vscode建立的asp.net core專案部署到IIS
阿新 • • 發佈:2018-12-03
一、釋出專案
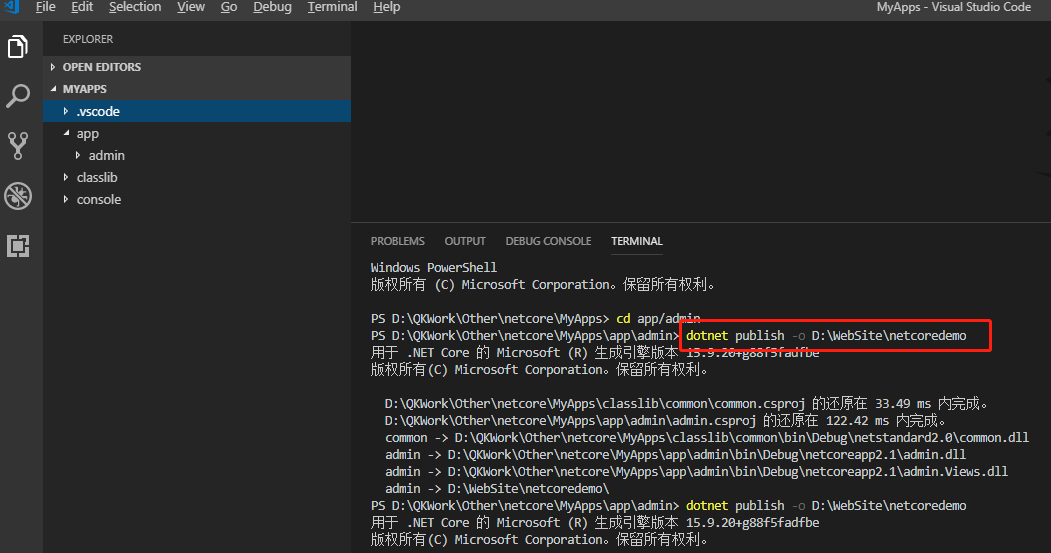
在visual studio code中通過命令“dotnet publish”,如下圖:

這裡我把釋出位置設定到了D:\WebSite\netcoredemo下。
二、設定IIS
0、安裝AspNetCoreModule託管模組,安裝後在iis的“模組”就可以看到安裝結果,如下圖:

安裝後:

1、新建站點“netcoredemo”,物理路徑指向“D:\WebSite\netcoredemo”,埠可以隨便設定(可用就行)。
2、將對應的應用程式池的.net CLR版本改成“無託管程式碼”,如下圖:

3、這樣就可以了,可以正常瀏覽站點頁面了。
三、遇到的問題
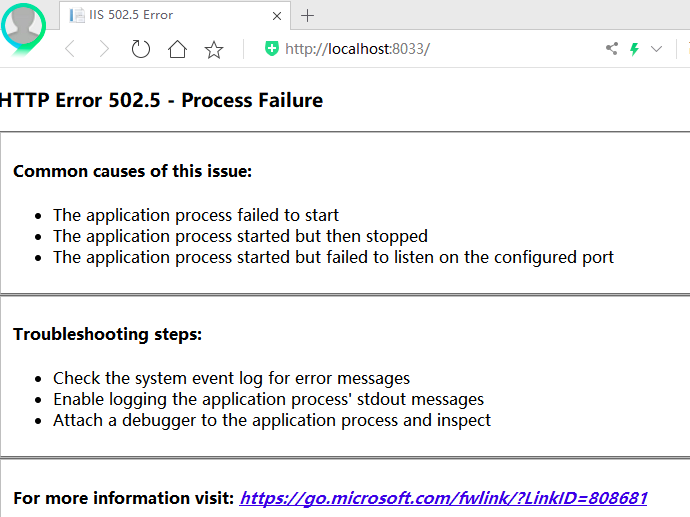
一開始上面的操作都正確,報“502.5”,如下圖:

解決:
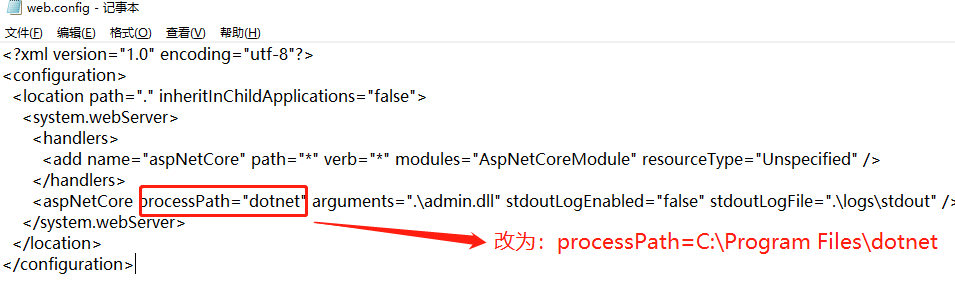
網上各種找方法都沒用,後來看到一個解決方法是在釋出後的檔案中的web.config修改aspNetCore的processPath路徑,如下圖:

上面的“C:\Program Files\dotnet”就是我安裝.Net Core SDK的路徑,記得當時安裝.Net Core SDK時好像提示重啟電腦環境變數才生效。
這時我意識到可能是我沒有重啟電腦,環境變數沒有寫入“C:\Program Files\dotnet\”,於是我重啟電腦就ok了,上面配置檔案web.config也不用修改了。
所以遇到502.5問題時,看看環境變數path有沒有寫入“C:\Program Files\dotnet\”,有的話,web.config修改aspNetCore的processPath就不需要改了。
