react-native-vector-icons的安裝和使用
react-native-vector-icons是一個React Native 專案使用最廣泛的向量圖示圖示庫,使用簡單,內容豐富。
react-native-vector-icons官網
react-native-vector-icons圖示展示列表
使用react-native-vector-icons主要分為安裝和使用兩部分
安裝
// 新增依賴
npm install --save react-native-vector-icons
// 連結原生庫
react-native link react-native-vector-icons使用
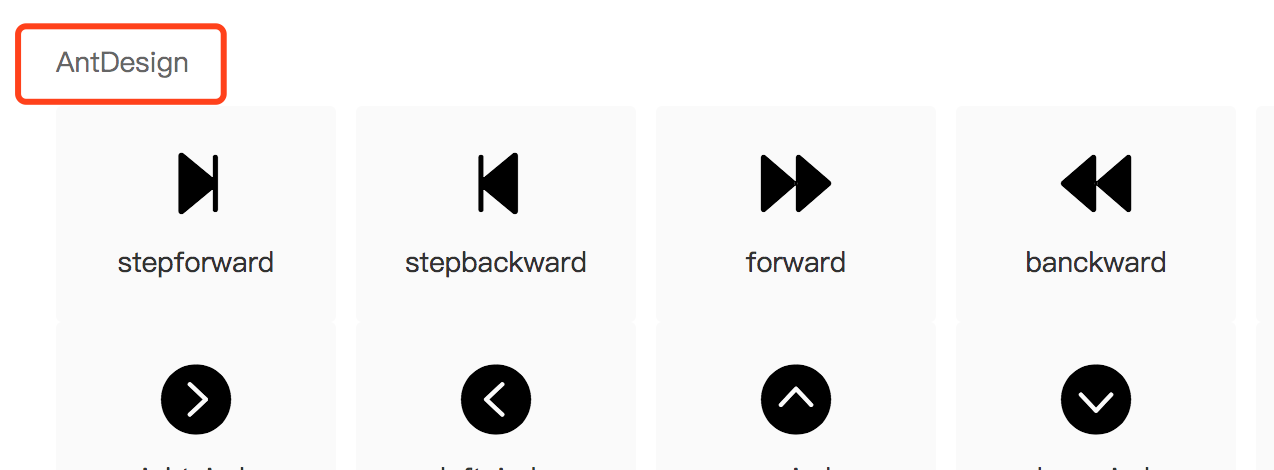
這裡注意並不是引入之後就可以用直接用所有的icon圖示 要根據圖示所在的範圍進行不同的修改, / 後面那個單詞是一個範圍
如圖:被圈起來的就是連結/後面要寫的單詞

import AntDesign from "react-native-vector-icons/AntDesign";
<AntDesign name = {'stepforward'} />;
這樣就可以在reactnative專案中使用了
相關推薦
react-native-vector-icons的安裝和使用
react-native-vector-icons是一個React Native 專案使用最廣泛的向量圖示圖示庫,使用簡單,內容豐富。 react-native-vector-icons官網 react-native-vector-icons圖示展示列表 使用react-native-vector-icon
RN關於Windows電腦上創建 移植到Mac 和 react-native-vector-icons報錯
span fail 目錄 關於 src 方法 pes gets error: 1 進入項目更新npm 正如jerry指出的那樣,這是NPM中的一個錯誤。現在有一個修復程序可用。您可以使用更新NPM npm i -g npm。刪除了React Native,npm rem
ReactNative學習之:開發之圖標庫react-native-vector-icons
git con www http tps ati https ionic 今天 GitHub地址:https://github.com/oblador/react-native-vector-icons iOS 參考:http://www.jianshu.com/p/4
react-native-vector-icons的使用方法
creat -h nic OS map from png red fault 使用npm提供的圖標 1 import React, { Component } from ‘react‘; 2 import { 3 StyleSheet, 4 Text, 5
react-native-vector-icons報錯問題
最近在寫專案的時候,在除錯程式碼的過程中,偶爾會報如下錯誤,想必好多同學都遇到了,現在記錄一下,和大家分享。 error: bundling failed: Error: While resolving module `react-native-vector-icons/dist/Evi
React Native 開發環境安裝和配置
要進行Rect Native 開發你需要安裝如下工具, homebrew,nvm,watchman ,flow和node.js. Homebrew是一個方便開發者在MAC OS X系統上面安裝Linux工具包的ruby指令碼,而MAC OS X已經內建了ruby的
react-native-vector-icons在TabNavigator使用示例
安裝配置react-navigation https://reactnavigation.org/docs/en/getting-started.html 安裝react-navigation 報錯 EPERM: operation not permitted ?
