jQuery 表單驗證控制元件 比較簡單
阿新 • • 發佈:2018-12-03
學習jquery, 自己寫的一個基於jQuery的表單驗證練手 比較簡單
下載地位 http://download.csdn.net/detail/lpy3654321/7816687 不要積分的
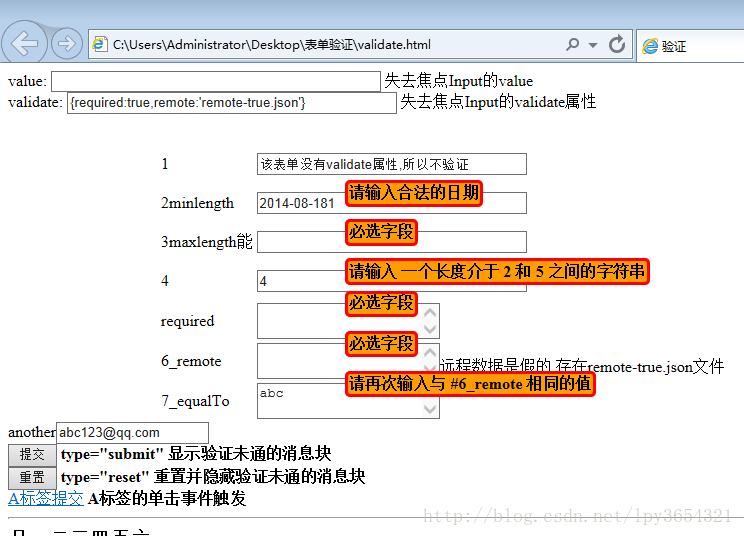
頁面效果:
HTML 程式碼: validate.html
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>驗證</title> <script type="text/javascript" src="jquery-1.8.3.min.js"></script> <script type="text/javascript" src="jquery-validate-src.js"></script> <script type="text/javascript" src="jquery-datePicker-src.js"></script> <script type="text/javascript"> $(function(){ //日期控制,未完 jquery-datePicker-src.js //$("#from").datePicker(); $("#submi").click(function(e){ // 被動驗證表單 $("#form").validForm(); }); $("#reset").click(function(){ // 關閉所有的提示塊 $("#form").tootipFadeOut(); }); $("#form").validate({ // 有input後面新增,暫時意思不大 // after:"<div class=\"warnValidate\">22222222222222222</div>", // 自定義 message // message : {required: "必選欄位22{0}22"}, //提示塊的偏移量 offsetX : 85, offsetY : -15 // 未通過驗證後執行的方法,,如果使用將替換預設的顯示提示塊 /* falseFun:function(input){ alert("cccc sss "+e); }, */ // 通過驗證後執行的方法,如果使用將替換預設的隱藏提示塊 /* trueFun:function(input){ } */ }); }) </script> <style> /* 驗證的CSS */ .warnValidate { position: absolute; border:3px solid red; border-radius:5px; margin :3px; padding : 1px; background-color: #FF9D00; display:none; } /* 日期控制元件CSS*/ .day{ text-align: center; } .shangYue{ color: #CCCCCC; } .xiaYue{ color: #CCCCCC; } </style> </head> <body> value: <input id="content" type="text" size="50"/> 失去焦點Input的value <br/> validate: <input id="rule" type="text" size="50" /> 失去焦點Input的validate屬性 <form id="form"> <!-- 改變表單位置,測試提示塊是否在input旁邊顯示 --> <table style="padding: 30px 0px 0px 150px;"> <tr> <td style="height:35px;"> <label>1</label> </td> <td style="height:35px;"> <input id="1" type="text" value="該表單沒有validate屬性,所以不驗證" size="40" /> </td> </tr> <tr> <td style="height:35px;"> <label>2minlength</label> </td> <td style="height:35px;"> <input id="2" type="text" validate="{required:true,minlength:2,date:true}" value="2014-08-18" size="40" /> </td> </tr> <tr> <td style="height:35px;"> <label>3maxlength能</label> </td> <td style="height:35px;"> <input id="3" type="text" validate="{required:true,maxlength:5,max:10}" size="40" /> </td> </tr> <tr> <td style="height:35px;"> <label>4</label> </td> <td style="height:35px;"> <input id="4" type="text" validate="{required:true,rangelength:[2,5]}" value="4" size="40" /> </td> </tr> <tr> <td style="height:35px;"> <label>required</label> </td> <td style="height:35px;"> <textarea id="5_required" validate="{required:true}"></textarea> </td> </tr> <tr> <td style="height:35px;"> <label>6_remote</label> </td> <td style="height:35px;"> <textarea id="6_remote" name="6_remote" validate="{required:true,remote:'remote-true.json'}"></textarea>遠端資料是假的,存在remote-true.json檔案 </td> </tr> <tr> <td style="height:35px;"> <label>7_equalTo</label> </td> <td style="height:35px;"> <textarea id="7_equalTo" name="7_equalTo" validate="{equalTo:'#6_remote'}"></textarea> </td> </tr> </table> <label>another</label><input id="5" type="text" validate="{required:true,email:true}" value="[email protected]"/><br/> <input type="submit" value="提交"/> <b> type="submit" 顯示驗證未通的訊息塊</b> <br/><input id="reset" type="reset" value="重置"> <b> type="reset" 重置並隱藏驗證未通的訊息塊</b> </form> <a id="submi" href="#" onclick="return false;">A標籤提交</a> <b> A標籤的單擊事件觸發</b> <hr/> <div id="ddddd"></div> </body> </html>
