【HTML】table表格拆分合並(colspan、rowspan)
阿新 • • 發佈:2019-02-19
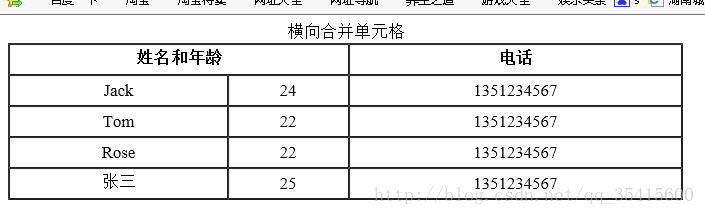
程式碼演示 橫向合併:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>演示table標記2--單元格合併</title>
<style type="text/css" 執行結果:
程式碼演示 縱向合併:
<table border="1" cellspacing="0" width="50%" height="150">
<caption>縱向合併單元格</caption>
<tr><th>班級</t> <th>姓名</th><th>年齡</th> <th>電話</th> </tr>
<tr><td rowspan="2">601班</td> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr>
<tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr>
<!--rowspan中必須指定要合併的列數目,是兩行還是三行等等-->
<tr><td rowspan="3">602班</td> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr>
<tr> <td>張三</td> <td>25</td> <td>1351234567</td> </tr>
<tr> <td>李四</td> <td>25</td> <td>1351234567</td> </tr>
</table>
</body>
</html>