廣科--網頁Js指令碼
需求:我們在學校每學期都要完成教師教學評教,但是課程多,評教有點麻煩,我們能不能一鍵評教所有課程老師的評教呢?
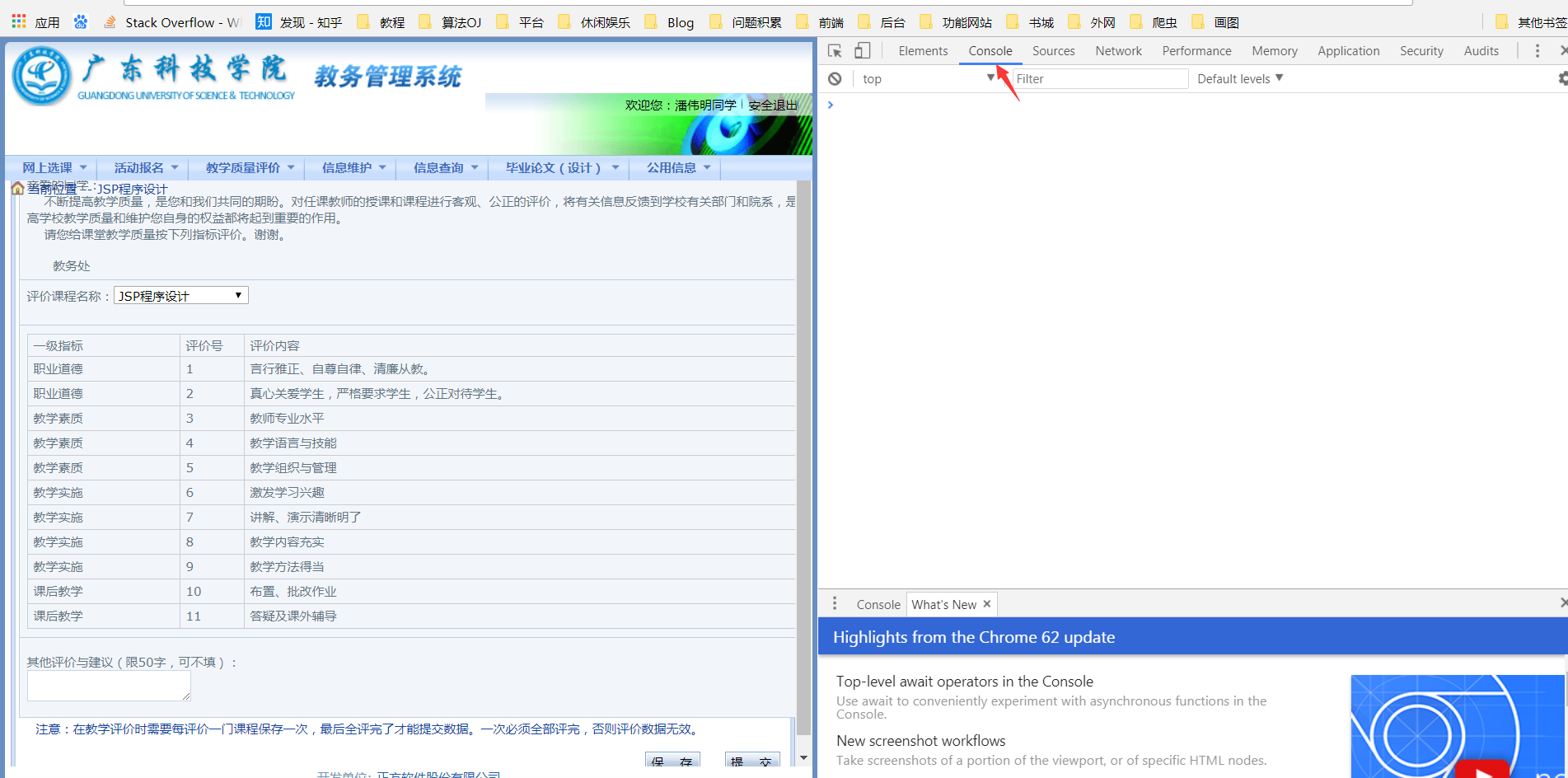
答案肯定是有的。首先登陸你學校的教務系統,我學校的教務系統是正方教務系統。推薦使用Chrome瀏覽器,登陸到評教頁面,再按F12,顯示如下圖所示的頁面。
點中上圖的Console 控制檯,把下面的程式碼複製黏貼過去按回車。注意教師評教頁面是要等待30秒,才能點選儲存的,這是我學校系統為了防止非法的頻繁操作。所以要等待完30秒後,再按回車,好了你會發現頁面會自動完成選擇,並跳轉到最後一頁,此時你只需要按下提交,就完成了評教!