JS 程式碼 jquery-validate-src.js
/*! 表單驗證 liupengyuan */ (function($){ var options = null; // TODO 需要這此處完善 驗證的元素集合 [textarea , select , input , audio]************************************** // 統一呼叫表單元素選擇器selector var selector = ":input[type!=submit][type!=reset][type!=button]"; /** * 1.初始化方法 * $("form").validate({}); * 初始化時,會在每個表單元素後插入一個DIV class為warnValidate,如<div class="warnValidate"></div> 也可以自定義 */ $.fn.validate = function( _options ){ options = _options || {}; var $form = $(this); //form本身 /* * 統一呼叫選擇器selector * 功能是找到該form表單內的所以表單元素 input select textarea */ var $inputArr = $form.find(selector); // 定義一個dom的jQuery物件 var after = $(options.after || "<div class=\"warnValidate\"></div>"); // 初始化時,會在每個表單元素後插入一個DIV class為warnValidate,如<div class="warnValidate"></div> 也可以自定義 // after.attr("id","validate_title_" + $inputArr.context.id || $inputArr.context.name); $inputArr.after(after); /* * 為form新增submit事件,事件內的方法就是驗證表單. * 並 return 驗證結果 true或false,如果為false就停止submit事件,阻止表單提交. */ $form.submit(function( e ){ return validForm( $form ); }); /* * focus 表單元素得到焦點時隱藏提示塊 * 當表單元素得到焦點時,說明可能是正在修改表單內容,所以隱藏提示塊 */ $inputArr.focus(function( e ){ var $thisInput = $(this); expressfadeOut( $thisInput ) }); /* * blur 表單元素失去焦點時開始驗證表單 * 當表單元素失去焦點時,說明可能已經修改完表單內容,所以需要驗證該表單失去焦點的表單 */ $inputArr.blur(function( e ){ var $thisInput = $(this); var flag = validInput ($thisInput ); }); /* * 當點選到已顯示的驗證提示資訊塊時,將該資訊塊隱藏 */ $(".warnValidate").click(function(){ $(this).fadeOut(200); }); } /** * 2.主動驗證表單FORM * ajax提交表單,呼叫此方法 * 引數 : $("form").validForm(); * 返回值 : boolean true 該表單通過驗證; false 該表單未能驗通過證 */ $.fn.validForm = function(){ return validForm( $(this) ); } /** * 3.隱藏表單下所有的提示塊 * 當表單在DIALOG裡的時候,關閉DIALOG時,需要呼叫此方法. * 引數 : $("form").tootipFadeOut(); */ $.fn.tootipFadeOut = function(){ var tootipArr = $( this ).find(".warnValidate"); return tootipArr.fadeOut(200); } /** * 驗證表單INPUT * 私有方法 * 引數 : $input 表單元素的 jquery 物件 * 返回值 : boolean 返回true該元素通過驗證 ; 返回false該表單未能驗通過證 */ validInput = function ( $input ){ var validateRuleStr = $input.attr("validate"); // 如果元素無validate屬性,則略過該元素的驗證,繼續下一個驗證 if( !validateRuleStr ){ return true; } // 驗證內容是否通過驗證 var resultArr = valid( $input , validateRuleStr ); if( resultArr.length <= 0 ){ // 驗證通過 返回true // 如果options 內提供 trueFun 方法,執行使用者提供的方法,否則執行預設的 expressfadeOut( $input , resultArr ); if( options.trueFun ){ options.trueFun( $input , resultArr ); }else{ expressfadeOut( $input , resultArr ); } return true; }else{ // 驗證未通過返回false // 如果options 內提供 falseFun 方法,執行使用者提供的方法,否則執行預設的 expressFadeIn( $input , resultArr ); if( options.falseFun ){ options.falseFun( $input , resultArr ); }else{ expressFadeIn( $input , resultArr ); } return false; } } /** * 驗證表單FORM * 私有方法 * 引數 $obj : form 的 jquery 物件 * 返回值 : boolean