iOS原生專案(Objective-C)整合React Native(0.57.3版本)圖文教程--(2)整合過程
阿新 • • 發佈:2018-12-04
iOS原生專案(Objective-C)整合React Native(0.57.3版本)圖文教程–(1)基本環境
iOS原生專案(Objective-C)整合React Native(0.57.3版本)圖文教程–(2)整合過程
文章目錄
- iOS原生專案(Objective-C)整合React Native(0.57.3版本)圖文教程--(2)整合過程
- 1. 先用react-native init RNDemo命令,建立個空的RN專案
- 2. 在iOS專案(RNDemo)根目錄下建立ReactComponent資料夾,將1的package.json檔案放進去
- 3. cd到ReactComponent檔案下,執行npm install,會生成node_modules資料夾和package-lock.json檔案: 如果特別慢,映象到國內
- 4. ReactComponent資料夾裡面建立index.js,新增測試程式碼
- 5. Podfile檔案新增RN依賴庫
- 6. pod install安裝完成
- 7. AppDelegate.m新增測試程式碼
- 8. 進入package.json檔案所在資料夾 執行npm start,啟動8081伺服器
- 9. 再用xcode執行工程即可
- 10. Xcode的ATS配置
- 11. 如果有如下報錯
- 12. 執行成功
iOS原生專案(Objective-C)整合React Native(0.57.3版本)圖文教程–(2)整合過程
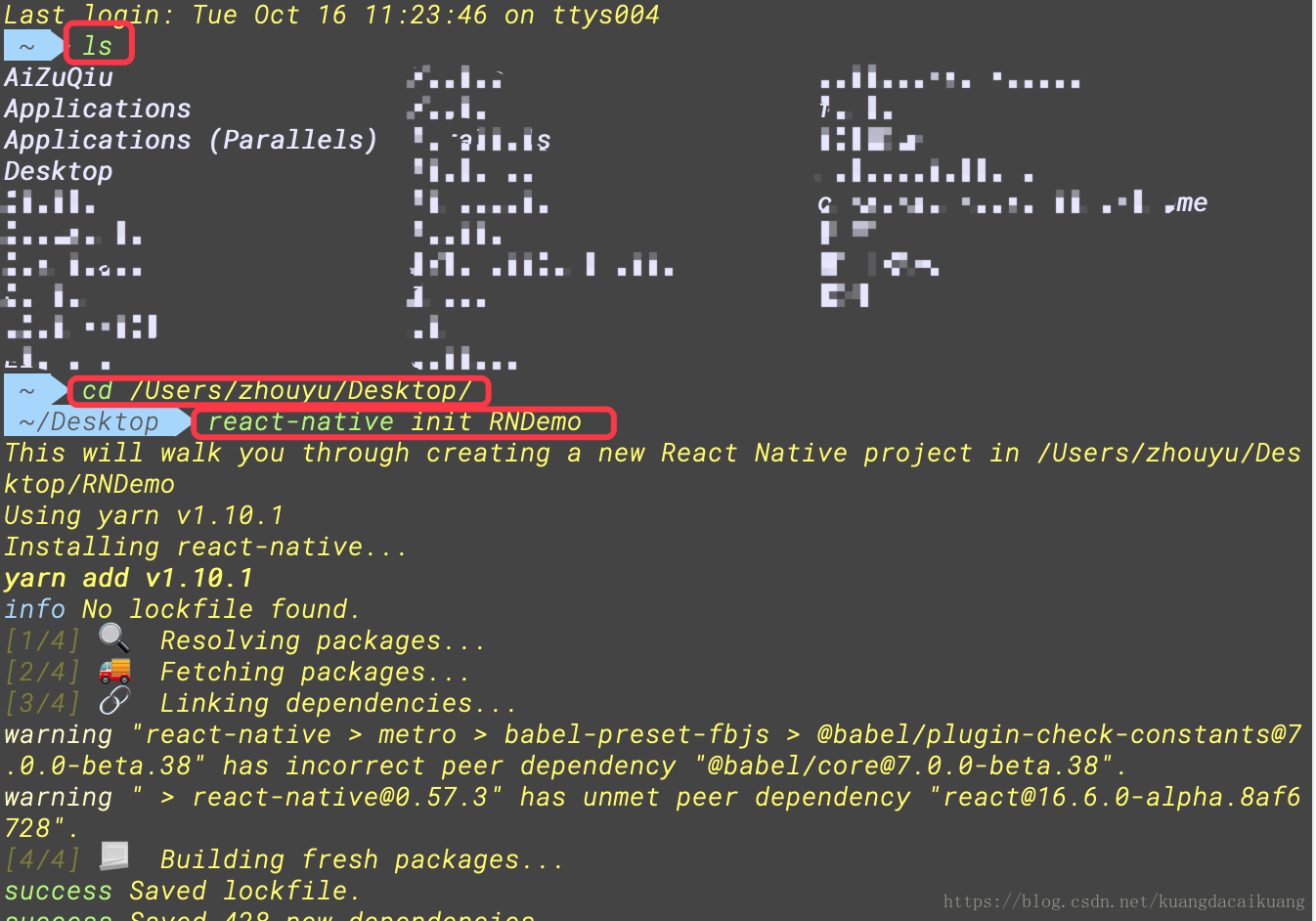
1. 先用react-native init RNDemo命令,建立個空的RN專案
目的是獲取package.json檔案配置
目的是獲取package.json檔案配置
目的是獲取package.json檔案配置
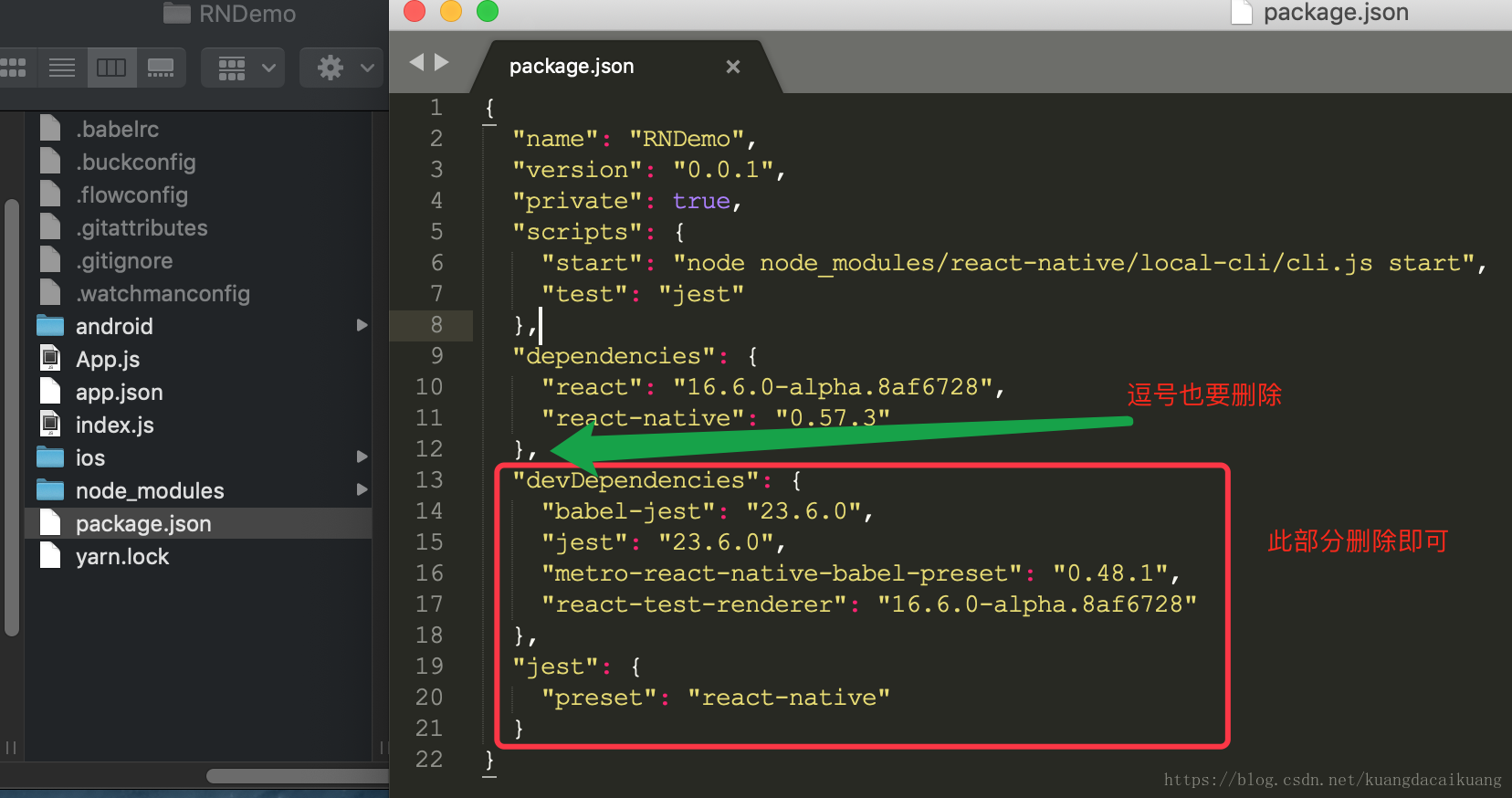
package.json檔案處理
2. 在iOS專案(RNDemo)根目錄下建立ReactComponent資料夾,將1的package.json檔案放進去
name是當前iOS原生專案資料夾的名稱,如此為RNDemo
{
"name": "RNDemo",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest"
},
"dependencies": {
"react": "16.6.0-alpha.8af6728",
"react-native": "0.57.3"
