JS實現圖片輪播效果(自動和手動)
阿新 • • 發佈:2019-02-08
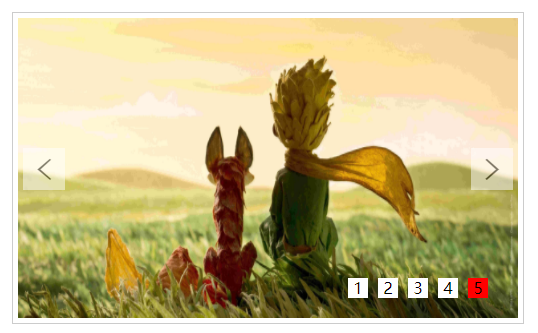
本次輪播效果圖如下:
具有以下功能:1.自動播放(滑鼠進入顯示區域時停止播放) 2.左右焦點切換 3.底下小按鈕切換
以下為實現程式碼:
首先是html程式碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>最簡單的輪播效果</title> </head> <body> <div class="box" id="box"> <div class="inner"> <!--輪播圖--> <ul> <li><a href="#"><img src="images/1.jpg" alt=""></a></li> <li><a href="#"><img src="images/2.jpg" alt=""></a></li> <li><a href="#"><img src="images/3.jpg" alt=""></a></li> <li><a href="#"><img src="images/4.jpg" alt=""></a></li> <li><a href="#"><img src="images/5.jpg" alt=""></a></li> </ul> <ol class="bar"> 小按鈕數量無法確定,由js動態生成 </ol> <!--左右焦點--> <div id="arr"> <span id="left"> <</span> <span id="right">></span> </div> </div> </div> </body> </html>
接下來是css樣式:
<style>
* {
margin: 0;
padding: 0
}
.box {
width: 500px;
height: 300px;
border: 1px solid #ccc;
margin: 100px auto;
padding: 5px;
}
.inner{
width: 500px;
height: 300px;
position: relative;
overflow: hidden;
}
.inner img{
width: 500px;
height: 300px;
vertical-align: top
}
ul {
width: 1000%;
position: absolute;
list-style: none;
left:0;
top: 0;
}
.inner li{
float: left;
}
ol {
position: absolute;
height: 20px;
right: 20px;
bottom: 20px;
text-align: center;
padding: 5px;
}
ol li{
display: inline-block;
width: 20px;
height: 20px;
line-height: 20px;
background-color: #fff;
margin: 5px;
cursor: pointer;
}
ol .current{
background-color: red;
}
#arr{
display: none;
}
#arr span{
width: 40px;
height: 40px;
position: absolute;
left: 5px;
top: 50%;
margin-top: -20px;
background: #fff;
cursor: pointer;
line-height: 40px;
text-align: center;
font-weight: bold;
font-family: '黑體';
font-size: 30px;
color: #000;
opacity: 0.5;
border: 1px solid #fff;
}
#arr #right {
right: 5px;
left: auto;
}第三部分是最主要的js程式碼:
<script> /** * * @param id 傳入元素的id * @returns {HTMLElement | null} 返回標籤物件,方便獲取元素 */ function my$(id) { return document.getElementById(id); } //獲取各元素,方便操作 var box=my$("box"); var inner=box.children[0]; var ulObj=inner.children[0]; var list=ulObj.children; var olObj=inner.children[1]; var arr=my$("arr"); var imgWidth=inner.offsetWidth; var right=my$("right"); var pic=0; //根據li個數,建立小按鈕 for(var i=0;i<list.length;i++){ var liObj=document.createElement("li"); olObj.appendChild(liObj); liObj.innerText=(i+1); liObj.setAttribute("index",i); //為按鈕註冊mouseover事件 liObj.onmouseover=function () { //先清除所有按鈕的樣式 for (var j=0;j<olObj.children.length;j++){ olObj.children[j].removeAttribute("class"); } this.className="current"; pic=this.getAttribute("index"); animate(ulObj,-pic*imgWidth); } } //設定ol中第一個li有背景顏色 olObj.children[0].className = "current"; //克隆一個ul中第一個li,加入到ul中的最後=====克隆 ulObj.appendChild(ulObj.children[0].cloneNode(true)); var timeId=setInterval(onmouseclickHandle,1000); //左右焦點實現點選切換圖片功能 box.onmouseover=function () { arr.style.display="block"; clearInterval(timeId); }; box.onmouseout=function () { arr.style.display="none"; timeId=setInterval(onmouseclickHandle,1000); }; right.onclick=onmouseclickHandle; function