true 該表單通過驗證,可以提交; false 該表單未能驗通過證,不可以提交 */ validForm = function( $obj ){ // 預設是通過驗證,但只要其中一項未通過,那麼該標識就被賦為 false var flag = true; /* * 統一呼叫選擇器selector * 功能是找到該form表單內的所以表單元素 input select textarea */ var $inputArr = $obj.find( selector ); /* * 對所有表單元素輪循驗證 * 只要其中的一項未能通過驗證,就認為該form不能提交,所以該方法的返回false */ $inputArr.each(function(i,e){ if( !validInput( $(e) ) ){ //如果其中有未能通過驗證的,將 flag 標識賦為 false flag = false; } }); return flag; } /** * 未能通過驗證的規則的訊息物件陣列 * 引數 : _contentStr 要驗證的內容 String * _ruleStrArr 驗證規則 Sting[] * 返回值 : Object[] 未能通過驗證的規則的訊息物件陣列 */ valid = function( $input , validateRuleStr ){ var _contentStr = $input.val(); //去空格 var content = $.trim( _contentStr ); var cc = content||""; var vv = validateRuleStr||""; $("#content").val(cc); $("#rule").val(vv); var validateRuleObj = eval( "(" + validateRuleStr+")" ); var resultsArr = new Array(); for(var o in validateRuleObj){ var ruleValues = validateRuleObj[o]; if(!ruleValues)continue; // 呼叫驗證規則物件方法 var resultObj = ruleObj[o]( content , ruleValues , $input.attr("name") || $input.attr("id")); //呼叫驗證後的提示訊息 var message = $.extend(messageObj,options.message)[o]; /* 將提示訊息關鍵字存在數組裡,這樣比較容易替換佔位符 */ var messagesArr = new Array(); var ruleValuesType = ( typeof ruleValues ).toLowerCase(); if(ruleValuesType == "string" || ruleValuesType == "number"){ messagesArr.push(ruleValues); } else if(ruleValues.length){ for(var i=0;i<ruleValues.length;i++){ messagesArr.push(ruleValues[i]); } } /* 將存放在數組裡的關鍵字,替換訊息的佔位符 */ for(var i=0;i<messagesArr.length;i++){ var m = messagesArr[i]; message = message.replace("{" + i + "}" , m ); } /* // 如果未通過驗證的規則新增到結果陣列中 */ if( !resultObj.result ){ var _result = $.extend(resultObj,{ rule : o , message : message }); resultsArr.push( _result ); } } return resultsArr; } /* 規則欄位方法物件 */ var ruleObj = { // 必輸欄位 required:function( content , ruleValues ){ var _result = { result : content.length > 0 , ruleValues : ruleValues }; return _result; }, // 使用ajax方法呼叫 驗證輸入值 remote:function( content , ruleValues ,fieldName ){ var _result = { // result : result , ruleValues : ruleValues }; var _data = {}; _data[ fieldName ] = content; $.ajax({ url:ruleValues[0] , data : _data , dataType : "json" , type : "post", async : false , success:function( result , status , xhr ){ _result.result = result; } }); return _result; }, // 必須輸入正確格式的電子郵件 email:function( content , ruleValues ){ var _result = { result : /^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/.test(content) , ruleValues : ruleValues }; return _result; }, // 必須輸入正確格式的網址 url:function( content , ruleValues ){ var _result = { result : true , ruleValues : ruleValues }; return _result; }, // 必須輸入正確格式的日期 date:function( content , ruleValues ){ var _result = { result : !/Invalid|NaN/.test( new Date( content ).toString() ) , ruleValues : ruleValues }; return _result; }, // 必須輸入正確格式的日期(ISO),例如:2009-06-23,1998/01/22 只驗證格式,不驗證有效性 dateISO:function( content , ruleValues ){ var _result = { result : /^\d{4}[\/\-](0?[1-9]|1[012])[\/\-](0?