Android 自定義View之Canvas詳解
自定義View的相關文章:
- Android 實現一個簡單的自定義View
- Android 自定義View步驟
- Android Paint詳解
- Android 自定義View之Canvas相關方法說明
- Android 自定義View例項之 “京東跑”
- Android 自定義View例項之進度圓環
- Android 原始碼分析(TextView)
- Android 自定義View分發流程
- Android 自定義View 需要注意的事項
點
drawPoint(float x, float y, Paint paint):在(x,y)處繪製點
x,y:x,y座標
drawPoints(float[] pts, Paint paint):繪製一系列點
pts:多個(x,y)集合
drawPoints(float[] pts, int offset, int count, Paint paint)
pts:多個(x,y)集合
offset:pts從offset處開始繪製
count:從offset處開始取count個點繪製
canvas.drawPoint(100,100,mPaint);
canvas.drawPoints(new float 效果圖:
線
drawLine(float startX, float startY, float stopX, float stopY, Paint paint)
startX,startY:開始點的(x,y)座標
stopX, stopY:結束點的(x,y)座標drawLines(float[] pts, Paint paint)
4個點確定一條線
drawLines(float[] pts, int offset, int count, Paint paint)
同Points擷取一段點作為線點座標,4個一組
canvas.drawLine(100,100,200,100,mPaint);
canvas.drawLines(new float[]{100,200,200,200,300,200,400,200},mPaint);
canvas.drawLines(new float[]{100,200,200,200,300,300,400,300},4,4,mPaint);效果圖:
圓
drawCircle(float cx, float cy, float radius, Paint paint)
cx,cy:圓形座標
radius:半徑
canvas.drawCircle(100,100,50,mPaint);效果圖:
矩形
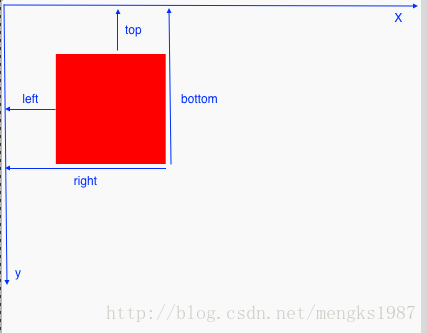
drawRect(float left, float top, float right, float bottom, Paint paint)
drawRoundRect(float left, float top, float right, float bottom, float rx, float ry, Paint paint)
rx:x方向的圓角半徑
ry:y方向的圓角半徑
其他同drawRect
canvas.drawRoundRect(100,100,300,300,30,30,mPaint);效果圖:
