前端自動化部署基於jenkins和gitlab
一個專案的三個環節,開發環境,測試環境,生產環境,然後每次 npm 打包ftp去拖是不是很麻煩,只想一次提交git後不同環境就能夠根據不同環境的對應的分支進行打包,程式碼釋出。
jenkins和gitlab配合起來的確是特別爽
首先在安裝了jenkins的伺服器上配置node環境
1、wget https://npm.taobao.org/mirrors/node/v8.11.3/node-v8.11.3-linux-x64.tar.xz
2、tar -xvf node-v8.11.3-linux-x64.tar.xz
3、npm config set prefix “/usr/local/node-v8.11.3-linux-x64/node_global”
4、npm config set cache “/usr/local/node-v8.11.3-linux-x64/node_cache”
5、npm config set registry
6、npm install vue-cli -g
然後genkins需要先安裝git外掛,下載地址
http://updates.jenkins-ci.org/download/plugins/gitlab-plugin/
這裡安裝它

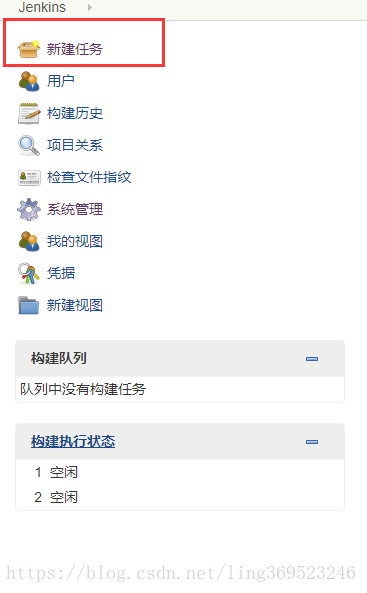
然後新建任務
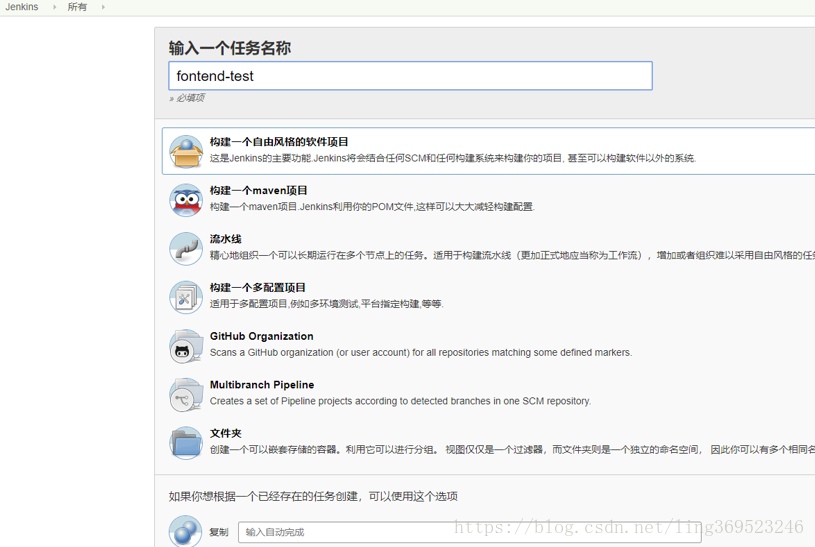
輸入專案名字,選擇第一個自由風格的軟體專案、
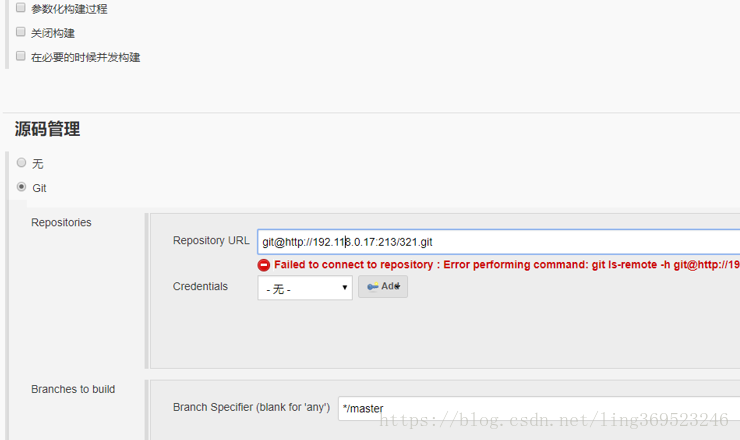
原始碼管理,gitlab上的倉庫地址url

如圖片中提示報錯,應該填寫的是url哦
http://192.168.0.11/front-test/front-test.git
在安裝jenkins的伺服器上檢視git是否安裝
git –version
沒有者安裝
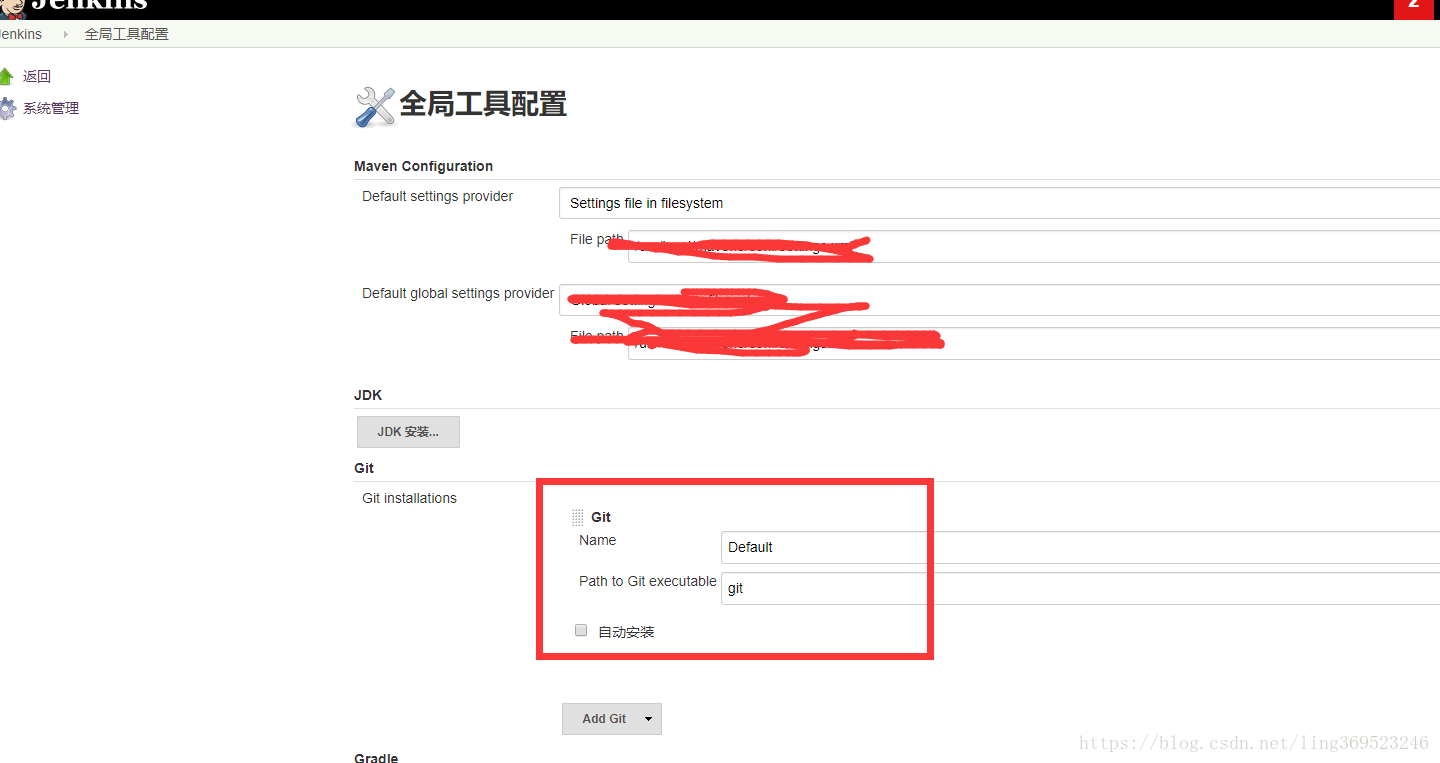
