cocos2dx 實現搓牌效果(翻牌效果),包括鋪平動畫
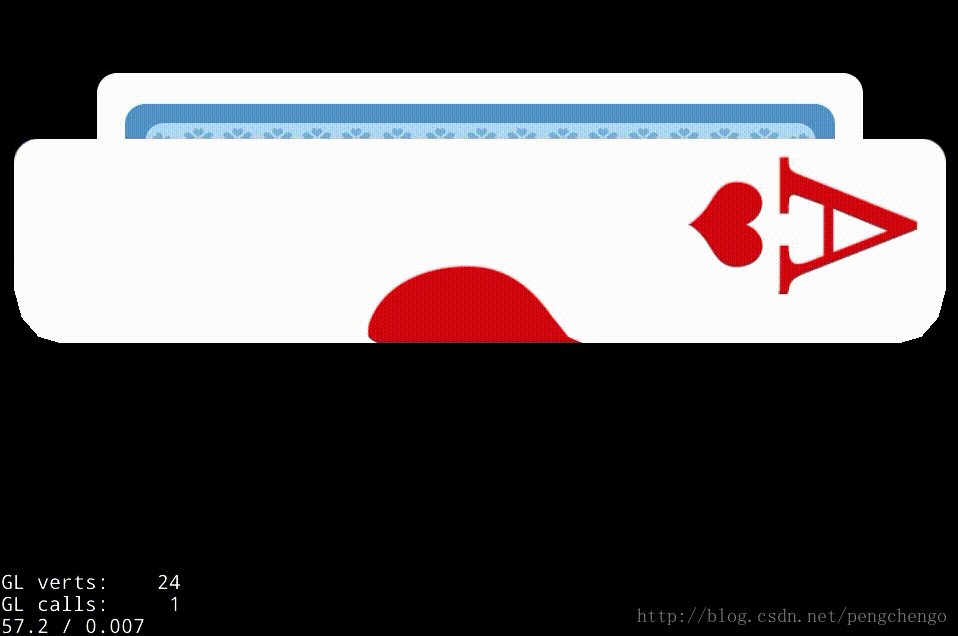
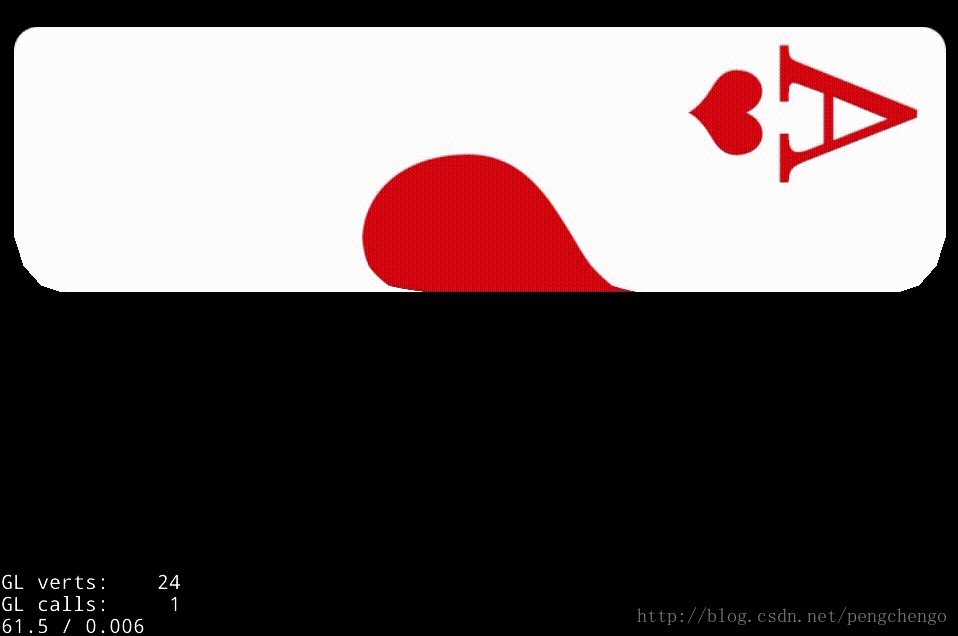
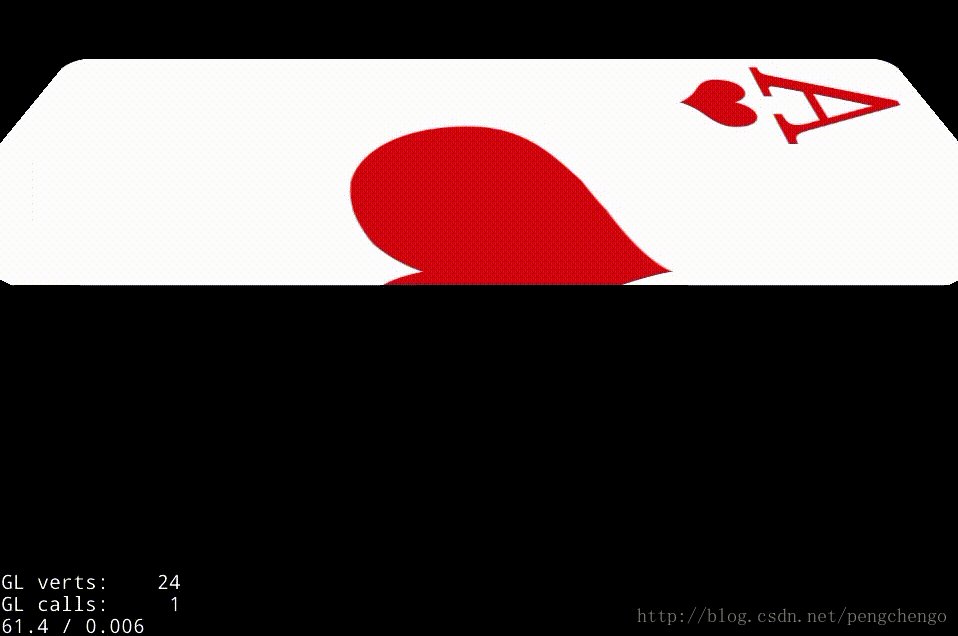
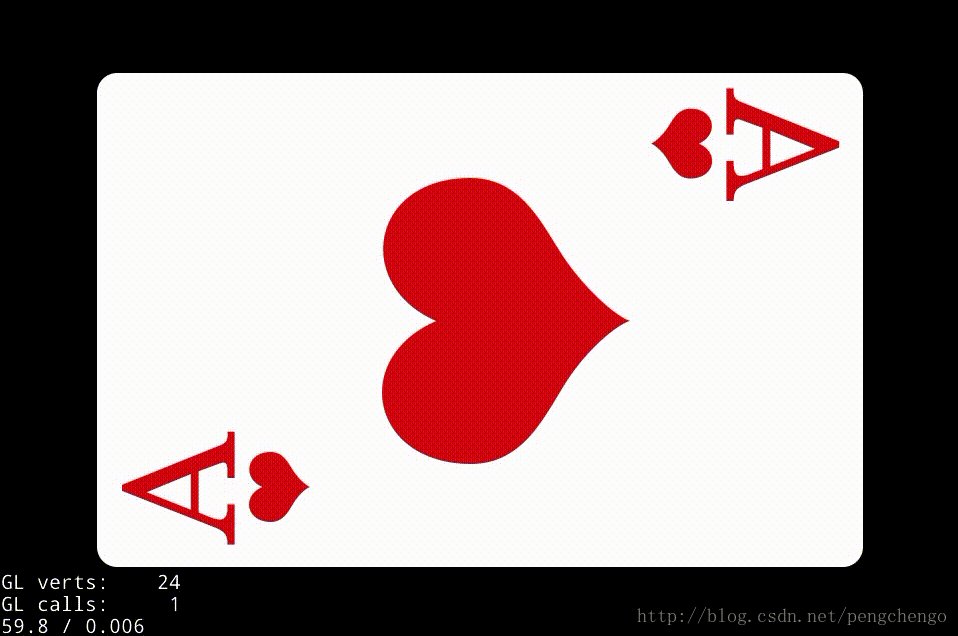
先看最終效果:
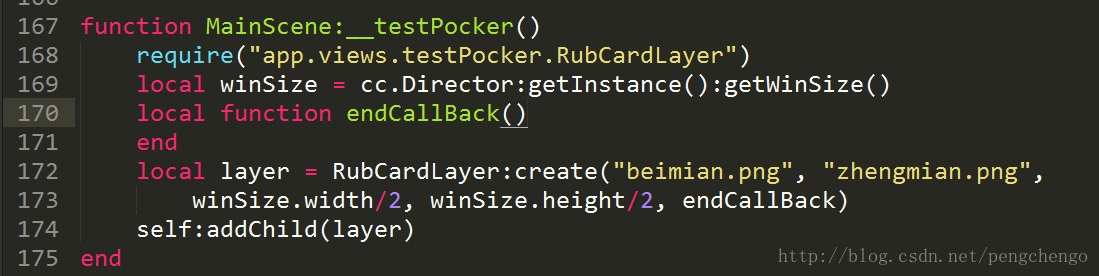
程式碼是原創,看到一個棋牌遊戲後,自己想辦法實現的。
在cocos2dx3.0以上都能直接使用。
使用很簡單,傳一個撲克牌背面圖片路徑,正面圖片路徑,x座標,y座標,完成後回撥函式就行。
想買的老闆加qq私聊 304829842.
現在cocos-lua,cocos-js,cocos-cpp,cocos creator四個版本都實現了。
相關推薦
cocos2dx 實現搓牌效果(翻牌效果),包括鋪平動畫
先看最終效果: 程式碼是原創,看到一個棋牌遊戲後,自己想辦法實現的。 在cocos2dx3.0以上都能直接使用。 使用很簡單,傳一個撲克牌背面圖片路徑,正面圖片路徑,x座標,y座標,完成後回撥函式就行。 想買的老闆加qq私聊 304829842. 現在cocos-lua,coco
Servlet的5種方式實現表單提交(註冊小功能),後臺獲取表單資料
用servlet實現一個註冊的小功能 ,後臺獲取資料。 註冊頁面: 註冊頁面程式碼 : <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title&g
c#實現用SQL池(多執行緒),定時批量執行SQL語句 (轉)
在實際專案開發中,業務邏輯層的處理速度往往很快,特別是在開發Socket通訊服務的時候,網路傳輸很快,但是一旦加上資料庫操作,效能一落千丈,資料庫操作的效率往往成為一個系統整體效能的瓶頸。面對這問題,我們怎麼辦呢?好,下面我就為大家介紹一種方法:構建SQL池,分離業務邏輯層
