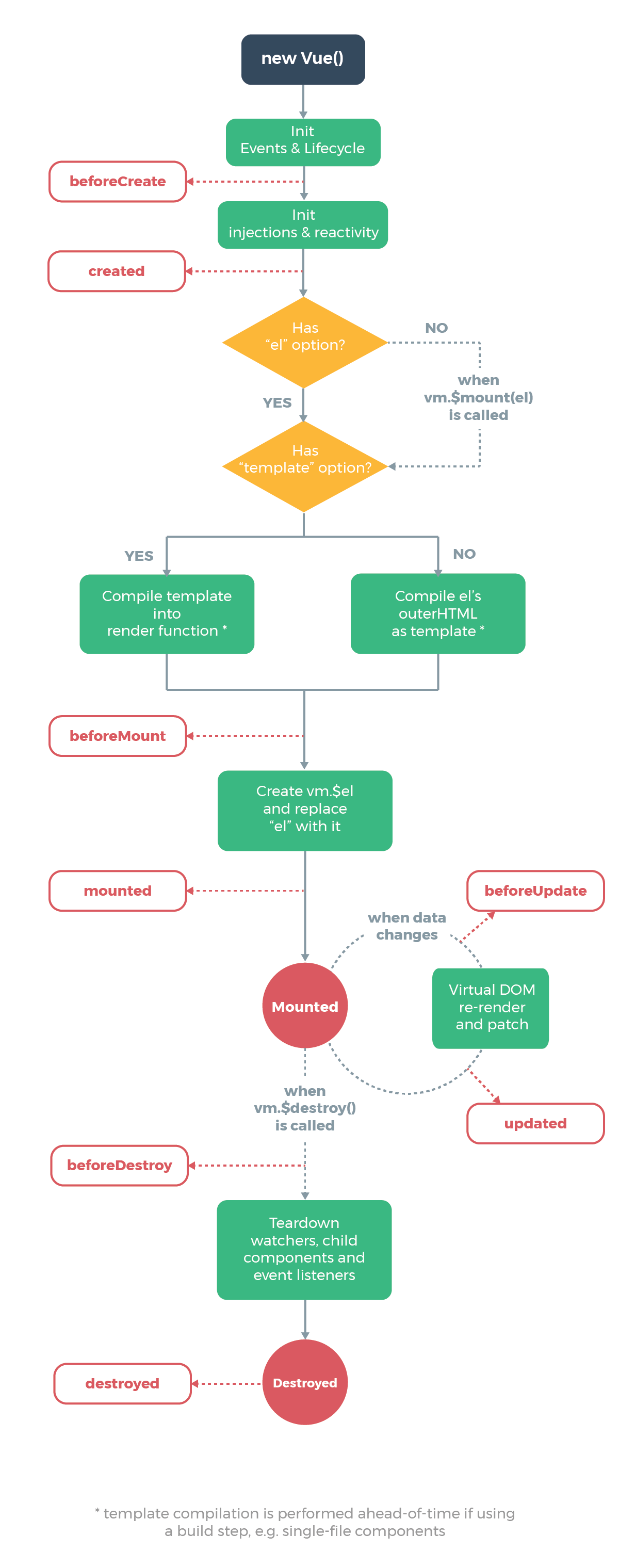
Vue例項及生命週期
阿新 • • 發佈:2018-12-04
1,Vue例項生命週期.

