vue基礎5-生命週期
阿新 • • 發佈:2018-11-11
1、vue例項的生命週期
1.1、什麼是生命週期?
--從Vue例項建立、執行、銷燬期間,總是伴隨著各式各樣的事件,這些事件,統稱為生命週期!
1.2、生命週期鉤子:就是生命週期事件的別名而已;
1.3、生命週期鉤子 = 生命週期函式 = 生命週期事件
1.4、主要的生命週期分類:
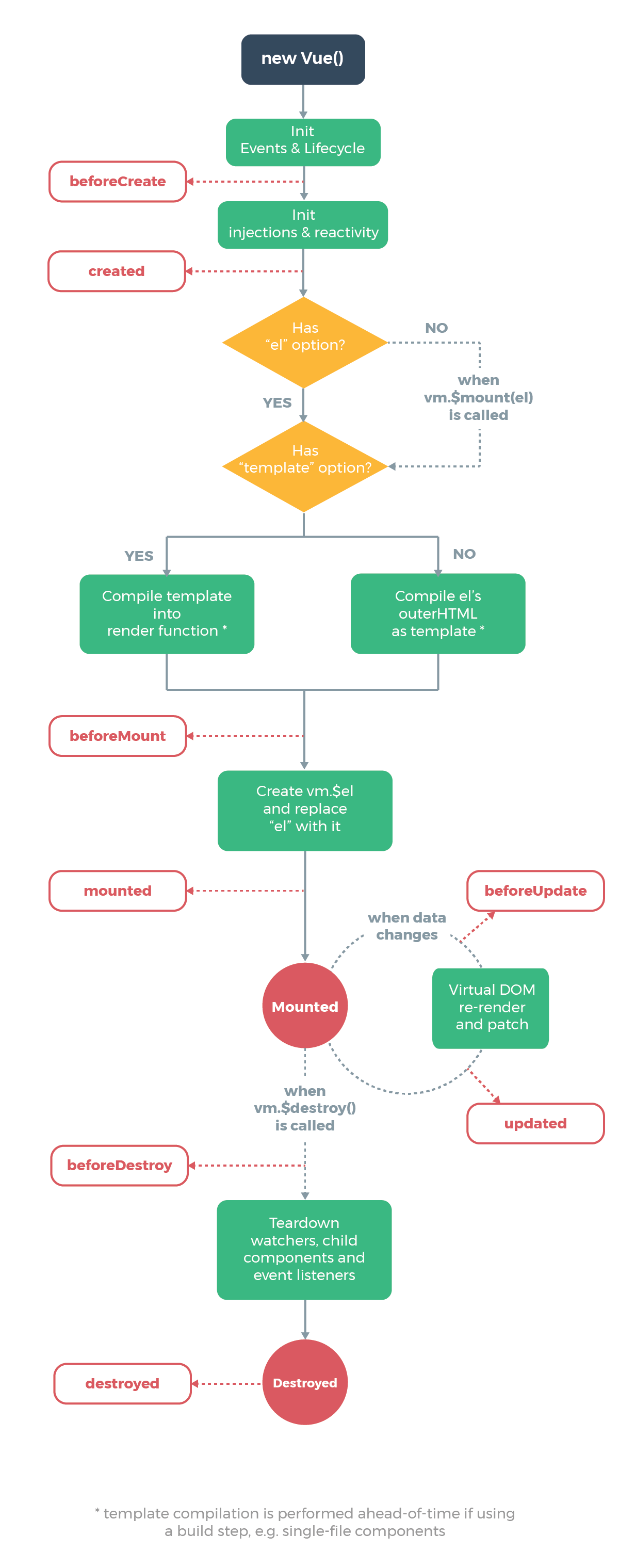
1.4.1、建立期間的生命週期函式:
--beforeCreate:例項剛在記憶體中被創建出來,此時還沒有初始化好data喝methods屬性
--credated:例項已經在記憶體中建立OK,此時,data和methods已經建立OK,但是還沒有開始編譯模板。
--beforeMount:此時已經完成了模板的編譯,但是黑沒有掛在到頁面中。
--mounted:此時,已經將編譯好的模板掛載到了頁面制定的容器中顯示。
1.4.2、執行期間的生命週期函式:
--beforeUpdate:狀態更新之前執行此函式,此時data中的狀態值是最新的,但是介面上顯示的資料還是舊的,因為此時還沒有開始重新渲染DOM節點。
--updated:例項更新完畢之後呼叫次函式,此時data中的狀態值和介面上顯示的資料都已經完成了更新,介面已經被重新渲染好了。
1.4.3、銷燬期間的生命週期:
--beforeDestory:例項銷燬之前呼叫,在這一步,實力仍然完全可用。
--destoryed:Vue例項銷燬後呼叫,呼叫後,Vue例項指示的所有東西都會解除繫結,所有的事件監聽器會被移除,所有的子例項也會被銷燬。