Mint UI元件庫CheckList使用總結
阿新 • • 發佈:2018-12-04
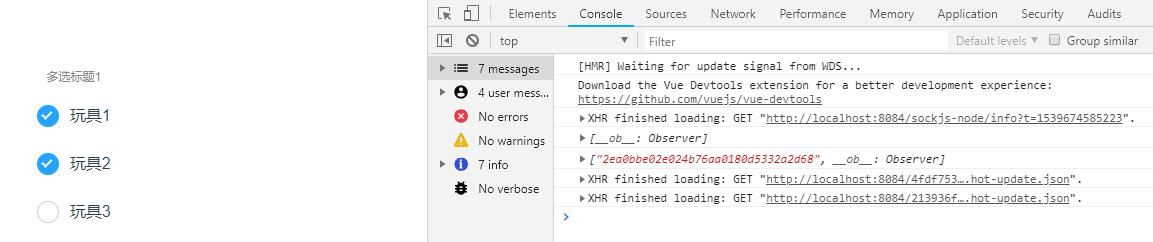
在開發過程中,我們肯定遇到過這樣的問題,如下圖所示:
我選擇了兩個選項,但是v-model中繫結的陣列只有一個,解決這個問題如下程式碼
<template> <mt-checklist :title="多選標題" v-model="value" :options="item.options" @change="checkon($event)"></mt-checklist> </template> <script> export default { name: 'app', data () { return { value: [], questionName: '多選標題1', options: [{ label: '玩具1', remark: '', seq: 1, value: '2ea0bbe02e024b76aa0180d5332a2d68' }, { label: '玩具2', remark: '', seq: 1, value: '2ea0bbe02e024b76aa0180d5332a2d69' }, { label: '玩具3', remark: '', seq: 1, value: '2ea0bbe02e024b76aa0180d5332a2d70' }] } }, methods: { checkon (item) { console.log(item) } } } </script>
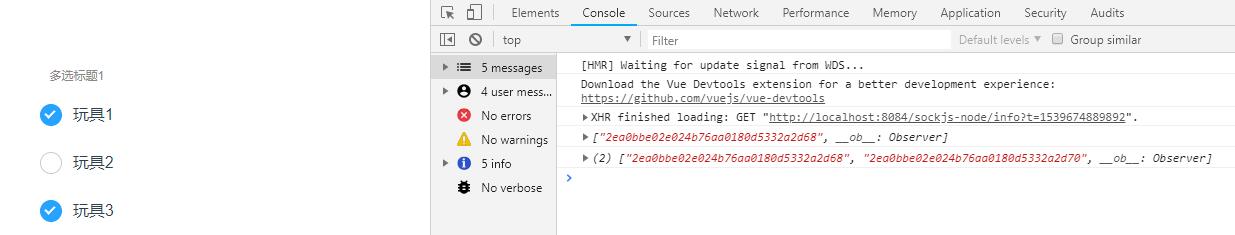
只需在change事件中加$event, 然後列印引數就是合適的,如圖