2,Vue生命週期的階段
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
{{ name }}
<button @click="myClick">點選修改資料</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "雪人"
},
methods: {
init: function () {
console.log(this.name)
},
myClick: function () {
this.name = "雪雪";
}
},
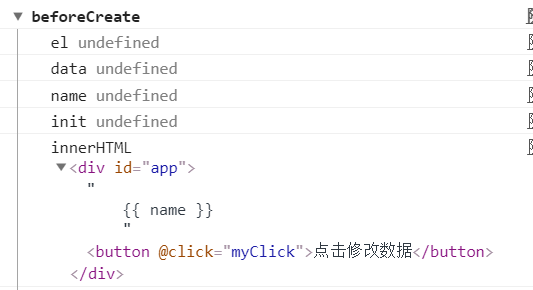
beforeCreate() {
console.group("beforeCreate");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.name);
console.log("init", this.init);
console.log("innerHTML", document.getElementById("app"))
},
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
{{ name }}
<button @click="myClick">點選修改資料</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "雪人"
},
methods: {
init: function () {
console.log(this.name)
},
myClick: function () {
this.name = "雪雪";
}
},
created() {
console.group("Created");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.name);
console.log("init", this.init);
console.log("innerHTML", document.getElementById("app"))
},
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
{{ name }}
<button @click="myClick">點選修改資料</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "雪人"
},
methods: {
init: function () {
console.log(this.name)
},
myClick: function () {
this.name = "雪雪";
}
},
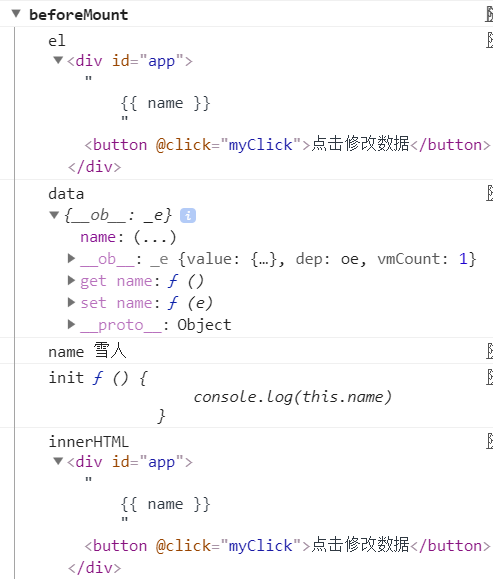
beforeMount() {
console.group("beforeMount");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.name);
console.log("init", this.init);
console.log("innerHTML", document.getElementById("app"))
},
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
{{ name }}
<button @click="myClick">點選修改資料</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "雪人"
},
methods: {
init: function () {
console.log(this.name)
},
myClick: function () {
this.name = "雪雪";
}
},
mounted() {
console.group("mounted");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.name);
console.log('myClick', this.myClick);
console.log("innerHTML: ", document.getElementById("app"));
},
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
{{ name }}
<button @click="myClick">點選修改資料</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "雪人"
},
methods: {
init: function () {
console.log(this.name)
},
myClick: function () {
this.name = "雪雪";
}
},
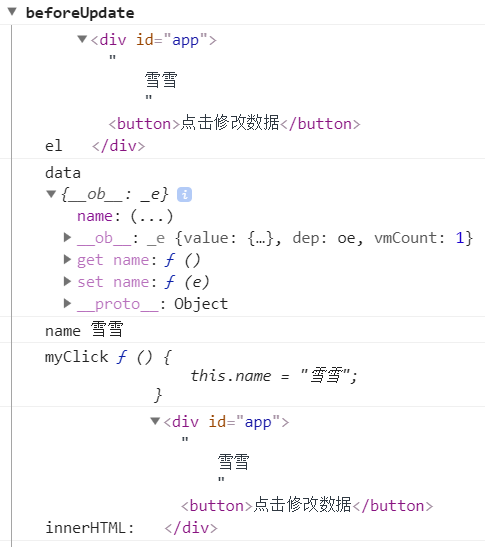
beforeUpdate(){
console.group("beforeUpdate");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.name);
console.log("myClick", this.myClick);
console.log("innerHTML:", document.getElementById("app"));
},
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
{{ name }}
<button @click="myClick">點選修改資料</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "雪人"
},
methods: {
init: function () {
console.log(this.name)
},
myClick: function () {
this.name = "雪雪";
}
},
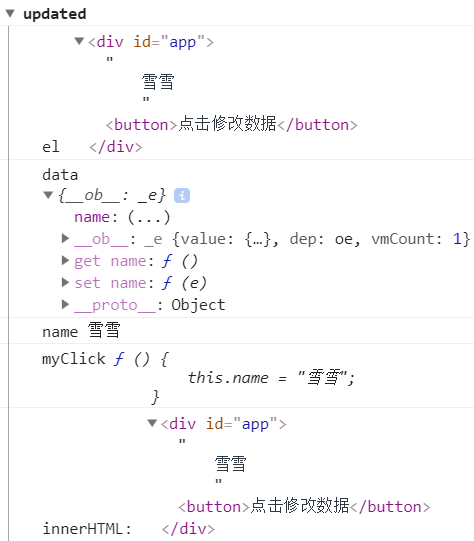
updated(){
console.group("updated");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.name);
console.log("myClick", this.myClick);
console.log("innerHTML:", document.getElementById("app"))
},
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
<App></App>
</div>
<script>
// Vue生命週期的消亡
let Laside = {
