Django入門-簡單的登入
阿新 • • 發佈:2018-12-03
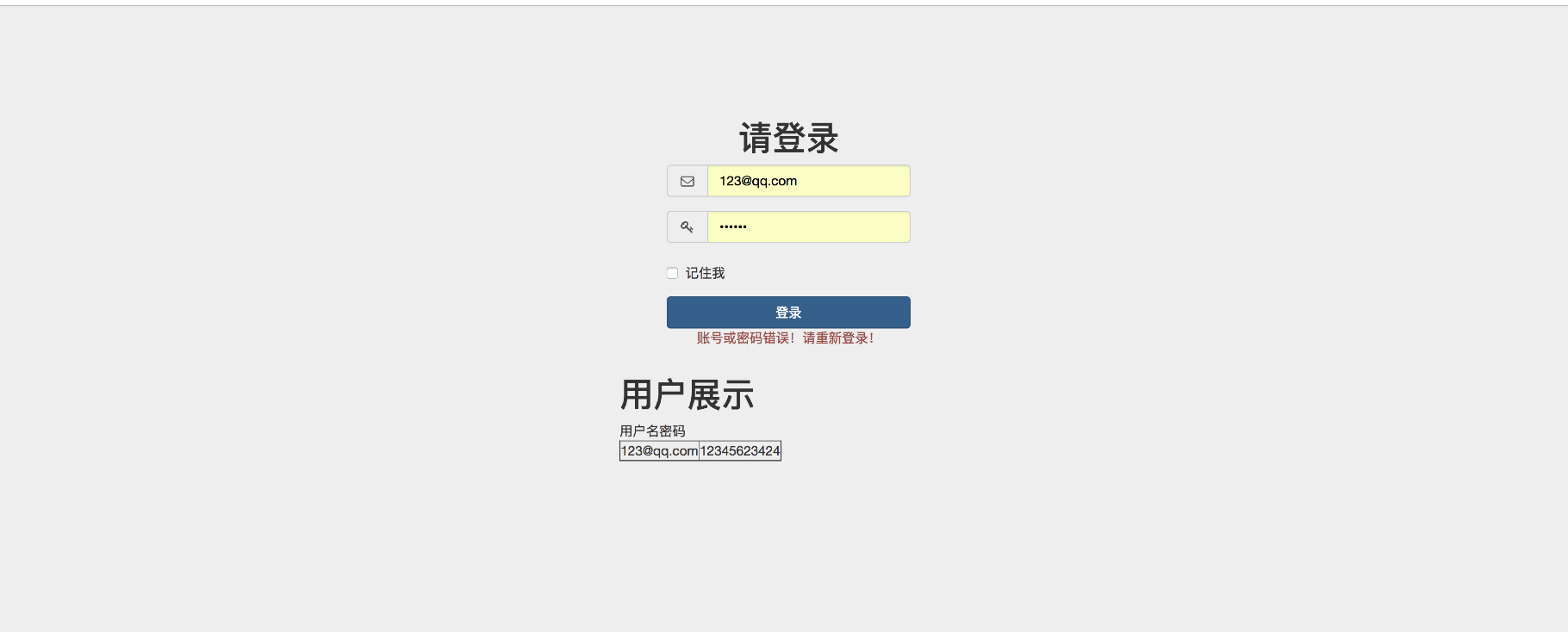
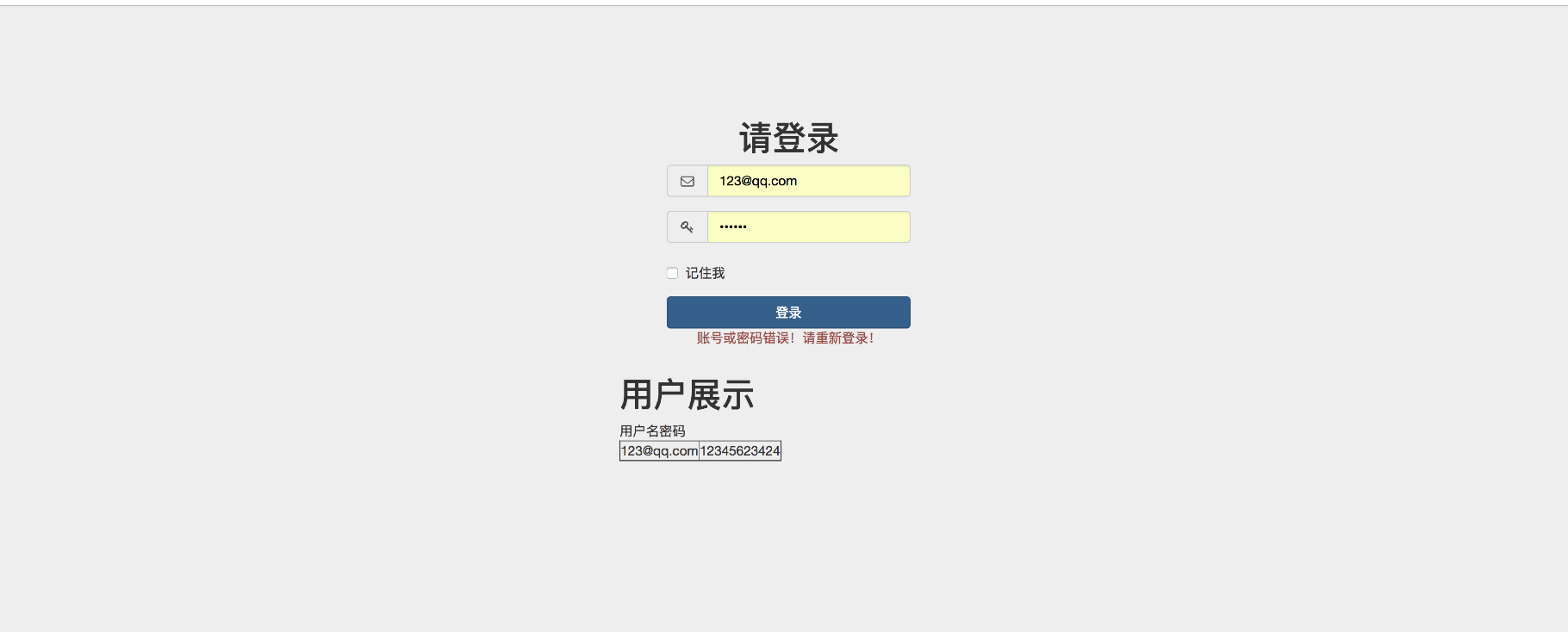
1、登入頁面

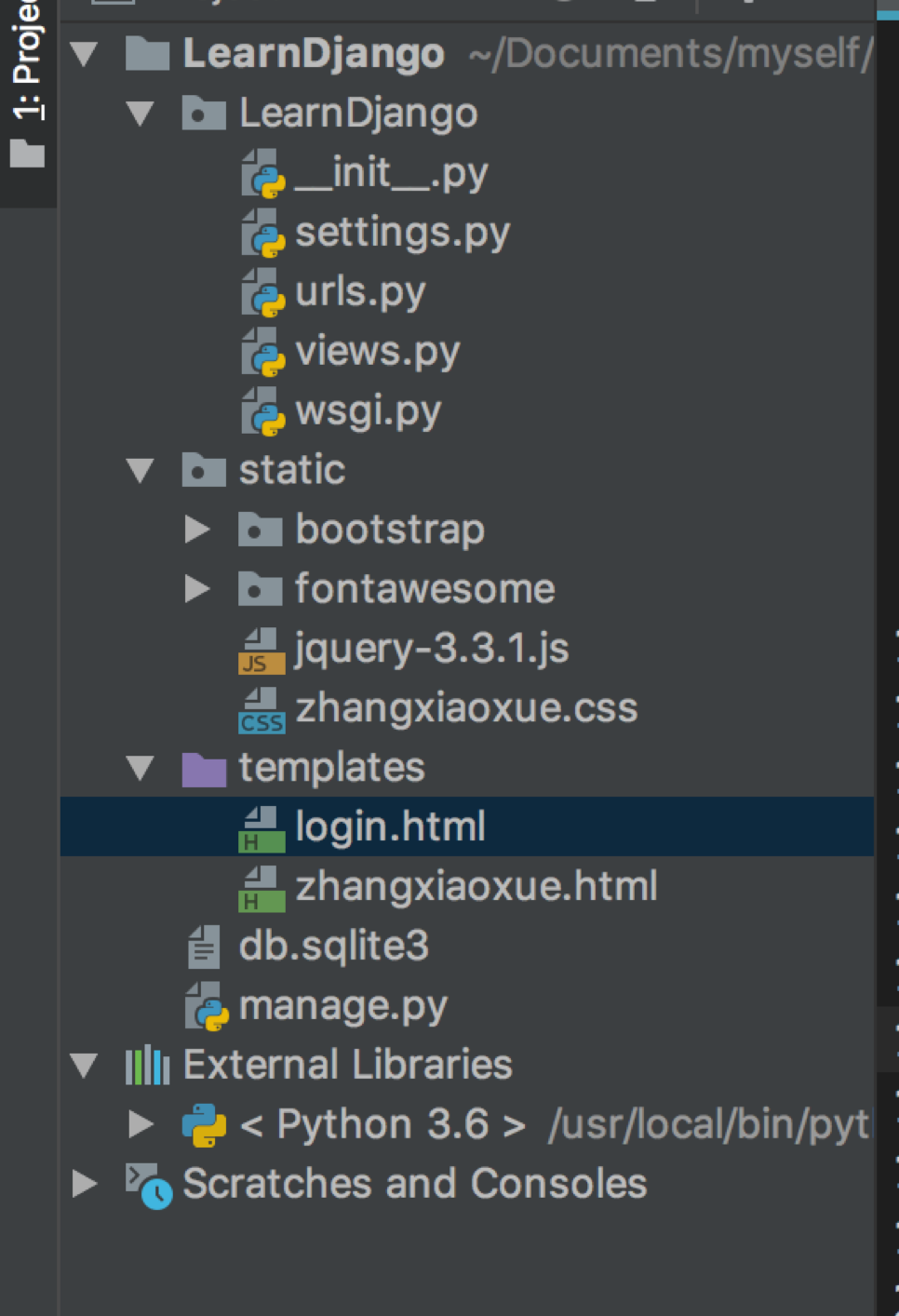
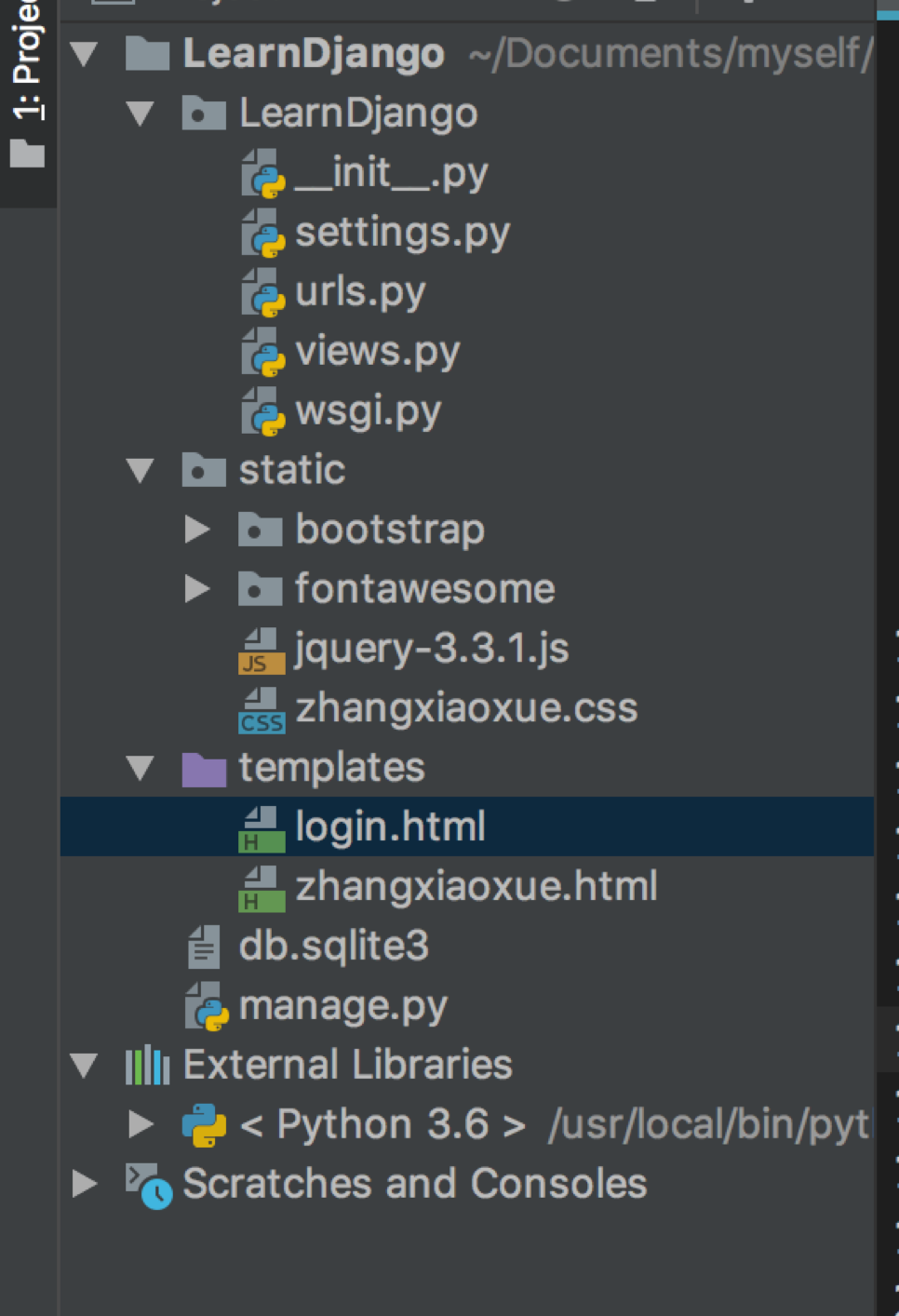
 2、專案目錄結構
2、專案目錄結構



 6、login.html檔案【用了bootstrap所以要引入】
6、login.html檔案【用了bootstrap所以要引入】





3、需要修改四個檔案 urls.py-------路徑與函式之間的對應關係 views.py-------函式定義與邏輯處理 加入一個login.html檔案 靜態資料夾下面加入bootstrap、jquery等檔案 4、urls.py修改
1 from django.conf.urls import url 2 from.views import * 3 4 # 儲存了路徑與函式之間的對應關係 5 urlpatterns = [ 6 # path('admin/', admin.site.urls), 7 url(r'^test/$', test), 8 url(r'^test01/$', test01), 9 url(r'^zhangxiaoxue/$', zhangxiaoxue), 10 url(r'^login/$', login), 11 ]
5、view.py配置
1 # views.py只是存放邏輯處理函式2 from django.contrib import admin 3 from django.urls import path 4 from django.conf.urls import url 5 6 # 匯入django自帶的httpResponse模組,用他來幫我們做http協議的響應 7 # 這樣,我們只需關心處理使用者請求的函式就可以了,而不需要關注協議本身所做的事情, 8 # 要返回一個完整的html檔案,就要用到render 9 from django.shortcuts import HttpResponse,render,redirect10 11 def login(request): 12 error_msg = '' 13 userlist = [] 14 # 如果請求是post 15 if request.method == 'POST': 16 # 獲取使用者提交的資料,做是否登入成功的判斷 17 # email = request.POST.get('email', None) 18 email = request.POST["email"] 19 pwd = request.POST["pwd"] 20 temp = {'email': email, 'pwd': pwd} 21 userlist.append(temp) 22 # pwd = request.POST.get('pwd', None) 23 if email == '[email protected]' and pwd == '123456': 24 return redirect('http://www.baidu.com') 25 # return HttpResponse('登入成功!!!') 26 else: 27 error_msg = "賬號或密碼錯誤!請重新登入!" 28 # 如果是其他的請求 29 return render(request, 'login.html', {'error': error_msg, 'data': userlist})

1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"> 8 <link rel="stylesheet" href="/static/fontawesome/css/font-awesome.min.css"> 9 <script href="/static/jquery-3.3.1.js"></script> 10 <title>mysite-登入頁面</title> 11 <style> 12 body { 13 background-color: #eee; 14 } 15 </style> 16 </head> 17 <body> 18 19 <div class="container"> 20 <div class="row"> 21 <div class="col-md-4 col-md-offset-4" style="margin-top: 100px"> 22 <h1 class="text-center">請登入</h1> 23 <form class="form-horizontal" action="/login/" method="post"> 24 <div class="form-group"> 25 <label for="inputEmail3" class="col-sm-2 control-label"></label> 26 <div class="input-group col-sm-8"> 27 <span class="input-group-addon"><i class="fa fa-envelope-o fa-fw"></i></span> 28 <input type="email" name="email" class="form-control" id="inputEmail3" placeholder="Email"> 