[javascript]- var iframe = window.top.document.getElementById(‘iframeautoheight’);
- var ifdocument = iframe.contentWindow.document;
- varsubLength = ifdocument.getElementById(“pjkc”).length - 1;
- ifdocument.getElementById(”TextBox1”).value = - 1; //去掉等待時間
- function execution(){
- var iframe = window.top.document.getElementById(‘iframeautoheight’);
- var ifdocument = iframe.contentWindow.document;
- //網站提交後會自動跳轉下一課程
- var reg = /^DataGrid1__ctl\d+_JS1$/;
- var selections = ifdocument.getElementsByTagName(“select”);
- for(var i = 0 ; i< selections.length; i++){
- if(reg.test(selections[i].getAttribute(“id”))){
- selections[i].value = ”優秀”;
- }
- }
- ifdocument.getElementById(”Button1”).click();
- }
- execution();
- iframe.onload = function(){
- if(subLength – > 0){
- execution();
- }
- }
var iframe = window.top.document.getElementById('iframeautoheight');
var ifdocument = iframe.contentWindow.document;
var subLength = ifdocument.getElementById("pjkc").length - 1;
ifdocument.getElementById("TextBox1").value = - 1; //去掉等待時間
function execution(){
var iframe = window.top.document.getElementById('iframeautoheight');
var ifdocument = iframe.contentWindow.document;
//網站提交後會自動跳轉下一課程
var reg = /^DataGrid1__ctl\d+_JS1$/;
var selections = ifdocument.getElementsByTagName("select");
for(var i = 0 ; i< selections.length; i++){
if(reg.test(selections[i].getAttribute("id"))){
selections[i].value = "優秀";
}
}
ifdocument.getElementById("Button1").click();
}
execution();
iframe.onload = function(){
if(subLength -- > 0){
execution();
}
}那我們來看看具體是怎麼實現的。
1.先說下思路:
把學校的教務系統裡的 評優select標籤的value 改成 “優秀”, 然後再觸發下面的儲存按鈕,因為教務系統點了儲存會自動跳轉到下一個老師的頁面,所以不用我們操心了,我們只需要寫好 修改評優select 標籤的方法,當 iframe一載入完成就觸發這個方法,當評教數到達最後一個的時候停止觸發。