Nvidia控制面板點選沒效果(彈不出來),檢視系統事件,提示nvcpl.dll出錯的解決辦法
1、安裝Nvidia Geforce Experience 2、一定要註冊個nvidia賬號,進入,點開驅動程式安裝Nvidia Geforce Game Ready Driver,等安裝好了,就可以
GPRS模組SIM9001傳送簡訊(傳送長簡訊),包括PDU和text兩種模式
在超級終端輸入: At OK 返回OK則說明你的模組可以正常工作,否則出現故障。 第一、文字模式下發送簡訊流程 文字模式下發送資訊基本分三步驟: 1.設定傳送模式 AT+CMGF=1 CMGF為0是以PDU模式傳送,為1則是以文字方式傳送。 2.接收方電話號碼 AT+CMGS=
滬c牌照轉滬牌流程 (夫妻、單身)【上海牌照網】
本地人 怎麽辦 shang .com logs 現在 戶口本 .cn blog 問:2017滬c車牌轉滬牌,對滬c車輛有沒有排放要求? 答:滬c轉大牌,滬c車輛無論是國三排放、國四排放、還是國二排放都沒有要求,只要是滬c牌照都可以轉滬牌的。 問:滬c
turn.js (翻頁效果)總結
play blog spa == 多少 硬件加速 rip key num Turn.js是一個內置的jQuery翻頁插件 1 html中引入<script type="text/javascript" src="js/turn.js"></script&g
魔術師發牌問題(迴圈連結串列)
問題描寫敘述: 魔術師手中有A、2、3……J、Q、K十三張黑桃撲克牌。在表演魔術前,魔術師已經將他們依照一定的順序疊放好(有花色的一面朝下)。魔術表演過程為:一開始,魔術師數1,然後把最上面的那張牌翻過來,是黑桃A;然後將其放到桌面上
1042 Shuffling Machine(補充程式碼+洗牌模擬(下標轉化))
#include <stdio.h> #include <string.h> #include <stdlib.h> const int N = 54;///54張牌。 char color[5] = {'S','H','C','D','J'};///5種顏色的牌