29 </div> 30 </div> 31 <div class="form-group"> 32 <label for="inputPassword3" class="col-sm-2 control-label"></label> 33 <div class="input-group col-sm-8"> 34 <span class="input-group-addon"><i class="fa fa-key fa-fw"></i></span> 35 <input type="password" name="pwd" class="form-control" id="inputPassword3" placeholder="Password"> 36 </div> 37 </div> 38 <div class="form-group"> 39 <div class="input-group col-sm-offset-2 col-sm-8"> 40 <div class="checkbox"> 41 <label> 42 <input type="checkbox"> 記住我 43 </label> 44 </div> 45 </div> 46 </div> 47 <div class="form-group"> 48 <div class="input-group col-sm-offset-2 col-sm-8"> 49 <button type="submit" class="btn btn-primary btn-block">登入</button> 50 </div> 51 <p class="text-danger text-center">{{ error }}</p> 52 </div> 53 {#{% csrf_token %}是為了解決下面的問題#} 54 {# CSRF verification failed. Request aborted. 這一個是 Django 自帶的 CSRF 防範機制。CSRF 是什麼?某度百科有言:“CSRF(Cross-site request forgery)跨站請求偽造,也被稱為“One Click Attack”或者Session Riding,通常縮寫為CSRF或者XSRF,是一種對網站的惡意利用。”(可以看出,我們的 Django 框架,可是相當的嚴謹和方便。)#} 55 {% csrf_token %} 56 </form> 57 <h1>使用者展示</h1> 58 <table border = '1'> 59 <thead > 60 <tr>使用者名稱</tr> 61 <tr>密碼</tr> 62 </thead> 63 <tbody > 64 {% for item in data %} 65 <tr> 66 <td>{{ item.email }}</td> 67 <td>{{ item.pwd }}</td> 68 </tr> 69 {% endfor %} 70 </tbody> 71 72 </table> 73 74 </div> 75 </div> 76 </div> 77 </body> 78 </html>View Code
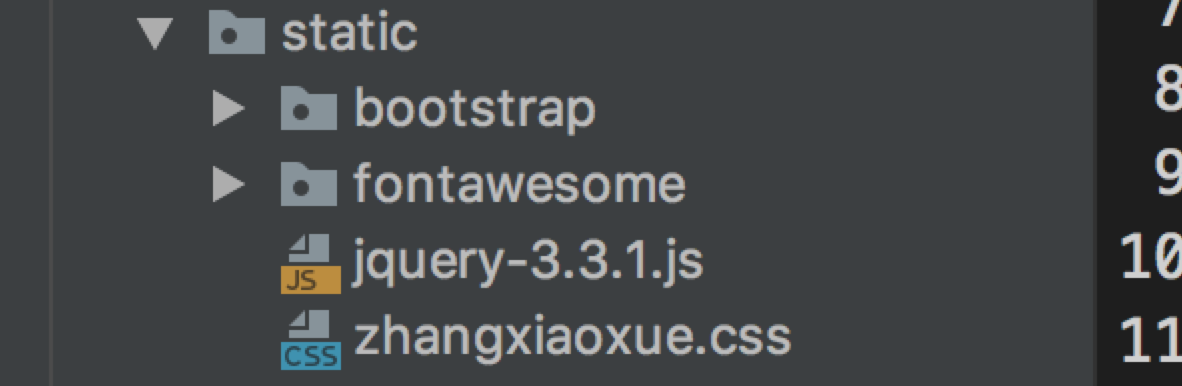
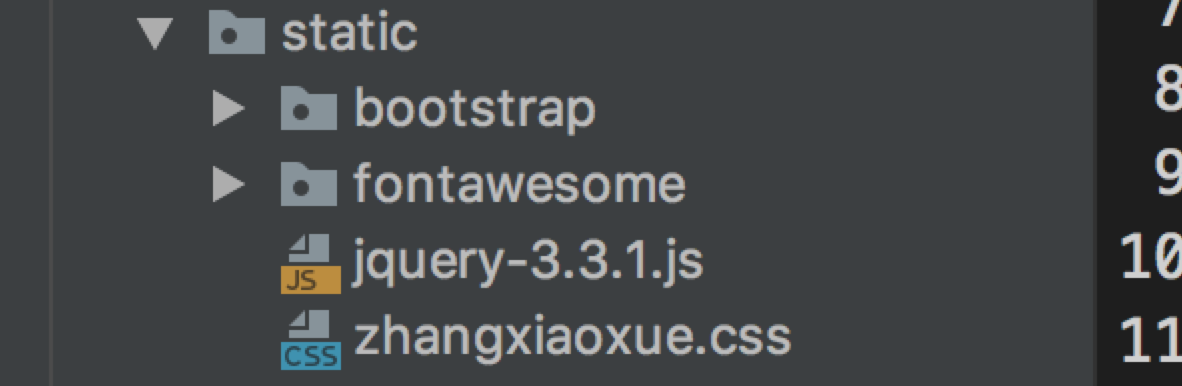
7、static資料夾 【加入bootatrap、fontawesome、jquery、可以自定義css檔案】

8、執行 python3 manage.py runserver 9、瀏覽器訪問localhost:8000/login

