0%; left:0%; width:100%; height:100%; background-color:black; z-index:1001; -moz-opacity:0.8; opacity:.80; filter:alpha(opacity=80); } #light{ display:none; position:absolute; top:25%; left:25%; width:50%; height:50%; padding:16px; border:3px solid orange; background-color:white; z-index:1002; overflow:auto; } </style> <script type="text/javascript"> window.onload=function(){ var linkbt=document.getElementById("linkbt"); var light=document.getElementById('light'); var fade=document.getElementById('fade'); var closebt=document.getElementById("closebt"); linkbt.onclick=function(){ light.style.display='block'; fade.style.display='block'; } closebt.onclick=function(){ light.style.display='none'; fade.style.display='none'; } } </script> </head> <body> <a href="javascript:void(0)" id="linkbt"> 點選這裡開啟視窗</a> <div id="light"><a href="javascript:void(0)" id="closebt">關閉視窗</a></div> <div id="fade""></div> </body> </html>
