JS判斷資料型別的4種方法
阿新 • • 發佈:2018-12-04
4種判斷方法分別是:
- typeof
- instanceof
- prototype屬性
- constructor屬性
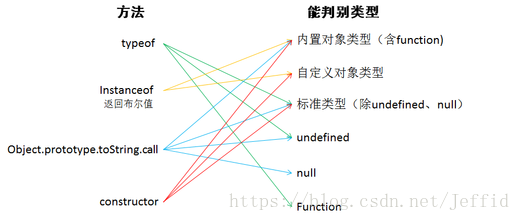
可判斷的型別對比如下圖:
// 建構函式名方法
function getConstructorName(data) {
return (data === undefined || data === null) ? data : (data.constructor && data.constructor.toString().match(/function\s*([^(]*)/)[1]);
}
// 物件原型方法 End.