Android : 自定義View之流式佈局
阿新 • • 發佈:2018-12-04

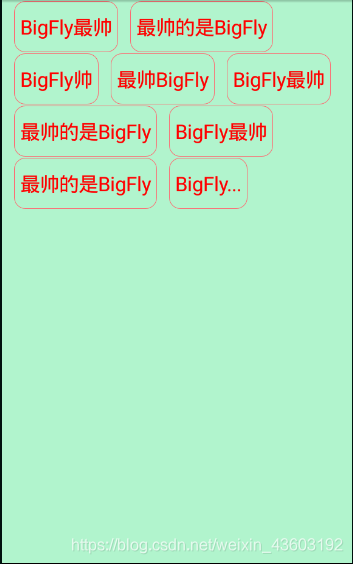
寫了一個很簡單的佈局
這是周圍圓框的drawable
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke
android:width="1dp"
android:color="#ff666f" />
<corners android:radius="15dp" />
</shape>
xml的佈局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#B1F4CD" tools:context=".MainActivity"> <com.bwie.administrator.rikao1130.floatview.MyFloatLayout android:id="@+id/My" android:layout_width="match_parent" android:layout_height="match_parent"></com.bwie.administrator.rikao1130.floatview.MyFloatLayout> </RelativeLayout>
自定義View的程式碼
package com.bwie.administrator.rikao1130.floatview; import android.content.Context; import android.graphics.Color; import android.util.AttributeSet; import android.util.DisplayMetrics; import android.view.View; import android.view.ViewGroup; import android.widget.LinearLayout; import android.widget.TextView; import com.bwie.administrator.rikao1130.R; public class MyFloatLayout extends LinearLayout { private final int widthPixels; public MyFloatLayout(Context context, AttributeSet attrs) { super(context, attrs); DisplayMetrics metrics = context.getResources().getDisplayMetrics(); widthPixels = metrics.widthPixels; //設定佈局垂直顯示 setOrientation(VERTICAL); } public void setData(String[] data) { LinearLayout linearLayout = getLin(); for (int i = 0; i < data.length; i++) { String tmp = data[i]; int numWidth = 0; //得到一行LinearLayout到底有多少子控制元件 因為我要計算每個子控制元件加在一起的寬度 int childCount = linearLayout.getChildCount(); //這個for迴圈只是計算一行LinearLayout的所有子控制元件的寬的和 for (int j = 0; j < childCount; j++) { //通過index得到每一個子控制元件 TextView tv = (TextView) linearLayout.getChildAt(j); LayoutParams layoutParams = (LayoutParams) tv.getLayoutParams(); int leftMargin = layoutParams.leftMargin; //測量這個tv的寬和高 tv.measure(getMeasuredWidth(), getMeasuredHeight()); numWidth += tv.getMeasuredWidth() + leftMargin + tv.getPaddingLeft() + getPaddingRight(); } TextView dataText = getText(); //設定文字屬性 LayoutParams params = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT); params.leftMargin = 20; params.topMargin = 2; dataText.setLayoutParams(params); dataText.setText(tmp); dataText.measure(getMeasuredWidth(), getMeasuredHeight()); //計算寬 int dataTextWidth = dataText.getMeasuredWidth() + dataText.getPaddingLeft() + dataText.getPaddingRight(); //考慮到字串可能會很長,超過螢幕的寬度,此處進行一個判斷 if (dataTextWidth >= widthPixels) { String substring = tmp.substring(0, 6); dataText.setText(substring + "..."); //重新計算字串的寬度 dataText.measure(getMeasuredWidth(), getMeasuredHeight()); dataTextWidth = dataText.getMeasuredWidth(); } if (widthPixels >= numWidth + dataTextWidth) { linearLayout.addView(dataText); } else { //對LinearLayout重新賦值,通過getLin換行 linearLayout = getLin(); linearLayout.addView(dataText); } } } private TextView getText() { TextView textView = new TextView(getContext()); textView.setTextSize(24); textView.setTextColor(Color.RED); textView.setBackgroundResource(R.drawable.text_style); textView.setPadding(10, 20, 10, 20); return textView; } private LinearLayout getLin() { LinearLayout linearLayout = new LinearLayout(getContext()); //LayoutParams 控制組件大小的一個工具類 LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT); linearLayout.setLayoutParams(params); //this本類物件 this.addView(linearLayout);//只要重新新增view了自動換行了 return linearLayout; } }
mineActivity的程式碼
package com.bwie.administrator.rikao1130; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import com.bwie.administrator.rikao1130.floatview.MyFloatLayout; public class MainActivity extends AppCompatActivity { private String[] data = {"BigFly最帥", "最帥的是BigFly","BigFly帥", "最帥BigFly","BigFly最帥", "最帥的是BigFly","BigFly最帥", "最帥的是BigFly", "BigFly怎麼那麼帥,特別特別特別特別特別特別特別帥"}; private MyFloatLayout My; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView() { My = (MyFloatLayout) findViewById(R.id.My); My.setData(data); } }
以上