全域性工具裡配置git

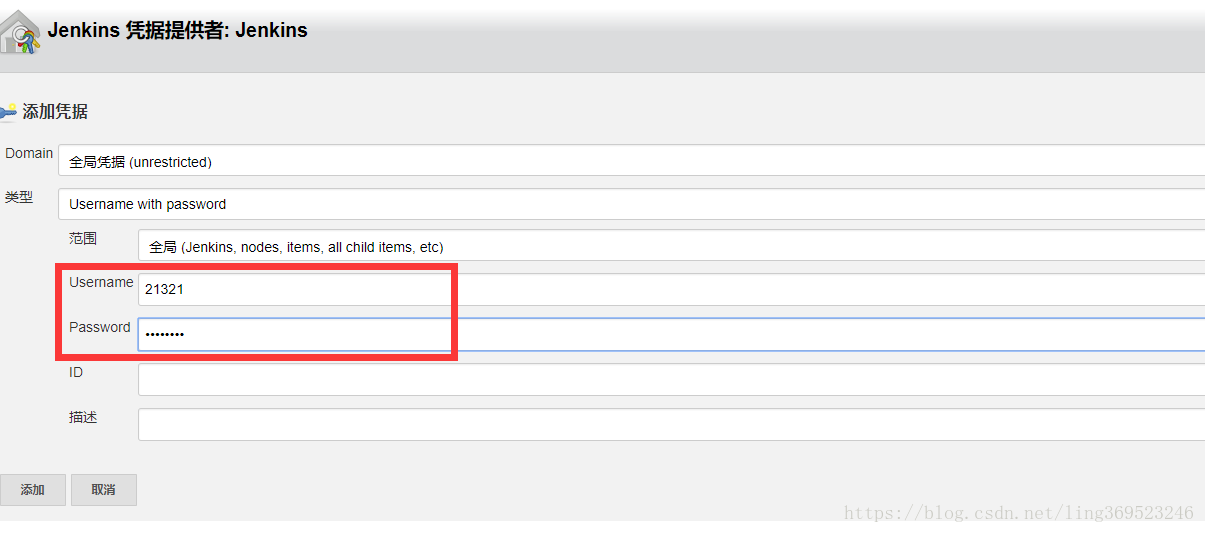
新增 Credentials

輸入gitlab 登入帳號密碼

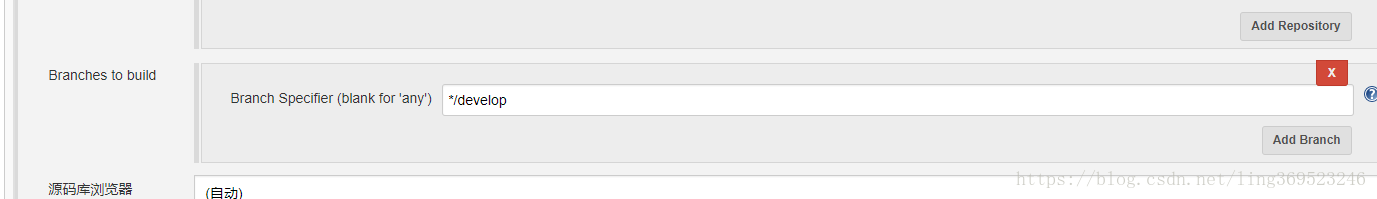
選擇分支
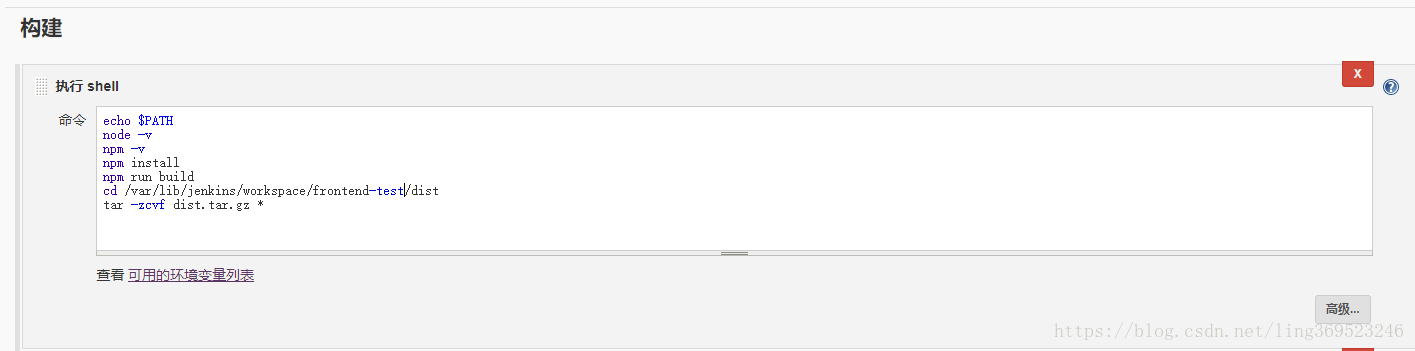
構建裡填寫shell ,npm 打包命令
echo $PATH
node -v
npm -v
npm install
npm run build
cd /var/lib/jenkins/workspace/frontend-test/dist
