JMenuBar三級選單
之前在JPopupMenu, Popup, PopupMenu之間摸索了好久,徒勞無功,還好終於解決了,做個記錄。
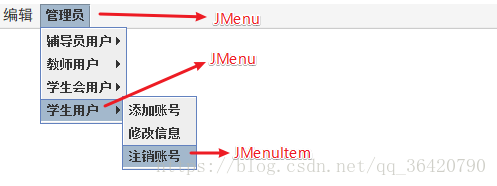
在一般的選單設定中,二級選單的模式是:JMenu-----JMenuItem
而三級選單的實質是:JMenu-----JMenu-----JMenuItem,也就是把原來的 JMenuItem 換成了一個新的 JMenu。
例如:
OVER
相關推薦
JMenuBar三級選單
之前在JPopupMenu, Popup, PopupMenu之間摸索了好久,徒勞無功,還好終於解決了,做個記錄。 在一般的選單設定中,二級選單的模式是:JMenu-----JMenuItem 而三級選單的實質是:JMenu-----JMenu-----JMenuIte
許可權管理-一級選單-二級選單-三級選單-路徑導航和許可權粒度控制到按鈕級別
許可權管理 RBAC 許可權管理 1. 為什麼要有許可權? 2. 開發一套許可權的元件。為什麼要開發元件? 3. 許可權是什麼? web 開發中 URL 約等於 許可權 4. 表結構
day 17遞迴:homework 三級選單
menu = { '北京': { '海淀': { '五道口': { 'soho': {}, '網易': {}, 'google': {}
python學習筆記(25) 堆疊和遞迴實現三級選單
menu = { '北京':{ '海淀':{ '五道口':{}, '上地':{}, '西三旗':{} }, '昌平':{}, '朝陽':{}, '東城':{} }
許可權管理的三級選單的流程
許可權管理的三級選單的流程 許可權控制 url代表了許可權 表結構(6張表,ORM建立4個類,兩個many2many會自動再生成兩張表) 使用者表 使用者名稱 密碼 多對多 roles(角色)角色表 標題 title 多對多 permission(
HTML三級選單
html檔案 <nav> <ul> <li><a href="#">選單1</a></li> <li><a href="#">選單2</a>
js載入三級選單(附帶載入日期)
<script type="text/javascript"> window.onload=function(){ var a = new Array("日", "一", "二", "三", "四", "五", "六"); var week = new Date().get
1、python三級選單,小白第一次隨筆
#----------第三級選單,進入後,隨便輸入就會退出到第三級選單,是不是有點問題------------data = { '北京':{ "昌平":{ "沙河":["oldboy","test"], "天通苑":["鏈家地產","我愛我家"]
字典三級選單
第一種 多層while 迴圈方法 1 menu = { 2 '北京':{ 3 '海淀':{ 4 '五道口':{ 5 'soho':{}, 6
python系統學習:第三週之簡單的三級選單
# 三級目錄info = { # 一級 'ShanXi': { # 二級 'JieXiu': { # 三級 'XiaoSongQv': ['Burn here!'], 'SanSchool': ['Stu
Python入門基礎--三級選單
用字典儲存資料 可以隨時返回上一級,隨時退出程式 只能用迴圈判斷等內建方法,不得匯入模組 menu = { '廣東':{ '廣州':{ '越秀區':{ '面積':'33.80',
三級選單的實現
還是有不行的地方,先記錄一下,往下學習在繼續完善。 china = {'遼寧省':{'瀋陽':['和平區','太原街','中街'], '大連':['甘井子','瓦房店','金州區'], '朝陽':['朝陽縣','凌源','
三級選單升級版
data={ '廣東':{'廣州':{'越秀','天河','花都'}, '佛山':{'南海','禪城','順德'}, '珠海':{'拱門','橫琴'}}, '山東':{'濟南':{}, '濱州':{}},
使用者角色- 許可權選擇 樹形表格+選擇框 三級選單
之前弄了個使用者角色許可權的表格,但是後面 又增加了一個需要三級的新需求,*******,所以對元件進行了新的修改 介面完整如下 這是搭建的demo 裝置管理下有裝置1裝置2兩個模組裝置1擁有增刪改的許可權,裝置2下擁有兩個模組裝置2-1裝置2-2 都擁有相應的模組, 相應的資料格式如下
相容i6的三級選單(不閃的)
用jquery寫在ie6下出現閃動現象,也嘗試了別的方法,這個方法雖然html多一些,但是真的不閃了,以下是完整的程式碼: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://
建立一個純CSS下拉選單,支援三級選單
我們將建立兩個子類別特性,父懸停啟用連結。 第一級sub-links主要出現在導航欄,然後第二個級的連結從第一個下拉飛出水平。 HTML 123456789101112131415161718192021222324<nav><
老男孩Python 3.5學習第02周作業——三級選單
Readme: 本程式通過字典來實現對三級選單的逐級訪問,以及逐層退回。 流程圖: 1.建立字典。 2.利用while not false實現選單重複訪問,其包容性遠大於while true。 3.由外向內逐步實現對其子選單的訪問。 4.通過pass命令,實現返回功能。 data = {
python成長之路-----day1-----作業(登入程式和三級選單) python成長之路-----day1-----作業(登入程式和三級選單)
python成長之路-----day1-----作業(登入程式和三級選單) 作業: 作業1:使用者登入 1)程式說明: a.使用者輸入密碼驗證成功然後列印歡迎資訊 b.如果密碼錯誤,使用者登入失敗,提示使用者,密碼錯誤 c.使用者輸入密碼錯誤3次,則使用者鎖定 d.當用戶多次輸入不存在的使用者時
建立省-市-人員的三級選單
由於人員有兩三千,需求要按省-市-人員三級選單展示,便於勾選,起初的想法是ajax獲取使用者資料,然後迴圈按省市構造人員展示結構,但是測試發現數據量過大,導致頁面卡死。無奈只有採用後臺拼接好頁面結構的字串,然後前端獲取資料後在最外層div直接append的方式來提高展示速度。測試兩千多使用者展示
Python練習_三級選單
列印省、市、縣三級選單 可返回上一級 可隨時退出程式 用遞迴實現: menu = { '北京': { '海淀': { '五道口': { 'soho': {}, '網易':