laya用panel實現拖動效果(拉地圖效果)
layabox最常見的拖動效果是用list實現的,但是也可以用panel實現,並且,panel元件的功能之一就是用來實現拖動的,不存在說panel比list實現拖動更好。 用panel實現拖動時,需要給panel新增子容器,例如box,然後再往子容器box中新增想要滑動的內容,在box尺寸內
android中listview的item點選切換實現效果(選擇器selector)
public class V2_Adapter_TarentoCreateActivity_OverSea_City extends BaseAdapter{private V2_TarentoCreateActivity_OverSea_Place v2_TarentoCreateActivity_Over
CSS實現背景模糊效果(高斯模糊)
px值越大,越模糊,可以按照不同的類名給不同的模糊值,背景看起來會更好看一點 重點實現為: -webkit-filter: blur(10px); /* Chrome, Opera */ -moz-filter: blur(10px); -ms-
安卓:三分鐘實現物流配送頁面(時間軸效果)
物流配送頁面。主要使用RecycleView實現。通過判斷將條目的第一條進行特殊處理。日後複製貼上備用。效果圖如下: 可以通過各個view的相對位置來實現啊,比如那一條豎線可以用imageview來實現,那個圓點也可以用imageview實現啊,唯
Quick-Cocos2d-x3.3實現橡皮擦效果(刮刮樂)
參考了zrong和_Proxy的部落格,他們的程式碼我沒成功,各種改之後實現了,可是橡皮擦是矩形的,我想要圓形的,再看看。。。 已解決(其實就是一個多邊形,但是有個新問題,橡皮擦變成黑色了。。。),程
JS 實現簡單的Table表格分頁效果(假分頁)