}
}
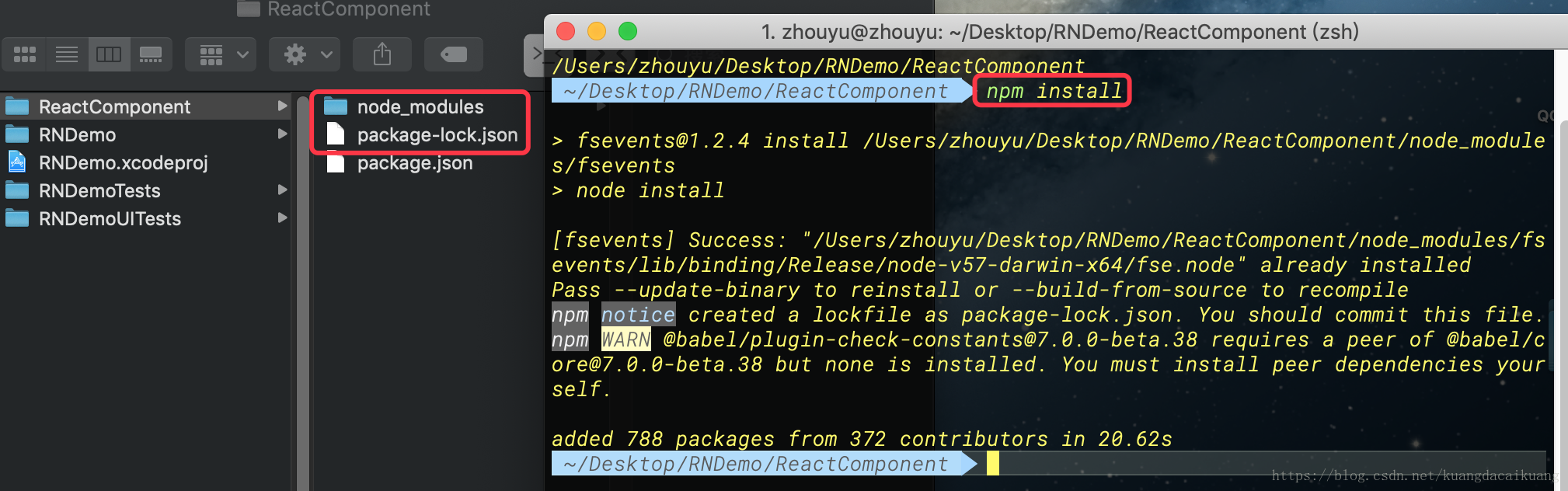
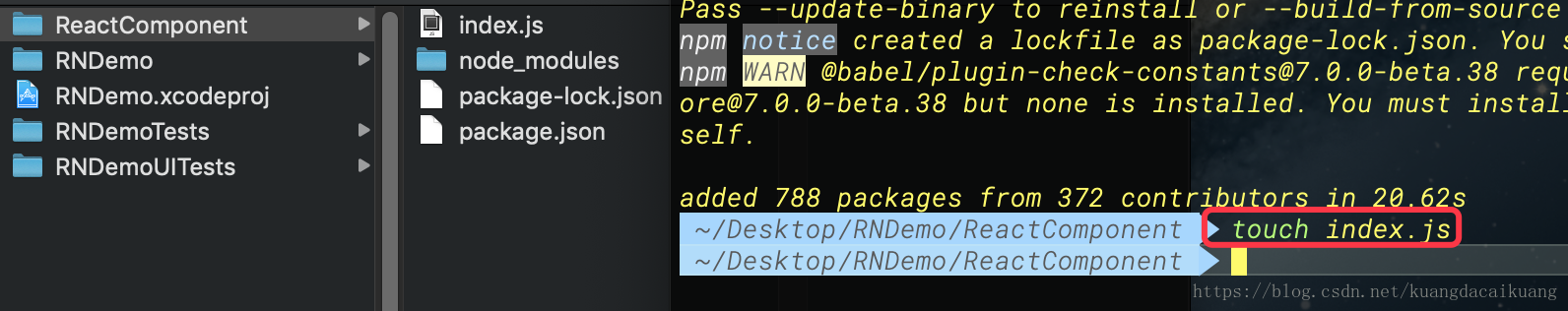
3. cd到ReactComponent檔案下,執行npm install,會生成node_modules資料夾和package-lock.json檔案: 如果特別慢,映象到國內
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
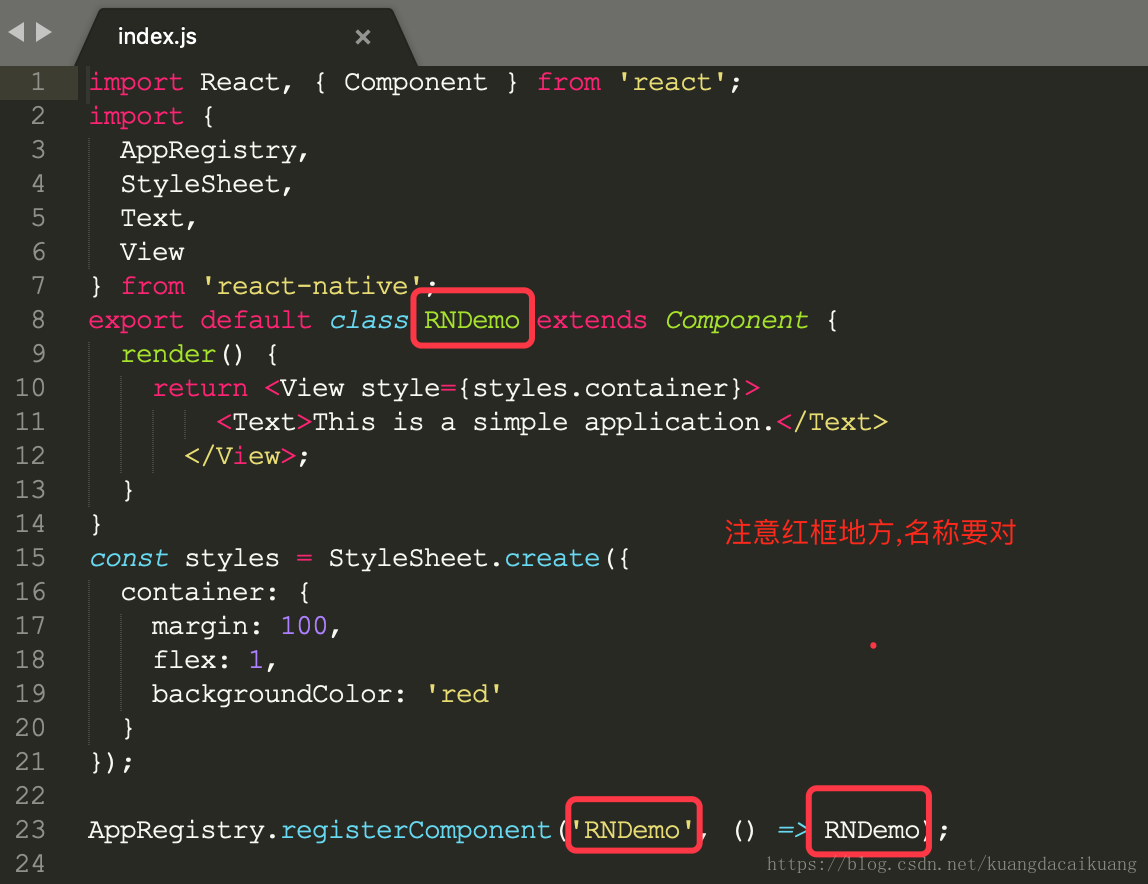
4. ReactComponent資料夾裡面建立index.js,新增測試程式碼
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
export default class RNDemo extends Component {
render() {
return <View style={styles.container}>
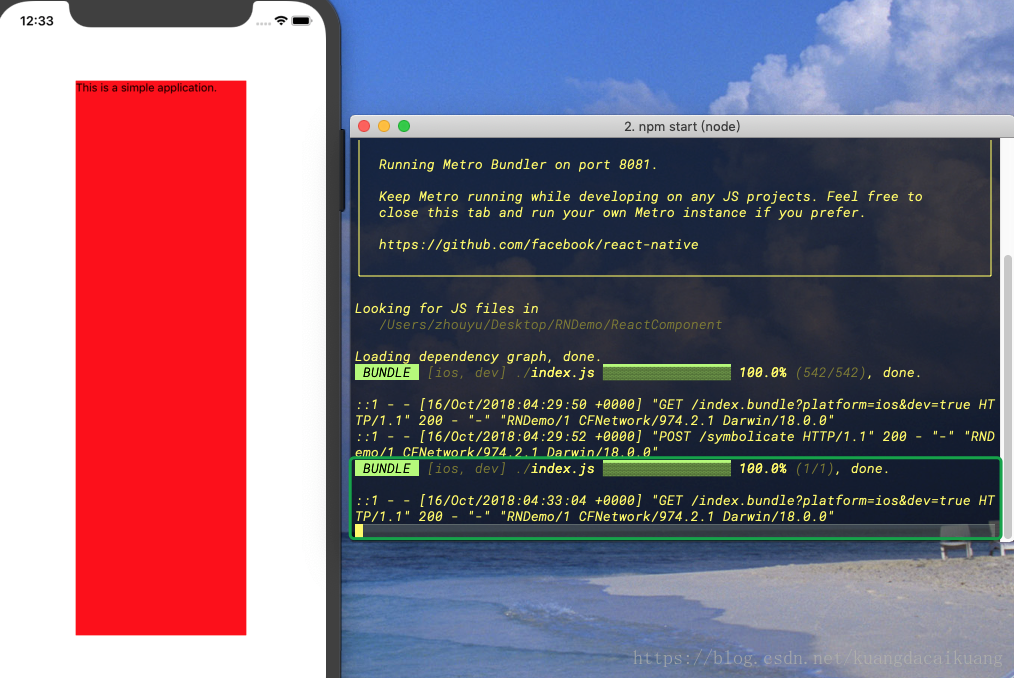
<Text>This is a simple application.</Text>
</View>;
}
}
const styles = StyleSheet.create({
