Web--js高階--12月3日隨筆
事件物件
1.每個元素身上的事件是天生自帶的,不需要我們去定義,只需要我們給這個事件繫結一個方法,當事件觸發時就會執行這個方法。
2.事件繫結的方法:
1.div.onclick=function(){} DOM0級事件
2.div.addEventListener()或div.attachEvent()
DOM2級事件繫結
二者的區別
onclick是這個元素私有的屬性,天生自帶的,而addEventListener()是公有的屬性,從EventTarget(事件源)物件上繼承來的。
IE低版本的attachEvent是共有的。
div.onclick存在事件冒泡機制沒有捕獲機制
div.addEventListener()可有冒泡也可有捕獲
div.attachEvent()只有冒泡機制
3.div.addEventListener和div.attachEvent的區別
(1)前者有冒泡和捕獲,後者只有冒泡機制
(2)事件名前者帶on,後者不帶on
(3)前者this指向當前元素,後者指向window
(4)前者是標準瀏覽器的寫法,後者是ie8以下
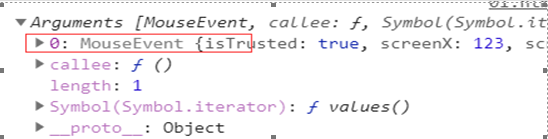
4.Arguements(引數集合)
每個函式都有一個arguments物件,他是這個函式所有引數構造的集合


上面的控制檯是arguments陣列中有一個元素叫mouseevent。所以,每個事件的方法中瀏覽器都給他一個引數叫mouseevent。
我們所有滑鼠的資訊都臨時儲存在這個mouseevent物件上
Mouseevent有相容性
標準瀏覽器可以直接讀取,但是ie不行
解決辦法:
div.onclick=function(ev){
var ev=ev||window.event
}
5.event物件的相容性
clientX和clientY是滑鼠到瀏覽器視窗左上角的距離座標
pageX和pageY是滑鼠到網頁左上角的距離座標,但是ie低版本沒有這個屬性。
在ie下怎麼算pageY的值用clientY+scrollTop
事件源 點選哪個元素,哪個元素就是事件源
標準瀏覽器的事件源是ev.target
IE6-8沒有這個屬性,但是ie有ev.srcElement
6.阻止事件冒泡相容性
1.event.cancelBubble=true
2.event.stopPropagation?event.stopPropgation():event.cancelBubble=true
7.阻止事件預設行為相容性
比如a的href
href為空 會自動重新整理頁面
href為# 錨點連結
href為javascript:;阻止預設行為的發生
Event.preventDffault?Event.preventDefault():event.returnValue=false