template: `
<div>
<h1>{{ mes }}</h1>
</div>
`,
data() {
return {
mes: "Hello 雪人"
}
},
methods: {
changeData: function() {
this.mes = "帥爆太陽的男人 is here!";
}
},
// 元件的建立和銷燬對效能有影響
beforeDestroy(){
console.log("beforeDestroy");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.mes);
console.log("innerTEXT:", document.getElementById("app").innerText);
console.log("innerHTML:", document.getElementById("app").innerHTML);
}
};
let App = {
template: `
<div>
<laside v-if="isShow"></laside>
<button @click="showHide">建立消除元件</button>
</div>
`,
// 判斷有巢狀的子元件
components: {
"Laside": Laside,
},
methods: {
showHide:function(){
this.isShow = !this.isShow;
}
},
data(){
return {
isShow: true,
}
}
};
new Vue({
el: "#app",
components:{
App,
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
// Vue生命週期的消亡
let Laside = {
template: `
<div>
<h1>{{ mes }}</h1>
</div>
`,
data() {
return {
mes: "Hello 雪人"
}
},
methods: {
changeData: function() {
this.mes = "帥爆太陽的男人 is here!";
}
},
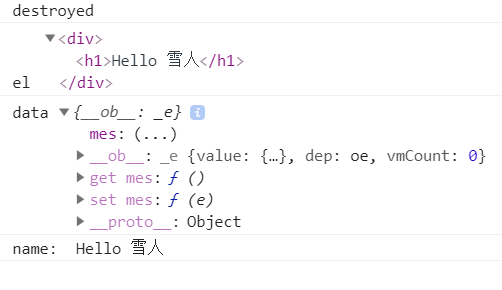
destroyed(){
console.log("destroyed");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name: ", this.mes);
}
};
let App = {
template: `
<div>
<laside v-if="isShow"></laside>
<button @click="showHide">建立消除元件</button>
</div>
`,
// 判斷有巢狀的子元件
components: {
"Laside": Laside,
},
methods: {
showHide:function(){
this.isShow = !this.isShow;
}
},
data(){
return {
isShow: true,
}
}
};
new Vue({
el: "#app",
template: `<App></App>`,
components:{
App,
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
// Vue生命週期的消亡
let Laside = {
template: `
<div>
<h1>{{ mes }}</h1>
</div>
`,
data() {
return {
mes: "Hello 雪人"
}
},
methods: {
changeData: function() {
this.mes = "帥爆太陽的男人 is here!";
}
},
activated(){
console.log("activated");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.mes);
},
deactivated(){
console.group("deactivated");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.mes);
},
};
let App = {
template: `
<div>
<laside v-if="isShow"></laside>
<button @click="showHide">建立消除元件</button>
</div>
`,
// 判斷有巢狀的子元件
components: {
"Laside": Laside,
},
methods: {
showHide:function(){
this.isShow = !this.isShow;
}
},
data(){
return {
isShow: true,
}
}
};
new Vue({
el: "#app",
template: `<App></App>`,
components:{
App,
}
})
</script>
</body>
</html>
***activated和deactivated在瀏覽器上無明顯效果,只是在虛擬的DOM樹發生了變化***
2.1,VueRouter的實現原理
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>路由</title>
</head>
<body>
<div id="app">
</div>
<script>
// 先獲取到div這個標籤
let oDiv = document.getElementById("app");
// window視窗的onhashchange函式,內部其實就是這個原理,不加break會繼續向下執行
window.onhashchange = function () {
switch (location.hash) {
case '#/login':
oDiv.innerHTML = `<h1>這是登入頁面</h1>`;
break;
case '#/register':
oDiv.innerHTML = `<h1>這是註冊頁面</h1>`;
break;
default:
oDiv.innerHTML = `<h1>這是首頁</h1>`;
break
}
}
</script>
</body>
</html>
2.2Vue路由安裝的五大步驟
重中之重:先把router導進來
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>安裝使用</title>
<script src="vue.min.js"></script>
<script src="vue-router.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
