android全平臺編譯libpng並基於ANativeWindow載入PNG圖片
阿新 • • 發佈:2018-12-03
圖形影象實踐
環境配置
作業系統:ubuntu 16.05
ndk版本:android-ndk-r16b
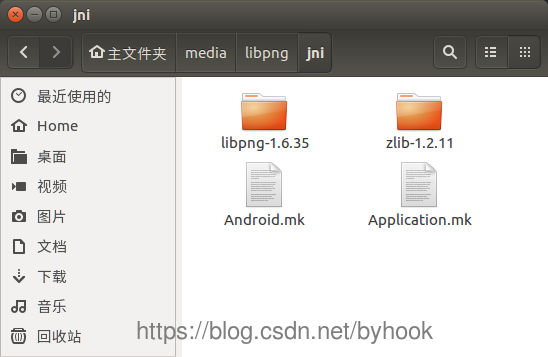
libpng版本:libpng-1.6.35
zlib版本:zlib-1.2.11

進入libpng-1.6.35/scripts目錄,將pnglibconf.h.prebuilt複製到libpng-1.6.35目錄下,並重命名為pnglibconf.h
開始執行ndk-build

載入PNG圖片
新建native-png工程

新建NativePngLoader類
package com.onzhou.graphic.png;
import android.view.Surface;
public class NativePngLoader {
static {
System.loadLibrary("native-png");
}
public native void loadPNGImage(String imagePath, Surface surface);
}
新建native_png.cpp的native實現類
#include <jni.h>
#include <stdio.h>
#include <time.h>
#include <android/native_window.h>
#include <android/native_window_jni.h>
#include "native_png.h"
#include "png.h"
#include "zlib.h"
#include <malloc.h>
#include <string.h>
#ifdef ANDROID
#include < 注意:上面的過程其實也比較簡單,但是跟讀取JPEG圖片區別在於要根據色彩來區分RGB和RGBA
- 先通過
ANativeWindow_fromSurface獲取對應的視窗 - 通過
libpng載入對應的png圖片,解碼成RGBA資料 - 將最終的
RGBA資料寫入到buffer中去,完成繪製
編寫cmake的配置檔案CMakeLists.txt
cmake_minimum_required(VERSION 3.4.1)
##官方標準配置
set(CMAKE_C_FLAGS "${CMAKE_C_FLAGS} -Wall")
set(CMAKE_CXX_FLAGS "${CMAKE_CXX_FLAGS} -std=c++11 -fno-rtti -fno-exceptions -Wall")
add_library(native-png
SHARED
src/main/cpp/native_png.cpp)
add_library(png
SHARED
IMPORTED)
set_target_properties(png
PROPERTIES IMPORTED_LOCATION
${CMAKE_SOURCE_DIR}/libs/${ANDROID_ABI}/libpng.so
)
add_library(zip
SHARED
IMPORTED)
set_target_properties(zip
PROPERTIES IMPORTED_LOCATION
${CMAKE_SOURCE_DIR}/libs/${ANDROID_ABI}/libz.so
)
#標頭檔案
include_directories(${CMAKE_SOURCE_DIR}/src/main/cpp/include_png)
include_directories(${CMAKE_SOURCE_DIR}/src/main/cpp/include_zlib)
target_link_libraries(native-png
png
zip
android
jnigraphics
log)
在啟動的目標Activity中載入我們指定的JPEG圖片
mSurfaceView.getHolder().addCallback(new SurfaceHolder.Callback() {
@Override
public void surfaceCreated(SurfaceHolder holder) {
NativeImageLoader nativeImageLoader = new NativeImageLoader();
File file = new File(getExternalFilesDir(null), "input.jpeg");
nativeImageLoader.loadJPEGImage(file.getAbsolutePath(), holder.getSurface());
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
}
});
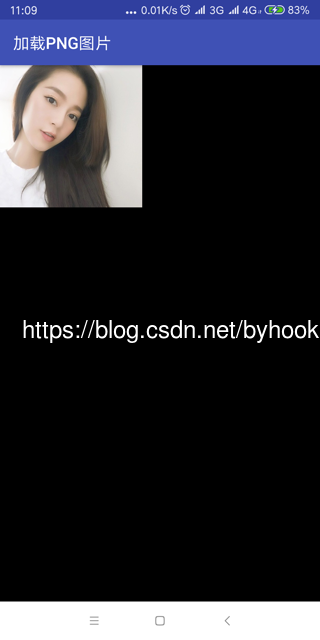
可以看到如下輸出:

專案地址:native-png
https://github.com/byhook/graphic4android