container: {
margin: 100,
flex: 1,
backgroundColor: 'red'
}
});
AppRegistry.registerComponent('RNDemo', () => RNDemo);
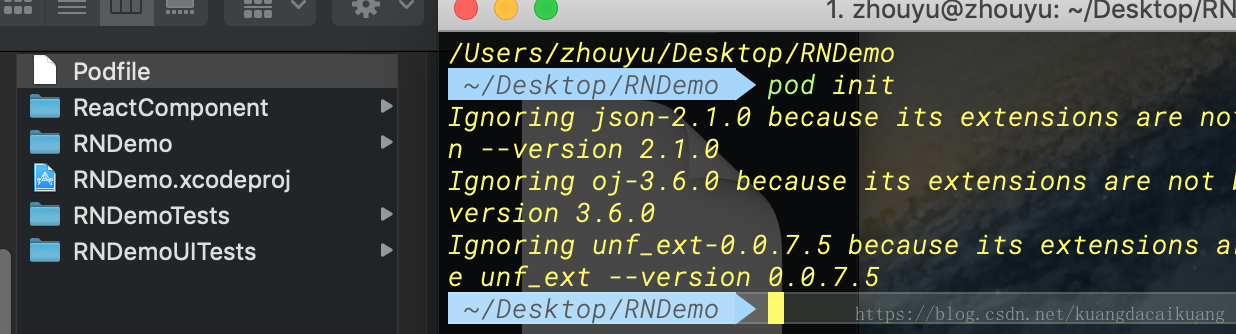
5. Podfile檔案新增RN依賴庫
pod init獲取Podfile檔案
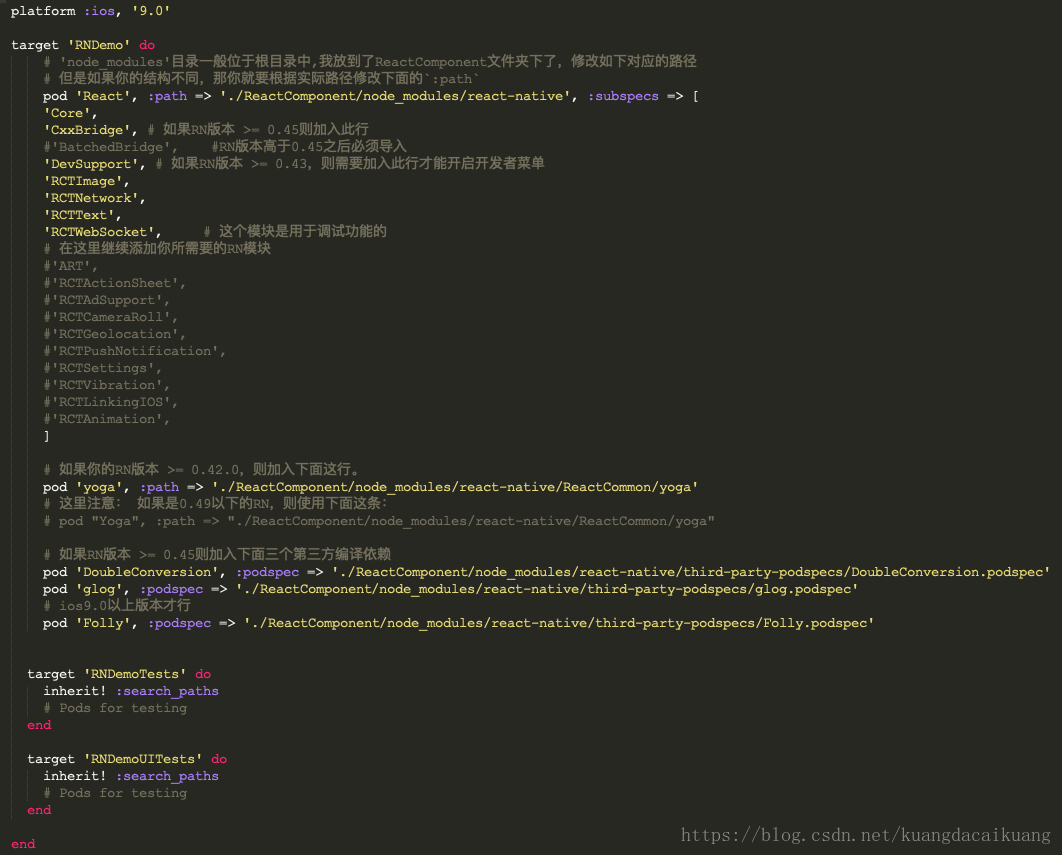
新增RN依賴庫,目前iOS12已出來,最低支援iOS9.0即可
platform :ios, '9.0'
target 'RNDemo' do
# 'node_modules'目錄一般位於根目錄中,我放到了ReactComponent資料夾下了,修改如下對應的路徑
# 但是如果你的結構不同,那你就要根據實際路徑修改下面的`:path`
pod 'React', :path => './ReactComponent/node_modules/react-native', :subspecs => [
'Core',
'CxxBridge', # 如果RN版本 >= 0.45則加入此行
#'BatchedBridge', #RN版本高於0.45之後必須匯入
'DevSupport', # 如果RN版本 >= 0.43,則需要加入此行才能開啟開發者選單