// 1,在Vue根例項中使用,VueRouter,固定寫法,據說以後會用,但不知道有什麼用
Vue.use(VueRouter);
let Home = {
template: `
<div>
<h1>這是主頁頁面</h1>
</div>
`
};
let Login = {
template: `
<div>
<h1>這是登入頁面</h1>
</div>
`
};
let Register = {
template: `
<div>
<h1>這是註冊頁面</h1>
</div>
`
};
let App = {
// 第四步, router-link會渲染成a標籤, to會變成href屬性, to後面是router中定義的路徑
// 第五步, router-view是頁面的渲染出口
template: `
<div>
<router-link to="/">首頁</router-link>
<router-link to="/login">登入</router-link>
<router-link to="/register">註冊</router-link>
<router-view></router-view>
</div>
`
};
// 第二步例項化一個router物件, 本質上是將路徑和頁面內容綁定了對應關係
let router = new VueRouter({
routes: [
{
path: '/',
component: Home,
},
{
path: '/login',
component: Login,
},
{
path: '/register',
component: Register,
}
]
});
new Vue({
el: "#app",
template:`<App></App>`,
// 第三步,在根例項中註冊router物件
router:router,
components:{
App,
}
})
</script>
</body>
</html>
2.3路由重新命名
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>命名</title>
<script src="vue.min.js"></script>
<script src="vue-router.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
// 1,在vue根例項中使用,VueRouter
Vue.use(VueRouter);
// 這是主頁面的元件
let Home = {
template: `
<div>
<h1>這是主頁面</h1>
</div>
`
};
// 這是登入頁面的元件
let Login = {
template: `
<div>
<h1>這是登入頁面</h1>
</div>
`
};
// 這是註冊頁面的元件
let Register = {
template: `
<div>
<h1>這是註冊頁面</h1>
</div>
`
};
// 寫一個元件的統一入口,
// 第四步,router-link會渲染成a標籤,to會變成href屬性, to後面是router中定義路徑
// 第五步,router-view是頁面內容的渲染出口
// 重新命名類似於反向解析
let App = {
template: `
<div>
<router-link :to="{ name:'home' }">首頁</router-link>
<router-link :to="{ name:'login' }">登入</router-link>
<router-link :to="{ name:'register' }">註冊</router-link>
<router-view></router-view>
</div>
`
};
// 例項化一個router物件:本質是將路徑和頁面內容綁定了對應關係
let router = new VueRouter({
routes: [
{
name: 'home',
path: '/',
component: Home,
},
{
name: 'login',
path:'/login',
component:Login,
},
{
name: 'register',
path:'/register',
component: Register,
}
]
});
// 第三步把router註冊在根例項中
new Vue({
el:"#app",
template: `<App></App>`,
router: router,
components:{
App,
}
})
</script>
</body>
</html>
2.4,VueRouter值路由引數之引數
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>路由引數</title>
<script src="vue.min.js"></script>
<script src="vue-router.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
// 在真實的場景中,可以有以下路形式
// user/1,
// user/userID:1
// 1,在Vue根例項中使用.VueRouter
Vue.use(VueRouter);
// 這是主頁面的元件
let Home = {
template: `
<div>
<h1>這是主頁面</h1>
</div>
`
};
// 偽造一個使用者資訊的元件
let userParams = {
template: `
<div>
<h1>這是使用者一的資訊</h1>
</div>
`
};
//手寫一個所有元件的入口,引數的重中之重,這個引數是在to的後邊在寫一個字典,params:{userId:1}
let App = {
// router-link會渲染成a標籤,to會變成href屬性,to後面中定義的路徑
// router-view是頁面內容的渲染出口
template:`
<div>
<router-link :to="{ name:'home' }">首頁</router-link>
<router-link :to="{ name:'userParams', params:{userId:1} }">登入</router-link>
<router-link :to="{ name:'userQuery', query: { userId:2 } }">註冊</router-link>
<router-view></router-view>
</div>
`
};
// 偽造一個使用者二的資訊的元件
let userQuery = {
template: `
<div>
<h1>這是使用者二的資訊</h1>
</div>
`
};
// 例項化一個router的物件
// 本質上是將路徑和頁面內容綁定了對應關係
let router = new VueRouter({
routes:[
{
name:'home',
path:'/',
