react-native開發踩坑之 ios上react-native-vector-icons 的error:unRecognized font family 'FontAwesome'
RN開發過程中使用了第三方圖示庫,由於對iOS也不是特別熟,所以搞了兩天才跨過去,解決完畢後分享一下,畢竟RN開發資源還是比較稀缺的,多一點貢獻是一點。
解決問題首先第一步那絕對是官網找,react-native-vector-icons github連結地址
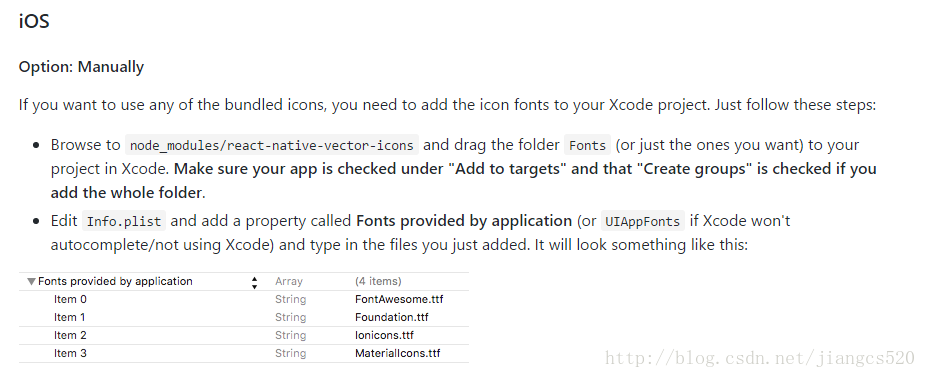
iOS配置其實也不太難,裡面資訊也很好找
接下來解釋一下,首先看第一步:把node_modules/react-native-vector-icons下的fonts檔案新增到工程中,這時候往往忽略了一個重點,後面那一句
Make sure your app is checked under “Add to targets” and that “Create groups” is checked if you add the whole folder
這一句很關鍵,意思是確認必須要確認是Add to targets和Create groups,一開始我是直接右鍵把fonts目錄add到工程的,根本沒看到這兩個玩意,結果就是失敗,有點奇怪,後來我仔細看了一下這個步驟描述,
drag the folder Fonts to your project in Xcode
注意是drag,一定要drag嗎,是的,必須要把目錄通過拖拽的方式新增進去工程目錄中,這時候會彈出一個選項彈框,會有Add to targets和Create groups這兩項選擇,然後點完成就是了。
下一步就比較簡單了,他說咋辦就咋辦,依葫蘆畫瓢配置一下info.plist往下辦就是了。
總之,如果碰到問題不熟悉的,不要緊張,最好搜尋Google(國內的資源不吐槽了,靠各位大牛一起勤分享善積累了)然後一步步不斷嘗試,該重來就重來,總會搞定的。
個人簡介:
前端小司機,倒騰前端一切,砸盡一切非前端的飯碗。
有興趣請加前端交流群