'RCTImage',
'RCTNetwork',
'RCTText',
'RCTWebSocket', # 這個模組是用於除錯功能的
# 在這裡繼續新增你所需要的RN模組
#'ART',
#'RCTActionSheet',
#'RCTAdSupport',
#'RCTCameraRoll',
#'RCTGeolocation',
#'RCTPushNotification',
#'RCTSettings',
#'RCTVibration',
#'RCTLinkingIOS',
#'RCTAnimation',
]
# 如果你的RN版本 >= 0.42.0,則加入下面這行。
pod 'yoga', :path => './ReactComponent/node_modules/react-native/ReactCommon/yoga'
# 這裡注意: 如果是0.49以下的RN,則使用下面這條:
# pod "Yoga", :path => "./ReactComponent/node_modules/react-native/ReactCommon/yoga"
# 如果RN版本 >= 0.45則加入下面三個第三方編譯依賴
pod 'DoubleConversion', :podspec => './ReactComponent/node_modules/react-native/third-party-podspecs/DoubleConversion.podspec'
pod 'glog', :podspec => './ReactComponent/node_modules/react-native/third-party-podspecs/glog.podspec'
# ios9.0以上版本才行
pod 'Folly', :podspec => './ReactComponent/node_modules/react-native/third-party-podspecs/Folly.podspec'
target 'RNDemoTests' do
inherit! :search_paths
# Pods for testing
end
target 'RNDemoUITests' do
inherit! :search_paths
# Pods for testing
end
end
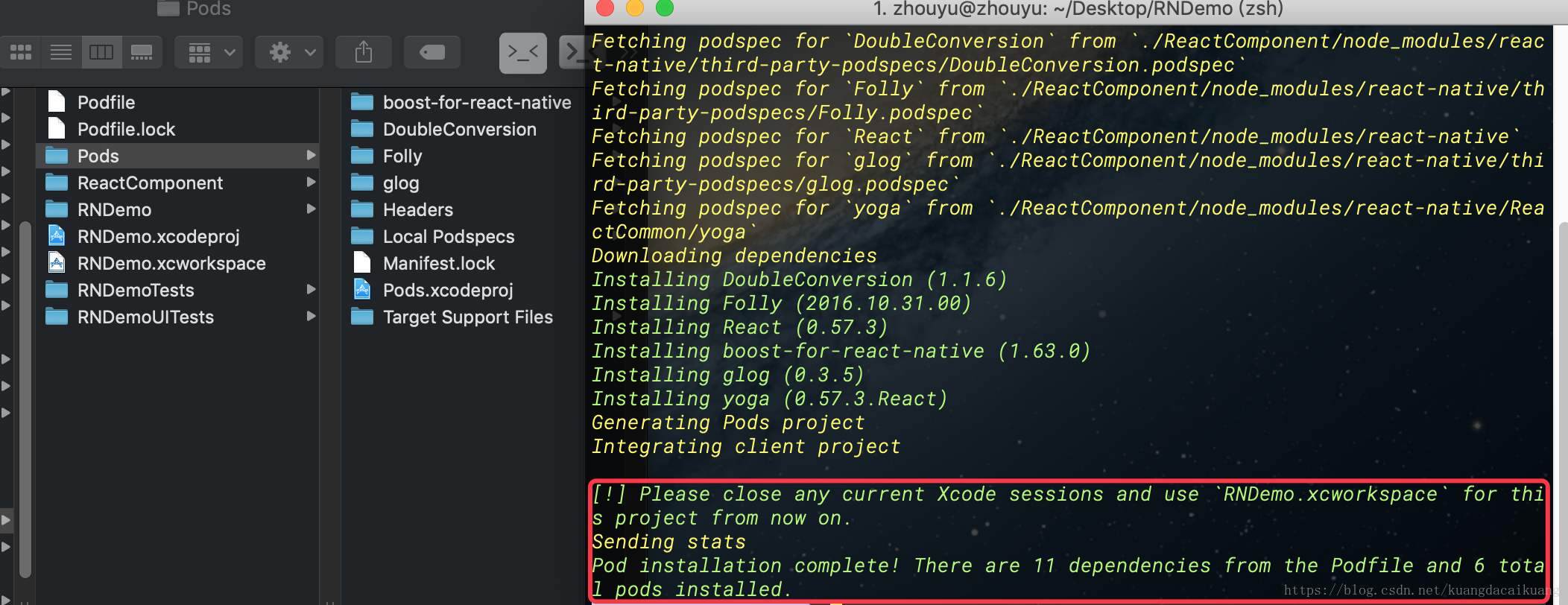
6. pod install安裝完成
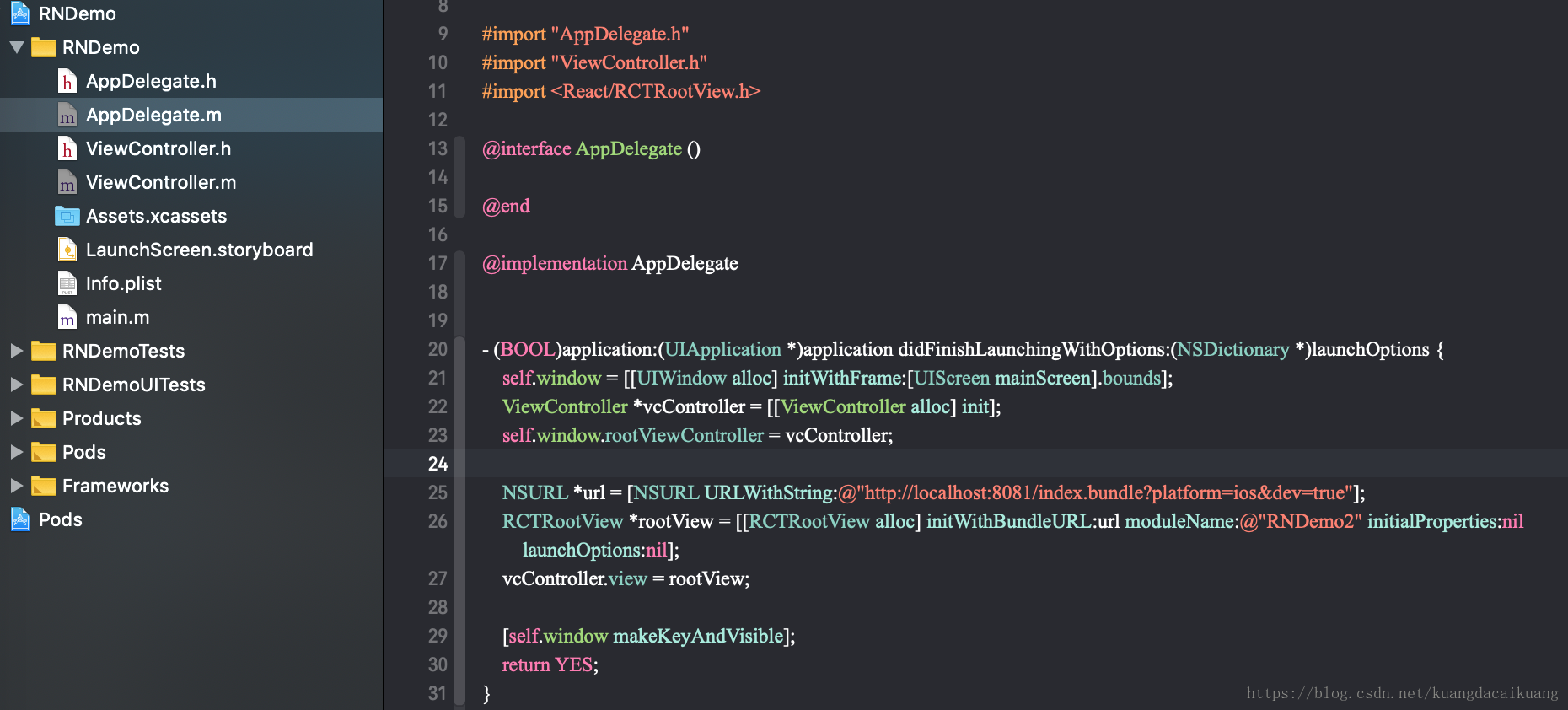
7. AppDelegate.m新增測試程式碼
#import "AppDelegate.h"
#import "ViewController.h"
#import <React/RCTRootView.h>
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
ViewController *vcController = [[ViewController alloc] init];
self.window.rootViewController = vcController;
NSURL *url = [NSURL URLWithString:@"http://localhost:8081/index.bundle?platform=ios&dev=true"];
RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:url moduleName:@"RNDemo" initialProperties:nil launchOptions:nil];
vcController.view = rootView;
[self.window makeKeyAndVisible];
return YES;
}
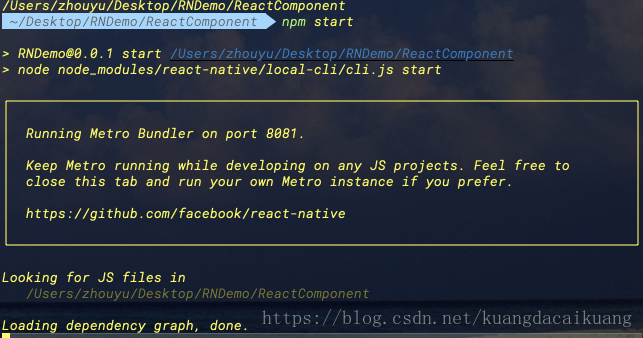
8. 進入package.json檔案所在資料夾 執行npm start,啟動8081伺服器
9. 再用xcode執行工程即可
首次啟動會報錯,因為xcode目前後ATS設定,預設為NO,不允許HTTP請求,只允許HTTPS請求
10. Xcode的ATS配置
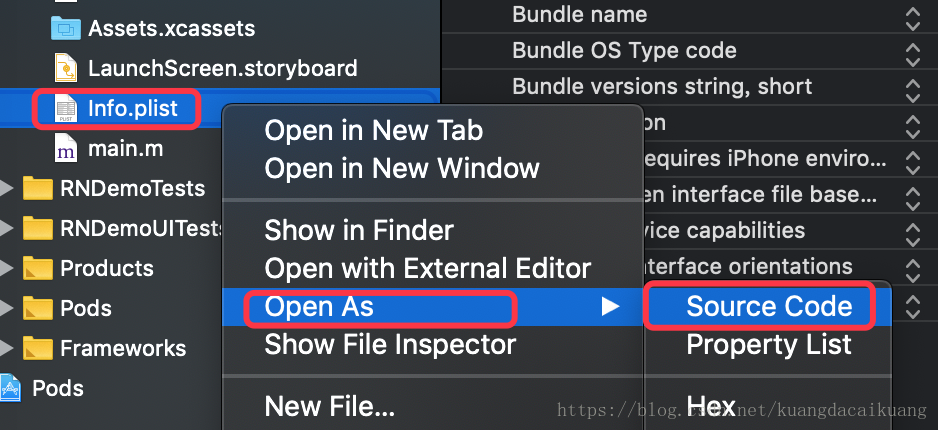
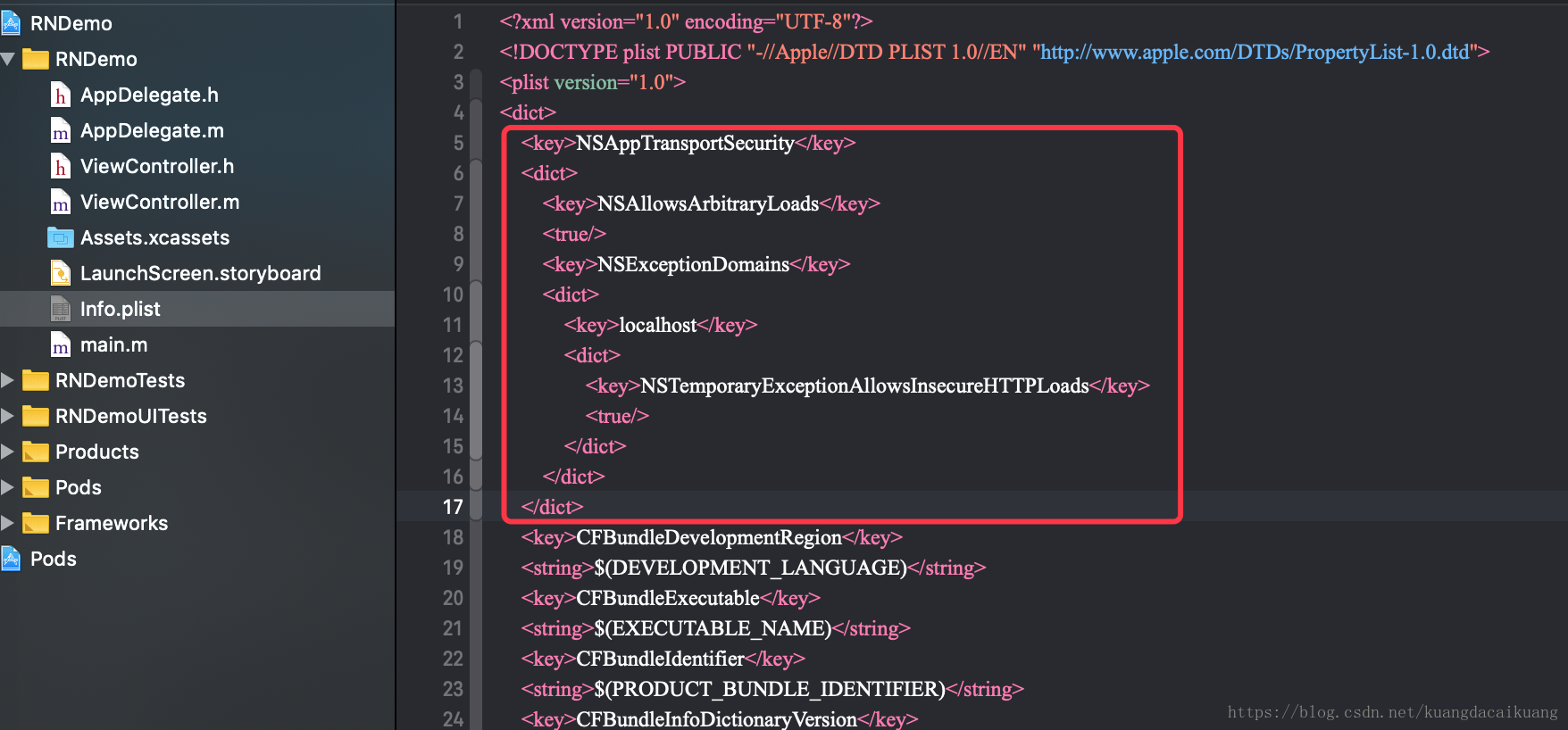
找到專案的info.plist檔案,原始碼開啟,新增如下程式碼,再次用xcode執行專案即可
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
<key>NSExceptionDomains</key>
<dict>
<key>localhost</key>
<dict>
<key>NSTemporaryExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
</dict>
</dict>
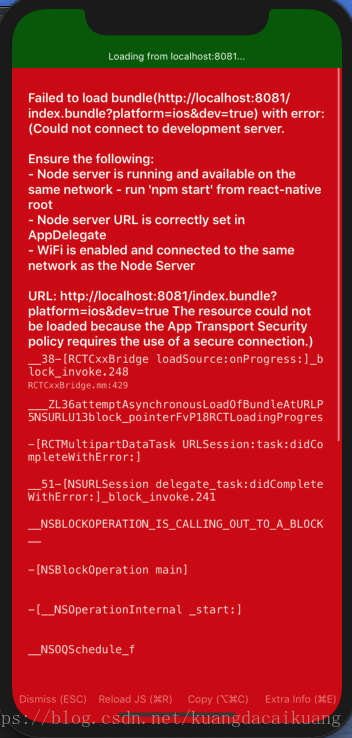
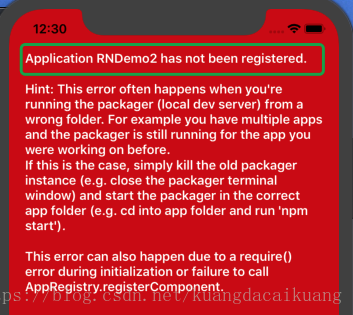
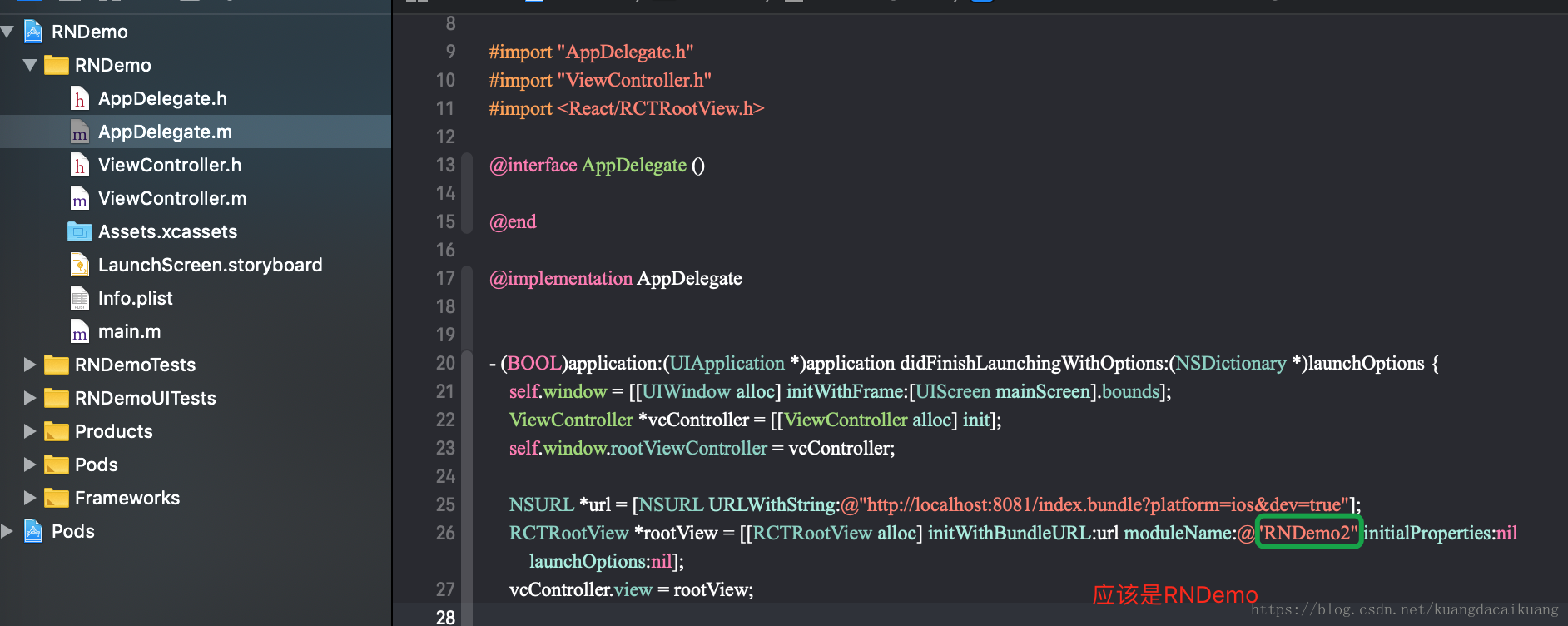
11. 如果有如下報錯
說明上面AppDelegate.m檔案裡的註冊程式碼有誤
修改成RNDemo即可執行成功