利用 JS 指令碼實現網頁全自動秒殺搶購
阿新 • • 發佈:2020-10-11
### 利用 JS 指令碼實現網頁全自動秒殺搶購
倒計時頁面:
倒計時未結束時,購買按鈕還不能點選。
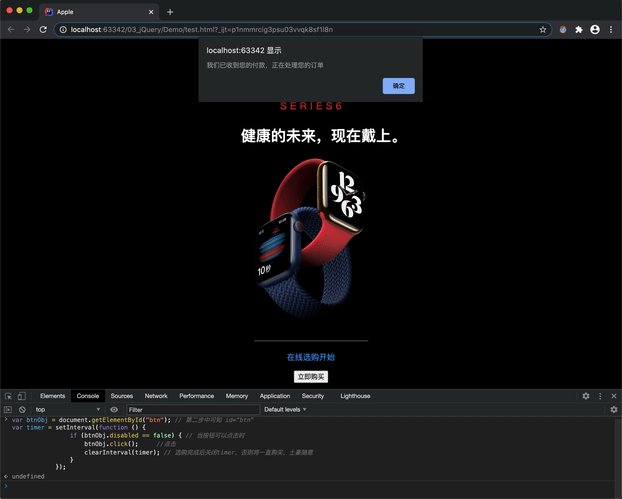
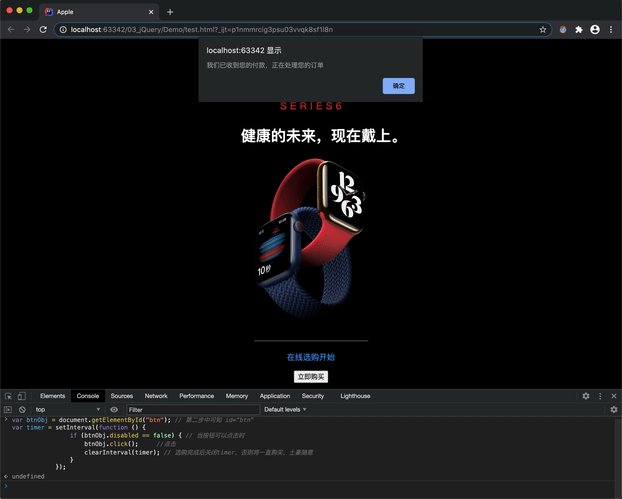
結束時,可以點選購買,點選後出現提示“付款成功”