2.具體操作細節:
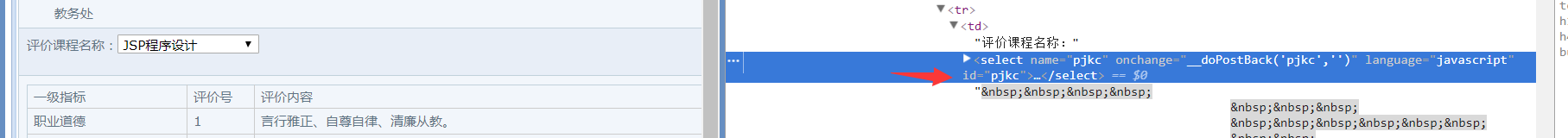
F12大法,檢視你學校的評教頁面,如圖所示:
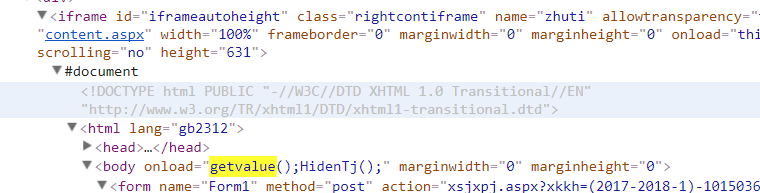
1)發現評教系統裡面的巢狀著一個iframe, 也就是說我們選擇的內容都是在 iframe裡面的。
所以我們要獲取這個 iframe 物件,因為要呼叫一個 onload 事件。
使用 var iframe = window.top.document.getElementById(‘iframeautoheight’);
獲取iframe物件, 其中window.top 就是最頂層的window 物件。
使用 var ifdocument = iframe.contentWindow.document;
獲取 iframe的document物件,其中contentWindow就是獲取 iframe物件巢狀的 window物件。
使用 var subLength = ifdocument.getElementById(“pjkc”).length - 1;
獲取課程的數目,執行到最後一門的時候不再迴圈下去。
2)有了iframe物件的document物件就很好搞了, 我們寫個方法 execution 實現選擇每個 下拉框的值,並點選儲存。
獲取所有select : ifdocument.getElementsByTagName(“select”);
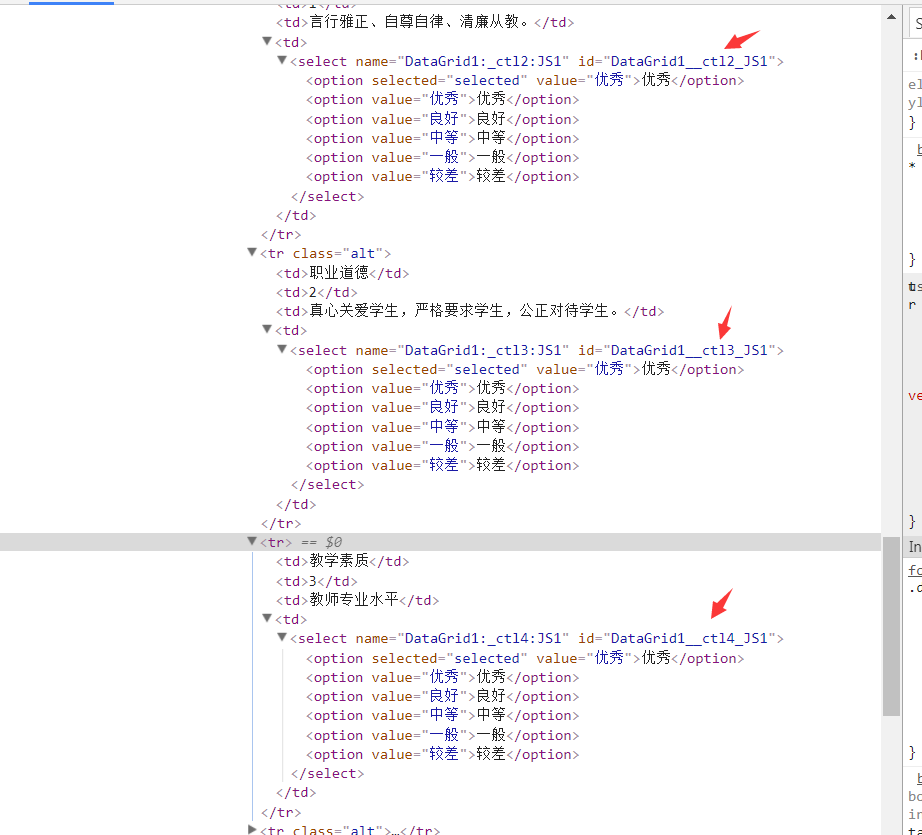
我們來看看下拉框的 ID:
可以看到 select 的 ID 是有規律的。我們可以寫個正則匹配:
var reg = /^DataGrid1__ctl\d+_JS1$/;
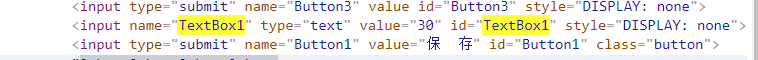
如果匹配成功,就把 該 select 的 value值修改成你需要的值。最後找到儲存按鈕的 ID:
呼叫點選方法就OK了。ifdocument.getElementById(“Button1”).click();
3)但是我發現我學校的系統每個課程評教都設定了30等待時間,然後經我研究,在原始碼裡搜尋 Button1關鍵字 發現如下:
原來它會判斷 x 若 x >0就會走定時方法,所以改掉 x 的值就好了,再搜尋var x發現:
TextBox1它value 就是30,所以我們修改下它的value。
ifdocument.getElementById(“TextBox1”).value = - 1;
可以看到getvalue()方法 當iframe 一載入完就賦予了 x 的值,所以首次修改了TextBox1 value也不起作用,定時任務已經開始了,所以說要等待30秒後才能在控制檯回車執行復制的程式碼。
4)最後呼叫一個 iframe物件的onload 事件,當系統自動跳轉到下一課程的時候, iframe就會重新載入 載入完後,onload事件就會觸發,然後就可以再次呼叫 execution方法啦。
是不是很簡單,如果有條件的話,不妨自己寫寫看~
需求:我們在學校每學期都要完成教師教學評教,但是課程多,評教有點麻煩,我們能不能一鍵評教所有課程老師的評教呢?
答案肯定是有的。首先登陸你學校的教務系統,我學校的教務系統是正方教務系統。推薦使用Chrome瀏覽器,登陸到評教頁面,再按F12,顯示如下圖所示的頁面。
點中上圖的Console 控制檯,把下面的程式碼複製黏貼過去按回車。注意教師評教頁面是要等待30秒,才能點選儲存的,這是我學校系統為了防止非法的頻繁操作。所以要等待完30秒後,再按回車,好了你會發現頁面會自動完成選擇,並跳轉到最後一頁,此時你只需要按下提交,就完成了評教!
