layui中對table中的資料進行判斷(0、1)轉換為提示資訊
阿新 • • 發佈:2018-12-04
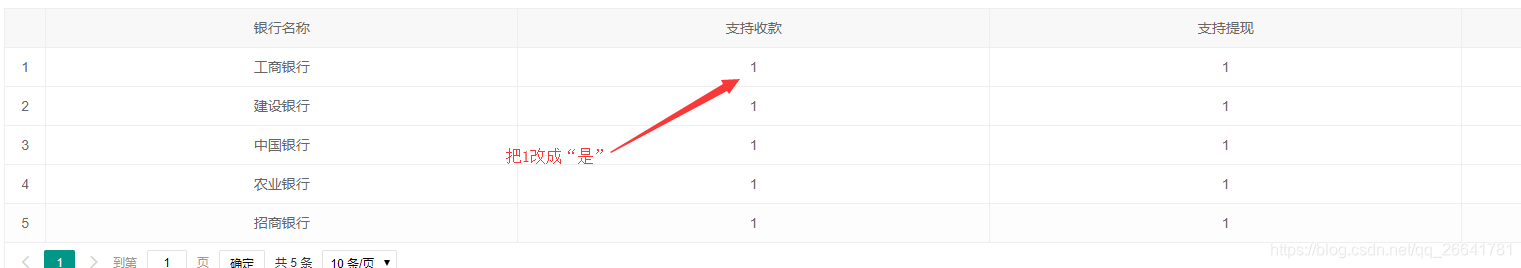
需要把“1”改成中文漢字:

在 done方法裡面進行資料渲染:
layui.use('table', function(){ var table = layui.table ,form = layui.form; tableIns=table.render({ elem: '#bankList', url:'/bank/bankList', method: 'post', //預設:get請求 cellMinWidth: 80, page: true, request: { pageName: 'pageNum', //頁碼的引數名稱,預設:pageNum limitName: 'pageSize' //每頁資料量的引數名,預設:pageSize }, response:{ statusName: 'code', //資料狀態的欄位名稱,預設:code statusCode: 200, //成功的狀態碼,預設:0 countName: 'totals', //資料總數的欄位名稱,預設:count dataName: 'list' //資料列表的欄位名稱,預設:data }, cols: [[ {type:'numbers'} ,{field:'id', title:'ID',width:80} ,{field:'bankName', title:'銀行名稱',align:'center'} ,{field:'isReceivable', title:'支援收款',align:'center'} ,{field:'isPayable', title: '支援提現',align:'center'} ,{fixed:'right', title:'操作',width:140,align:'center', toolbar:'#optBar'} ]], done: function(res, curr, count){ //如果是非同步請求資料方式,res即為你介面返回的資訊。 //如果是直接賦值的方式,res即為:{data: [], count: 99} data為當前頁資料、count為資料總長度 //console.log(res); //得到當前頁碼 //console.log(curr); //得到資料總量 //console.log(count); $(".layui-table-box").find("[data-field='id']").css("display","none"); $("[data-field='isReceivable']").children().each(function(){ if($(this).text()=='1'){ $(this).text("是") }else if($(this).text()=='2'){ $(this).text("否") } }); $("[data-field='isPayable']").children().each(function(){ if($(this).text()=='1'){ $(this).text("是") }else if($(this).text()=='2'){ $(this).text("否") } }); pageCurr=curr; } });
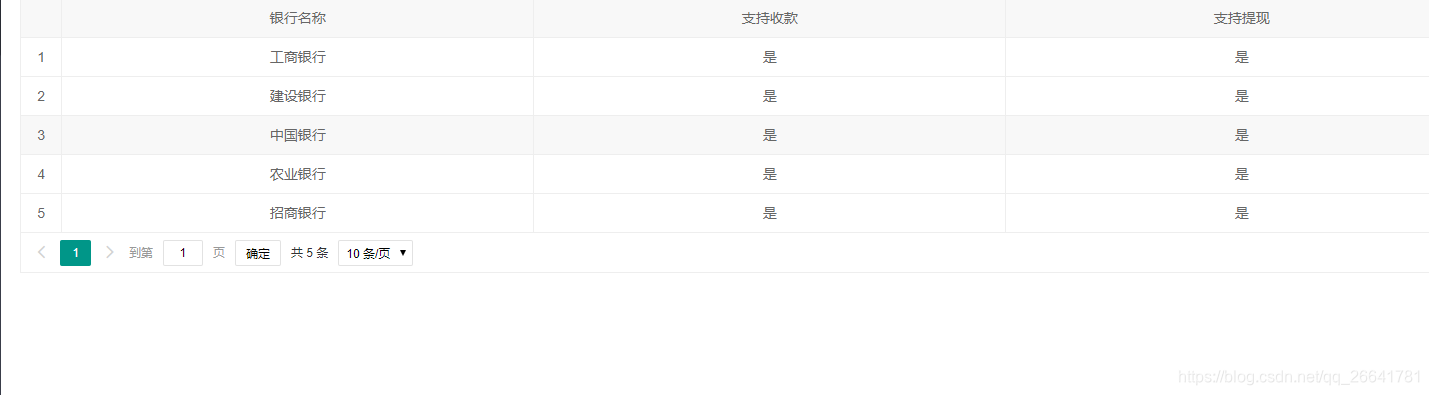
效果: