moment.js 的常用方法
vue專案中,需要把 moment.js 掛載到全域性上(即vue的原型鏈上),訪問時直接使用 this.moment() ;
vue專案中不掛載到全域性,單檔案(單元件)使用:
==>> import moment from "moment"; 然後直接使用 moment()
1. 初始化日期 / 時間
初始化日期:moment().format('YYYY-MM-DD');
初始化日期時間:moment().format('YYYY-MM-DD HH:mm:ss');
2. 格式化日期 / 時間
格式化日期:moment(value).format('YYYY-MM-DD');
格式化日期時間:moment(value).format('YYYY-MM-DD HH:mm:ss');
3. 加/減 ==>> 操作之前必須使用 this.moment(日期變數) ;將要操作的日期轉為 moment.js 可以處理的日期時間格式
加法:this.moment().add(1, 'months').format('YYYY-MM-DD'); ==>> 當前日期加一個月並輸出格式為 'YYYY-MM-DD'
加法:this.moment(startDate).add(2, 'days').format('YYYY-MM-DD') ==>> 指定日期(startDate)加2天並輸出格式 為 'YYYY-MM-DD'
減法: this.moment().subtract(7, 'days'); ==>> 當前時間減去7天
加法:this.moment(startDate).subtract(2, 'days').format('YYYY-MM-DD') ==>> 指定日期(startDate)加減去2天並輸出格式 為 'YYYY-MM-DD'
4. 獲取星期幾
獲取星期幾: this.moment().day() 或 this.moment(startDate).day() ==>> 當前日期/指定日期 是星期幾
5. 獲取毫秒數
獲取毫秒數:this.moment().day() 或 this.moment(startDate).valueOf()
==>> 在獲取指定時間的毫秒數時,必須要有日期。即startDate包括日期時間
6. 獲取時間差(以毫秒計算)
兩個日期/時間的時差:this.moment(endTime).diff(this.moment(startTime),'days' )
==>> 開始時間和結束時間的時間差,以“天”為單位;endTime和startTime都是毫秒數
this.moment(endTime).diff(this.moment(startTime), 'minutes')
==>> 開始時間和結束時間的時間差,以“分鐘”為單位
==>> 注意:計算時間差時,可以以 “years”、“days”、“hours”、“minutes” 以及 "seconds" 為單位輸出!
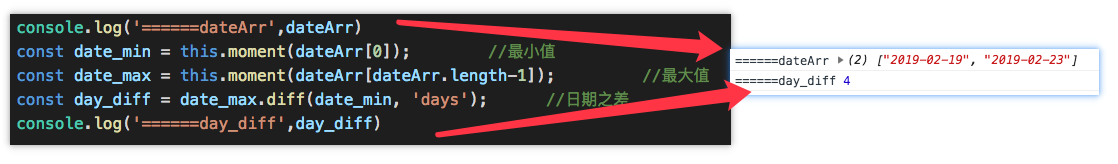
7. 兩個具體的日期之差(天數,也可以是年)

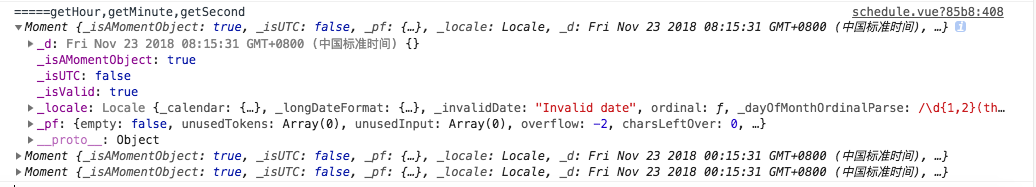
8. 獲取時、分、秒
原理:利用字串的 split 方法拆分時分秒,然後分別用moment的 hour、minute 和 second 方法;帶有日期的可以用 .valueof() 方法。
const fixStart = '08:00:00'
const getHour = this.moment().hour(Number(fixStart.split(':')[0]));
const getMinute = this.moment().minute(Number(fixStart.split(':')[1]));
const getSecond = this.moment().second(Number(fixStart.split(':')[2]));
// 描述為0,直接寫出second(0)
const getHour_Minute_Second = this.moment().hour(Number(fixStart.split(':')[0])).minute(Number(fixStart.split(':')[1])).second(0);
console.log('=====輸出',getHour,getMinute,getSecond,getHour_Minute_Second);得到的結果都是moment.js 自身的時間格式。可以用 format 轉換為自己想要的格式,也可以用 diff 方法做時間差的計算

文章僅為本人學習過程的一個記錄,僅供參考,如有問題,歡迎指出!