展示效果

#### 1.製作測試網頁
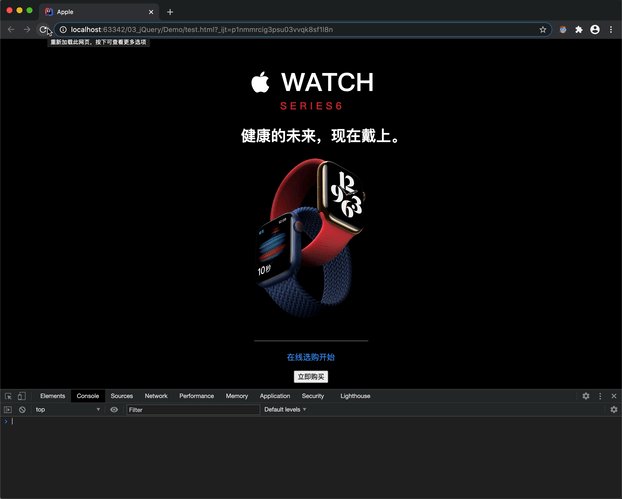
首先我們來做一個簡易的搶購頁面
```html

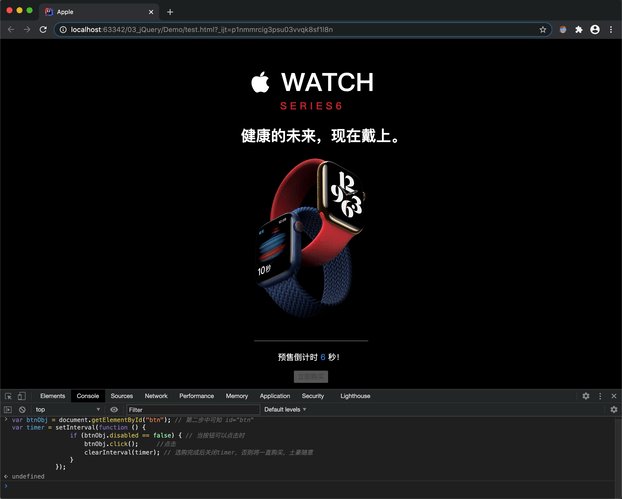
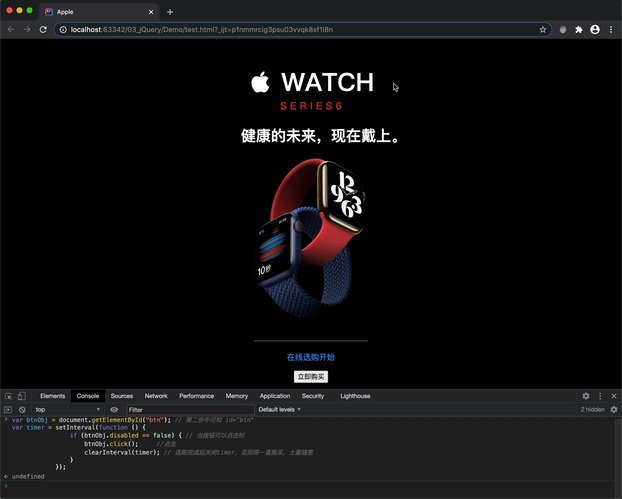
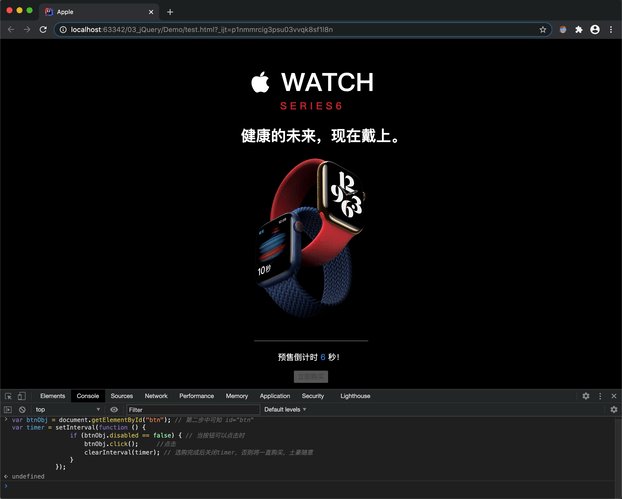
``` 展示一下:  #### 2.倒計時及購買功能的實現 我們使用的是`jQuery`框架,`jQuery` 極大地簡化了 JavaScript 程式設計。 ```javascript // 匯入jquery ``` #### 3.使用 JS 指令碼實現自動搶購功能 ##### (1)在瀏覽器中開啟開發者工具  ##### (2)找到按鈕元素標籤所在位置  ##### (3)JS 搶購指令碼 ```javascript var btnObj = document.getElementById("btn"); // 第二步中可知 id=“btn" var timer = setInterval(function () { if (btnObj.disabled == false) { // 當按鈕可以點選時 btnObj.click(); //點選 clearInterval(timer); // 選購完成後關閉timer,否則將一直購買,土豪隨意 } }); ``` ##### ##### (4)在控制檯中執行 JS指令碼 看懂第三步的程式碼後,就可以在控制檯中運行了 將第三步的程式碼複製貼上到控制檯中  **注意:控制檯中`Enter`為執行, `Enter + Shift`為換行, 指令碼應在倒計時結束前注入** **最終結果**  可以參考學習,切勿拿來做有違道德,謀取利益的事。
WATCH
S E R I E S 6
健康的未來,現在戴上。

預售倒計時 秒!
``` 展示一下:  #### 2.倒計時及購買功能的實現 我們使用的是`jQuery`框架,`jQuery` 極大地簡化了 JavaScript 程式設計。 ```javascript // 匯入jquery ``` #### 3.使用 JS 指令碼實現自動搶購功能 ##### (1)在瀏覽器中開啟開發者工具  ##### (2)找到按鈕元素標籤所在位置  ##### (3)JS 搶購指令碼 ```javascript var btnObj = document.getElementById("btn"); // 第二步中可知 id=“btn" var timer = setInterval(function () { if (btnObj.disabled == false) { // 當按鈕可以點選時 btnObj.click(); //點選 clearInterval(timer); // 選購完成後關閉timer,否則將一直購買,土豪隨意 } }); ``` ##### ##### (4)在控制檯中執行 JS指令碼 看懂第三步的程式碼後,就可以在控制檯中運行了 將第三步的程式碼複製貼上到控制檯中  **注意:控制檯中`Enter`為執行, `Enter + Shift`為換行, 指令碼應在倒計時結束前注入** **最終結果**  可以參考學習,切勿拿來做有違道德,謀取利益的事。