文字
drawText(String text, float x, float y, Paint paint)
在(x,y)座標處繪製文字,注意 mPaint.setTextAlign(Paint.Align.CENTER); 設定不同的align效果不同。還有其他幾個過載方法,是對text的擷取。
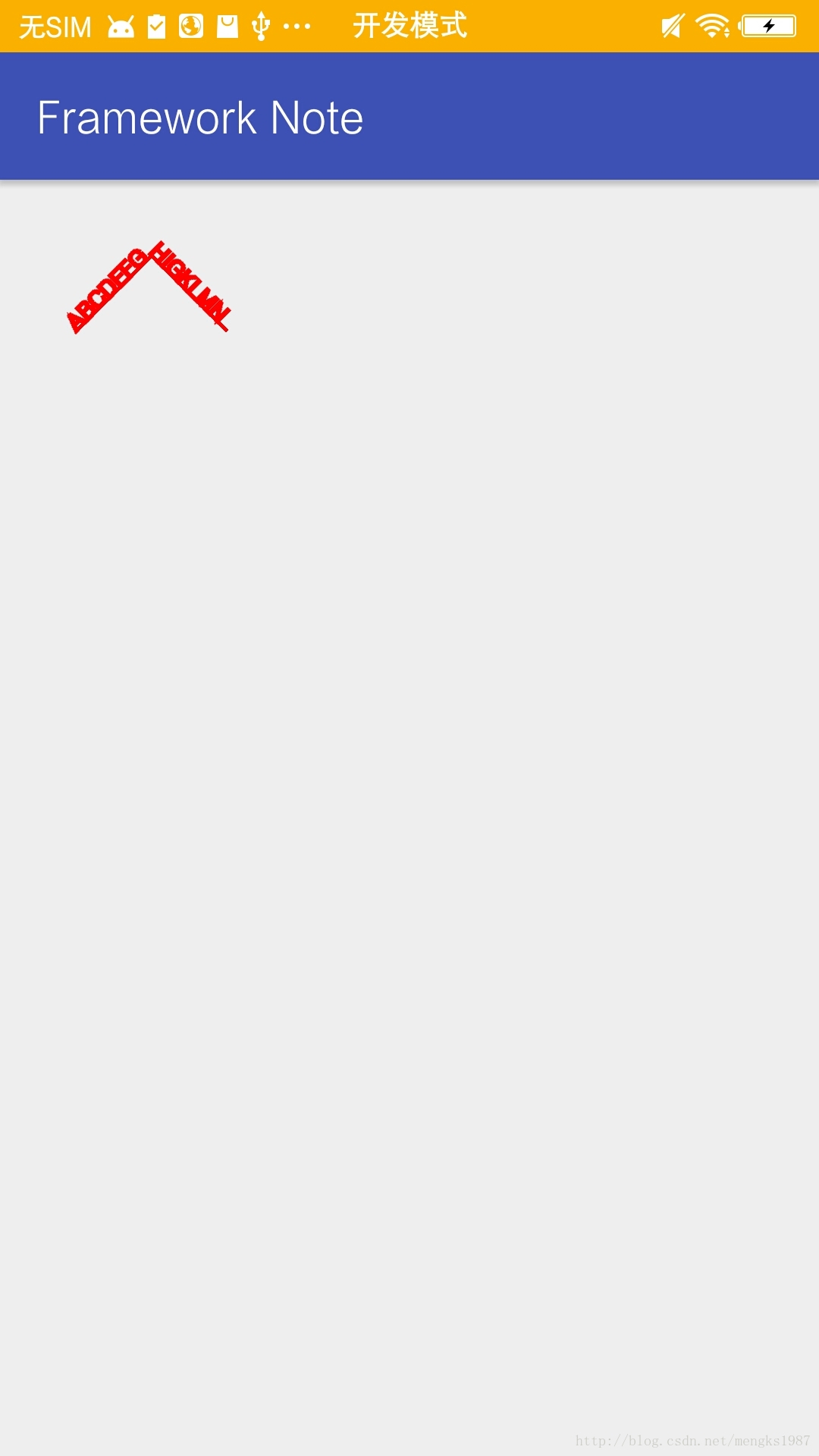
drawTextOnPath(String text, Path path, float hOffset, float vOffset, Paint paint):在路徑上繪製文字
hOffset:水平偏移
vOffset:垂直偏移
Path path = new Path();
path.moveTo(100,200);
path.lineTo(200,100);
path.lineTo(300,200);
canvas.drawPath(path,mPaint);
canvas.drawTextOnPath("ABCDEFGHIGKLMN",path,0,0,mPaint);效果圖:
Path
drawPath(Path path, Paint paint):繪製路徑、貝塞爾曲線等
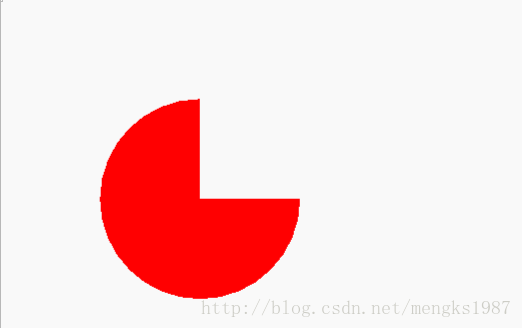
弧
drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint):在矩形區域內繪製弧
oval:矩形區域
startAngle:開始角度
sweepAngle:旋轉角度
useCenter:是否和中心連線
canvas.drawArc(100,100,300,300,0,270,true,mPaint);效果圖:
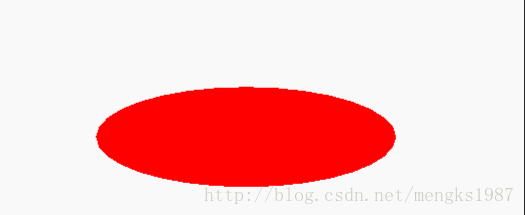
橢圓
drawOval(RectF oval, Paint paint):在矩形區域內畫橢圓
canvas.drawOval(new RectF(100,100,400,200),mPaint);效果圖:
Bitmap
drawBitmap(Bitmap bitmap, Matrix matrix, Paint paint)
drawBitmap(Bitmap bitmap, float left, float top, Paint paint)
距離左和頂部等距離。
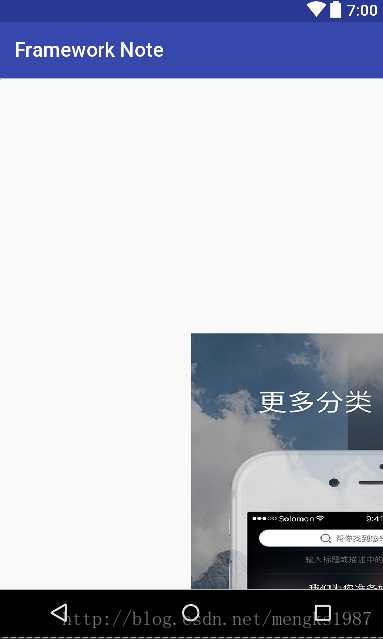
drawBitmap(Bitmap bitmap, Rect src, RectF dst, Paint paint)
src:圖片繪製區域
dst:畫布繪製區域
看這段程式碼:
canvas.drawBitmap(bitmap,new Rect(0,0,bitmap.getWidth()/2,getHeight()/2),new Rect(getWidth()/2,getHeight()/2,getWidth(),getHeight()),mPaint);程式碼的意思是將圖的左上角4分之一繪製在螢幕的右下角。
用這個方法可以實現炫酷的效果,比如人走路的效果,如果沒有此方法,可能需要數十張圖片播放,使用此方法可以整合成一張圖片,維護成本大大降低,後面我們實現一個類似的效果。