[javascript] view plain copy print ?- var iframe = window.top.document.getElementById(‘iframeautoheight’);
- var ifdocument = iframe.contentWindow.document;
- var subLength = ifdocument.getElementById(“pjkc”).length - 1;
- ifdocument.getElementById(”TextBox1”).value = - 1; //去掉等待時間
- function execution(){
- var iframe = window.top.document.getElementById(‘iframeautoheight’);
- var ifdocument = iframe.contentWindow.document;
- //網站提交後會自動跳轉下一課程
- var reg = /^DataGrid1__ctl\d+_JS1$/;
- var selections = ifdocument.getElementsByTagName(“select”);
- for(var i = 0 ; i< selections.length; i++){
- if(reg.test(selections[i].getAttribute(“id”))){
- selections[i].value = ”優秀”;
- }
- }
- ifdocument.getElementById(”Button1”).click();
- }
- execution();
- iframe.onload = function(){
- if(subLength – > 0){
- execution();
- }
- }
var iframe = window.top.document.getElementById('iframeautoheight');
var ifdocument = iframe.contentWindow.document;
var subLength = ifdocument.getElementById("pjkc").length - 1;
ifdocument.getElementById("TextBox1").value = - 1; //去掉等待時間
function execution(){
var iframe = window.top.document.getElementById('iframeautoheight');
var ifdocument = iframe.contentWindow.document;
//網站提交後會自動跳轉下一課程
var reg = /^DataGrid1__ctl\d+_JS1$/;
var selections = ifdocument.getElementsByTagName("select");
for(var i = 0 ; i< selections.length; i++){
if(reg.test(selections[i].getAttribute("id"))){
selections[i].value = "優秀";
}
}
ifdocument.getElementById("Button1").click();
}
execution();
iframe.onload = function(){
if(subLength -- > 0){
execution();
}
}那我們來看看具體是怎麼實現的。
1.先說下思路:
把學校的教務系統裡的 評優select標籤的value 改成 “優秀”, 然後再觸發下面的儲存按鈕,因為教務系統點了儲存會自動跳轉到下一個老師的頁面,所以不用我們操心了,我們只需要寫好 修改評優select 標籤的方法,當 iframe一載入完成就觸發這個方法,當評教數到達最後一個的時候停止觸發。
2.具體操作細節:
F12大法,檢視你學校的評教頁面,如圖所示:
1)發現評教系統裡面的巢狀著一個iframe, 也就是說我們選擇的內容都是在 iframe裡面的。
所以我們要獲取這個 iframe 物件,因為要呼叫一個 onload 事件。
使用 var iframe = window.top.document.getElementById(‘iframeautoheight’);
獲取iframe物件, 其中window.top 就是最頂層的window 物件。
使用 var ifdocument = iframe.contentWindow.document;
獲取 iframe的document物件,其中contentWindow就是獲取 iframe物件巢狀的 window物件。
使用 var subLength = ifdocument.getElementById(“pjkc”).length - 1;
獲取課程的數目,執行到最後一門的時候不再迴圈下去。
2)有了iframe物件的document物件就很好搞了, 我們寫個方法 execution 實現選擇每個 下拉框的值,並點選儲存。
獲取所有select : ifdocument.getElementsByTagName(“select”);
我們來看看下拉框的 ID:
可以看到 select 的 ID 是有規律的。我們可以寫個正則匹配:
var reg = /^DataGrid1__ctl\d+_JS1$/;
如果匹配成功,就把 該 select 的 value值修改成你需要的值。最後找到儲存按鈕的 ID:
呼叫點選方法就OK了。ifdocument.getElementById(“Button1”).click();
3)但是我發現我學校的系統每個課程評教都設定了30等待時間,然後經我研究,在原始碼裡搜尋 Button1關鍵字 發現如下:
原來它會判斷 x 若 x >0就會走定時方法,所以改掉 x 的值就好了,再搜尋var x發現:
TextBox1它value 就是30,所以我們修改下它的value。
ifdocument.getElementById(“TextBox1”).value = - 1;
可以看到getvalue()方法 當iframe 一載入完就賦予了 x 的值,所以首次修改了TextBox1 value也不起作用,定時任務已經開始了,所以說要等待30秒後才能在控制檯回車執行復制的程式碼。
4)最後呼叫一個 iframe物件的onload 事件,當系統自動跳轉到下一課程的時候, iframe就會重新載入 載入完後,onload事件就會觸發,然後就可以再次呼叫 execution方法啦。
是不是很簡單,如果有條件的話,不妨自己寫寫看~