onmouseclickHandle() { //如果pic的值是5,恰巧是ul中li的個數-1的值,此時頁面顯示第六個圖片,而使用者會認為這是第一個圖, //所以,如果使用者再次點選按鈕,使用者應該看到第二個圖片 if (pic == list.length - 1) { //如何從第6個圖,跳轉到第一個圖 pic = 0;//先設定pic=0 ulObj.style.left = 0 + "px";//把ul的位置還原成開始的預設位置 } pic++;//立刻設定pic加1,那麼此時使用者就會看到第二個圖片了 animate(ulObj, -pic * imgWidth);//pic從0的值加1之後,pic的值是1,然後ul移動出去一個圖片 //如果pic==5說明,此時顯示第6個圖(內容是第一張圖片),第一個小按鈕有顏色, if (pic == list.length - 1) { //第五個按鈕顏色幹掉 olObj.children[olObj.children.length - 1].className = ""; //第一個按鈕顏色設定上 olObj.children[0].className = "current"; } else { //幹掉所有的小按鈕的背景顏色 for (var i = 0; i < olObj.children.length; i++) { olObj.children[i].removeAttribute("class"); } olObj.children[pic].className = "current"; } } left.onclick=function () { if (pic==0){ pic=list.length-1; ulObj.style.left=-pic*imgWidth+"px"; } pic--; animate(ulObj,-pic*imgWidth); for (var i = 0; i < olObj.children.length; i++) { olObj.children[i].removeAttribute("class"); } //當前的pic索引對應的按鈕設定顏色 olObj.children[pic].className = "current"; }; //設定任意的一個元素,移動到指定的目標位置 function animate(element, target) { clearInterval(element.timeId); //定時器的id值儲存到物件的一個屬性中 element.timeId = setInterval(function () { //獲取元素的當前的位置,數字型別 var current = element.offsetLeft; //每次移動的距離 var step = 10; step = current < target ? step : -step; //當前移動到位置 current += step; if (Math.abs(current - target) > Math.abs(step)) { element.style.left = current + "px"; } else { //清理定時器 clearInterval(element.timeId); //直接到達目標 element.style.left = target + "px"; } }, 10); } </script>
所有用圖片如下:
1.jpg
2.jpg
3.jpg
4.jpg
5.jpg
下面是完整的程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>最簡單的輪播效果</title>
<style>
* {
margin: 0;
padding: 0
}
.box {
width: 500px;
height: 300px;
border: 1px solid #ccc;
margin: 100px auto;
padding: 5px;
}
.inner{
width: 500px;
height: 300px;
position: relative;
overflow: hidden;
}
.inner img{
width: 500px;
height: 300px;
vertical-align: top
}
ul {
width: 1000%;
position: absolute;
list-style: none;
left:0;
top: 0;
}
.inner li{
float: left;
}
ol {
position: absolute;
height: 20px;
right: 20px;
bottom: 20px;
text-align: center;
padding: 5px;
}
ol li{
display: inline-block;
width: 20px;
height: 20px;
line-height: 20px;
background-color: #fff;
margin: 5px;
cursor: pointer;
}
ol .current{
background-color: red;
}
#arr{
display: none;
}
#arr span{
width: 40px;
height: 40px;
position: absolute;
left: 5px;
top: 50%;
margin-top: -20px;
background: #fff;
cursor: pointer;
line-height: 40px;
text-align: center;
font-weight: bold;
font-family: '黑體';
font-size: 30px;
color: #000;
opacity: 0.5;
border: 1px solid #fff;
}
#arr #right {
right: 5px;
left: auto;
}
</style>
</head>
<body>
<div class="box" id="box">
<div class="inner">
<!--輪播圖-->
<ul>
<li><a href="#"><img src="images/1.jpg" alt=""></a></li>
<li><a href="#"><img src="images/2.jpg" alt=""></a></li>
<li><a href="#"><img src="images/3.jpg" alt=""></a></li>
<li><a href="#"><img src="images/4.jpg" alt=""></a></li>