[1-9]|[12][0-9]|3[01])$/.test( content ) , ruleValues : ruleValues }; return _result; }, // 必須輸入合法的數字(負數,小數) number:function( content , ruleValues ){ var _result = { result : /^-?(?:\d+|\d{1,3}(?:,\d{3})+)?(?:\.\d+)?$/.test( content ) , ruleValues : ruleValues }; return _result; }, // 必須輸入整數 digits:function( content , ruleValues ){ var _result = { result : /^\d+$/.test( content ) , ruleValues : ruleValues }; return _result; }, // 必須輸入合法的信用卡號 creditcard:function( content , ruleValues ){ var _result = { result : true , ruleValues : ruleValues }; return _result; }, // 輸入值必須和#field相同 equalTo:function( content , ruleValues ){ var selector = ruleValues; var _result = { result : content === $(selector).val() , ruleValues : ruleValues }; return _result; }, // 輸入擁有合法字尾名的字串(上傳檔案的字尾) accept:function( content , ruleValues ){ var _result = { result : false , ruleValues : ruleValues }; return _result; }, // 輸入長度最多是{0}的字串(漢字算一個字元) maxlength:function( content , ruleValues ){ var _result = { result : content.length <= ruleValues, ruleValues : ruleValues }; return _result; }, // 輸入長度最小是{0}的字串(漢字算一個字元) minlength:function( content , ruleValues ){ var _result = { result : content.length >= ruleValues , ruleValues : ruleValues }; return _result; }, // 輸入長度必須介於 {0} 和 {1} 之間的字串)(漢字算一個字元) rangelength:function( content , ruleValues ){ var _result = { result : content.length >= ruleValues[0] && content.length <= ruleValues[1] , ruleValues : ruleValues }; return _result; }, // 輸入值必須介於 {0} 和 {1} 之間 range:function( content , ruleValues ){ var _result = { result : false , ruleValues : ruleValues }; return _result; }, // 輸入值不能大於{0} max:function( content , ruleValues ){ // 選驗證是否為數字 var numObj = this.number( content , ruleValues ); var _result = { result : Number(content) <= ruleValues , ruleValues : ruleValues }; return numObj.result ? _result : numObj; }, // 輸入值不能小於{0} min:function( content , ruleValues ){ // 選驗證是否為數字 var numObj = this.number( content , ruleValues ); var _result = { result : Number(content) >= ruleValues , ruleValues : ruleValues }; return numObj.result ? _result : numObj; } } /** * 顯示在頁面彈出提示塊資訊 * 私有方法 */ var expressFadeIn = function( $input , resultArr ){ var width = $input.width(); var height = 30; var offset = $input.offset(); var left = offset.left; var top = offset.top; var x = left; var y = top - height;// if( options.offsetX ){ x = x + options.offsetX; } if( options.offsetY ){ y = y - options.offsetY; } var cssOjb = { "left" : x, "top" : y }; $input.next().css( cssOjb ).html("<b>" + resultArr[0].message + "</b>").fadeIn(); } /** * 隱藏在頁面彈出提示塊資訊 * 私有方法 */ var expressfadeOut = function( $input ){ $input.next().fadeOut(); } /* 訊息物件 */ var messageObj = { required: "必選欄位", remote: "請修正該欄位", email: "請輸入正確格式的電子郵件", url: "請輸入合法的網址", date: "請輸入合法的日期", dateISO: "請輸入合法的日期 (ISO).", number: "請輸入合法的數字", digits: "只能輸入整數", creditcard: "請輸入合法的信用卡號", equalTo: "請再次輸入與 {0} 相同的值", accept: "請輸入擁有合法字尾名的字串", maxlength: "請輸入一個 長度最多是 {0} 的字串", minlength: "請輸入一個 長度最少是 {0} 的字串", rangelength: "請輸入 一個長度介於 {0} 和 {1} 之間的字串", range: "請輸入一個介於 {0} 和 {1} 之間的值", max: "請輸入一個最大為{0} 的值", min: "請輸入一個最小為{0} 的值" } })(jQuery);