React Native Vector Icons 簡介 « 關於網路那些事...
通常我們需要使用到 Icons 時,都會前往常用的一些 Icon 網站取得相關工具包檔案 現在,在React Native Vector Icons 就一次幫你
ReactNative 使用向量圖示 react-native-vector-icons
一、概述 向量圖示的好處是:可以自定義圖示大小,顏色,這樣解決了指定死圖示的靈活性。但是跨平臺應用開發中,ReactNative不像Ionic那樣自帶向量圖示,針對這問題,引出RN外掛 react-native-vector-icons。 廢話不多說開始配置。二、
react-native-vector-icons android 字型圖示
前幾天公司android專案,用到了react-native-vector-icons字型圖示庫,用了幾次沒成功,最後一次嘗試,成功了,下面貼出程式碼。 我用的是react-native-vector-icons的FontAwesome字型圖示 比較官方的網址是https://fonta
React Native入門篇—react-native-swiper的安裝和配置
注意:未經允許不可私自轉載,違者必究 React Native官方文件:https://reactnative.cn/docs/getting-started/ react-native-swiper官方教程:https://github.com/leecade/react-n
react-native-vector-icons的整合心得
不知道何時開始, iconfont 成為了 App 開發的利器,不僅因為它是向量圖示,可以輕鬆解決圖示適配和顏色問題,而且它是以字型檔案的形式存在專案中,比起常規圖片更能節省 App 的體積。 而 react-native-vector-icon
react-native開發踩坑之 ios上react-native-vector-icons 的error:unRecognized font family 'FontAwesome'
RN開發過程中使用了第三方圖示庫,由於對iOS也不是特別熟,所以搞了兩天才跨過去,解決完畢後分享一下,畢竟RN開發資源還是比較稀缺的,多一點貢獻是一點。 解決問題首先第一步那絕對是官網找,react-native-vector-icons github連結地址
ReactNative使用精美圖示庫react-native-vector-icons(具體使用方法)
我自己配置時執行了安裝/關聯兩句命令就可以執行了, 沒有其他的錯誤 npm install --save react-native-vector-icons // 下載庫 react-native link react-native-vecto
react-native-vector-icons新增自定義字型
首先我們得保證自己已經添加了react-native-vector-icons這個庫,至於怎麼新增請自行檢視官方文件 react-native-vector-icons文件連結 react-native-vector-icons官方新增自定義字型一共有三種方
使用react-native開發後Android和IOS的安裝、打包和上線
一、安卓 1、執行、打包和安裝 dev模式 在根目錄下面執行 react-native run-android 打包執行命令:cd sh 然後執行 ./build-andro
ReactJs和React Native的聯系和差異
自己 互動 server utf-8 綜合 and create 問題 mounting 1,React Js的目的 是為了使前端的V層更具組件化,能更好的復用,它能夠使用簡單的html標簽創建更多的自定義組件標簽,內部綁定事件,同時可以讓你從操作dom中解脫出來,只需要操
create-react-app腳手架的安裝和目錄結構介紹
img 初步了解 腳手架 快速搭建 每次 一次 cmd react 等等 1.對腳手架的初步了解 編程領域中的“腳手架”指的是能夠快速搭建項目“骨架”的一類工具,例如大多數的React項目都有src,public,webpack配置文件等等,而src目錄中又包含compon
react native 更改app名稱和圖示
1.修改app的名稱 在android/src/main/res/values/strings.xml <resources> <string name="app_name">app的名字</string> </resources&g
React Native 中為IOS和Android設定不同的Style樣式,一套程式碼解決雙端顯示
React Native 開發中,大多數的元件都是IOS和Android通用的,包括大量的功能性程式碼,至少有80%以上的程式碼可以複用,而剩下的一些元件樣式/少量的程式碼會需要區分雙端,但是為了這少量的程式碼把IOS和Android完全區分這明顯不合適,程式碼複用性下降,程式碼維護量上升