// 把Home註冊到router中
component:Home,
},
{
name:'userParams',
path:'/user/:userId',
// 把userParams註冊到router中
component:userParams,
},
{
name:'userQuery',
path:'/user',
// 把userQuery註冊到router中
component:userQuery,
}
]
});
// 在根例項中註冊router物件
new Vue({
el: "#app",
template: `<App></App>`,
router: router,
components:{
App,
}
})
</script>
</body>
</html>
2.5,VueRouter路由之子路由
用重名就可以進行子路由的切換
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>寫死路徑的很不怎麼樣的子路由</title>
<script src="vue.min.js"></script>
<script src="vue-router.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
//手寫一個不怎麼樣的主頁面的元件
let Home = {
template:`
<div>
<h1>這是主頁面</h1>
</div>
`
};
//手寫一個不怎麼樣的課程頁面
let Courses = {
template:`
<div>
<h1>這是課程頁面</h1>
<router-link :to="{ name:'lightcourses' }">輕課</router-link>
<router-link :to="{ name:'degreecourses' }">學位課</router-link>
<router-view></router-view>
</div>
`
};
// 這回要不把這兩個先註冊到App中吧
let App = {
template:`
<div>
<router-link :to="{ name:'home' }">首頁</router-link>
<router-link :to="{ name:'courses' }">課程頁面</router-link>
<router-view></router-view>
</div>
`
};
//寫一個課程裡邊的輕課的子路由
let LightCourses = {
template:`
<div>
<h1>這是輕課的頁面</h1>
</div>
`
};
//寫一個學位課的頁面
let DegreeCourses = {
template:`
<div>
<h1>這是學位課的頁面</h1>
</div>
`
};
//把這倆貨寫到courses中
//例項化一個VueRouter的物件
let router = new VueRouter({
routes:[
{
name: 'home',
path: '/',
component:Home
},
{
name:'courses',
path: '/courses',
component:Courses,
//把課程的子路由註冊進來,要不然不能點
children:[
{
name:'lightcourses',
path: '/lightcourses',
component:LightCourses,
},
{
name:'degreecourses',
path:'/degreecourses',
component:DegreeCourses
}
]
}
]
});
//實力一個Vue物件
new Vue({
el:"#app",
router:router,
components:{
App
},
template: `<App></App>`
})
</script>
</body>
</html>
2.6,VueRouter子路由的鉤子函式
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>鉤子函式</title>
<script src="vue.min.js"></script>
<script src="vue-router.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
// 1,使用VueRouter使用路由
Vue.use(VueRouter);
let Home = {
template:`
<div>
<h1>這是首頁頁面</h1>
</div>
`
};
//手寫一個login頁面的元件
let Login = {
template: `
<div>
<h1>這是登入頁面</h1>
</div>
`
};
//支付的元件
let Pay = {
template:`
<div>
<h1>這是支付頁面</h1>
</div>
`
};
// 把這些元件註冊到App中
let App = {
// router-link會渲染成a標籤, to會渲染成href
// router-view是內容的渲染出口
template:`
<div>
<router-link :to="{ name:'home' }">首頁</router-link>
<router-link :to="{ name:'login' }">登入</router-link>
<router-link :to="{ name:'pay' }">支付</router-link>
<router-view></router-view>
</div>
`
};
// 例項化一個router物件
// 把a按標籤的錨點值和頁面內容綁定了對應關係
let router = new VueRouter({
routes:[
{
name:'home',
path:'/',
component:Home
},
{
name:'login',
path:'/login',
component:Login,
},
{
name:'pay',
path:'/pay',
component:Pay,
}
]
});
// 通過router物件的beforeEach(function(to, from, next))
router.beforeEach(function(to, from, next){
console.log("to", to);
console.log("from", from);
console.log("next", next);
if (to.meta.require_login){
next('/login');
}else {
next();
}
});
new Vue({
el:"#app",
template:'<App></App>',
components:{
App
},
// 在根例項中註冊router物件
router:router
})
</script>
</body>
</html>