單純的JS實現分頁 先來說說思路: 1.就是 window.onload的時候 呼叫方法 進行主頁的分頁 這裡 要先獲取 表格的總行數 然後在減去 表格 的頭部 和尾部等其他一些 沒有儲存資料的行數 先把所有的資料行根據根據TR的 ID 樣式都調整為 隱藏
利用flex佈局實現小的的~(使用者登入頁面)效果如下圖!其他有需要的小夥伴可以聯絡我o
實現程式碼:css樣式:利用flex佈局實現body{ display: flex; justify-content: space-around; } #wrap{ width: 200px; height: 200px; backgr
JS實現圖片輪播效果(自動和手動)
本次輪播效果圖如下:具有以下功能:1.自動播放(滑鼠進入顯示區域時停止播放) 2.左右焦點切換 3.底下小按鈕切換以下為實現程式碼:首先是html程式碼:<!DOCTYPE html> <html lang="en"> <head>
利用SpannableString實現標籤TAG效果(可加圓角)
TagImageSpan.javapackage com.example.administrator.myapplication; import android.graphics.Canvas; import android.graphics.Color; import
簡單的跑馬燈效果(輪播圖)
font script meta 圖片 ive abs height 單單 none 邏輯簡介:想要圖片或者是文字向左移動,那肯定得用到定時器,那麽移動那就必然是距離左邊的left值在改變;核心問題就是通過定時器來改變ul距離left的值;本姑娘就是簡簡單單直直接接,上代碼
50行python代碼實現個代理server(你懂的)
try sel -m 轉發 size sso ddr bin input 之前遇到一個場景是這種: 我在自己的電腦上須要用mongodb圖形client,可是mongodb的server地址沒有對外網開放,僅僅能通過先登錄主機A,然後再從A連接mongodbserver