<li><a href="#"><img src="images/5.jpg" alt=""></a></li>
</ul>
<ol class="bar">
</ol>
<!--左右焦點-->
<div id="arr">
<span id="left">
<
</span>
<span id="right">
>
</span>
</div>
</div>
</div>
<script>
/**
*
* @param id 傳入元素的id
* @returns {HTMLElement | null} 返回標籤物件,方便獲取元素
*/
function my$(id) {
return document.getElementById(id);
}
//獲取各元素,方便操作
var box=my$("box");
var inner=box.children[0];
var ulObj=inner.children[0];
var list=ulObj.children;
var olObj=inner.children[1];
var arr=my$("arr");
var imgWidth=inner.offsetWidth;
var right=my$("right");
var pic=0;
//根據li個數,建立小按鈕
for(var i=0;i<list.length;i++){
var liObj=document.createElement("li");
olObj.appendChild(liObj);
liObj.innerText=(i+1);
liObj.setAttribute("index",i);
//為按鈕註冊mouseover事件
liObj.onmouseover=function () {
//先清除所有按鈕的樣式
for (var j=0;j<olObj.children.length;j++){
olObj.children[j].removeAttribute("class");
}
this.className="current";
pic=this.getAttribute("index");
animate(ulObj,-pic*imgWidth);
}
}
//設定ol中第一個li有背景顏色
olObj.children[0].className = "current";
//克隆一個ul中第一個li,加入到ul中的最後=====克隆
ulObj.appendChild(ulObj.children[0].cloneNode(true));
var timeId=setInterval(onmouseclickHandle,1000);
//左右焦點實現點選切換圖片功能
box.onmouseover=function () {
arr.style.display="block";
clearInterval(timeId);
};
box.onmouseout=function () {
arr.style.display="none";
timeId=setInterval(onmouseclickHandle,1000);
};
right.onclick=onmouseclickHandle;
function onmouseclickHandle() {
//如果pic的值是5,恰巧是ul中li的個數-1的值,此時頁面顯示第六個圖片,而使用者會認為這是第一個圖,
//所以,如果使用者再次點選按鈕,使用者應該看到第二個圖片
if (pic == list.length - 1) {
//如何從第6個圖,跳轉到第一個圖
pic = 0;//先設定pic=0
ulObj.style.left = 0 + "px";//把ul的位置還原成開始的預設位置
}
pic++;//立刻設定pic加1,那麼此時使用者就會看到第二個圖片了
animate(ulObj, -pic * imgWidth);//pic從0的值加1之後,pic的值是1,然後ul移動出去一個圖片
//如果pic==5說明,此時顯示第6個圖(內容是第一張圖片),第一個小按鈕有顏色,
if (pic == list.length - 1) {
//第五個按鈕顏色幹掉
olObj.children[olObj.children.length - 1].className = "";
//第一個按鈕顏色設定上
olObj.children[0].className = "current";
} else {
//幹掉所有的小按鈕的背景顏色
for (var i = 0; i < olObj.children.length; i++) {
olObj.children[i].removeAttribute("class");
}
olObj.children[pic].className = "current";
}
}
left.onclick=function () {
if (pic==0){
pic=list.length-1;
ulObj.style.left=-pic*imgWidth+"px";
}
pic--;
animate(ulObj,-pic*imgWidth);
for (var i = 0; i < olObj.children.length; i++) {
olObj.children[i].removeAttribute("class");
}
//當前的pic索引對應的按鈕設定顏色
olObj.children[pic].className = "current";
};
//設定任意的一個元素,移動到指定的目標位置
function animate(element, target) {
clearInterval(element.timeId);
//定時器的id值儲存到物件的一個屬性中
element.timeId = setInterval(function () {
//獲取元素的當前的位置,數字型別
var current = element.offsetLeft;
//每次移動的距離
var step = 10;
step = current < target ? step : -step;
//當前移動到位置
current += step;
if (Math.abs(current - target) > Math.abs(step)) {
element.style.left = current + "px";
} else {
//清理定時器
clearInterval(element.timeId);
//直接到達目標
element.style.left = target + "px";
}
}, 10);
}
</script>
</body>
</html>