tar -zcvf dist.tar.gz *打包後需要把程式碼到dev伺服器
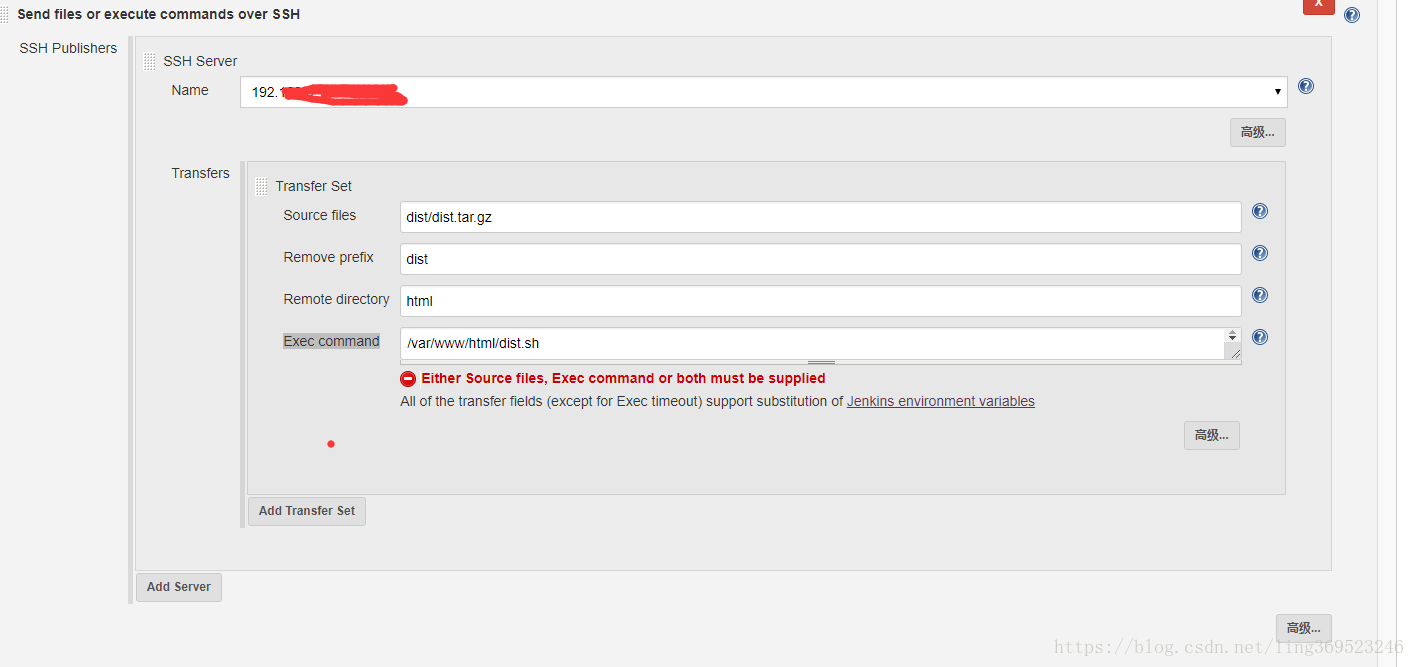
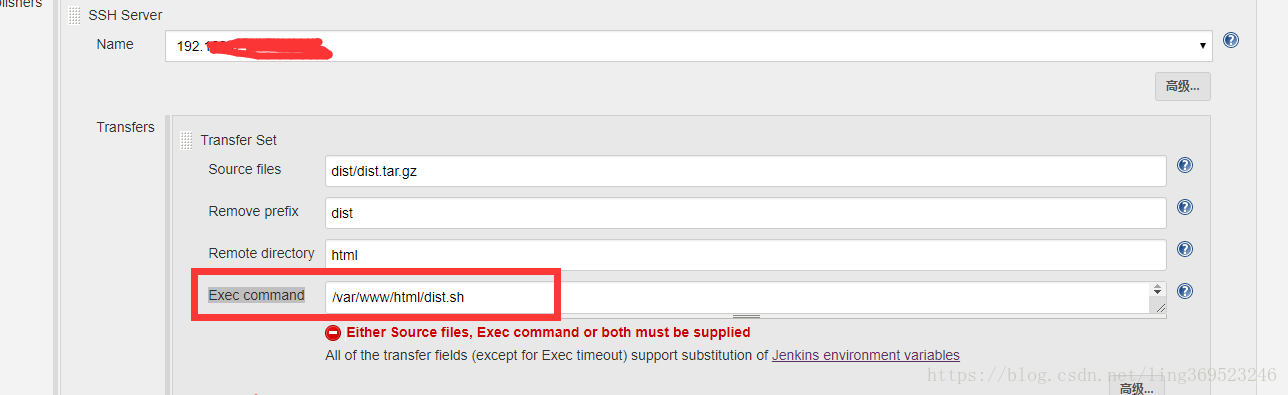
填寫如下
Source files 打包後的資原始檔
Remote directory 遠端目錄 即dev的上要放的專案目錄
Exec command 在dev上要執行的sh指令碼,解壓刪除等
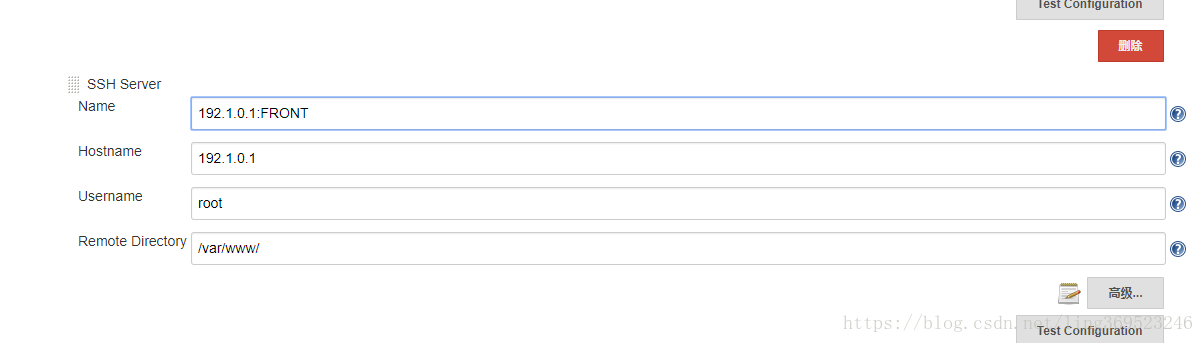
配置Remote directory路徑和開發服務地址
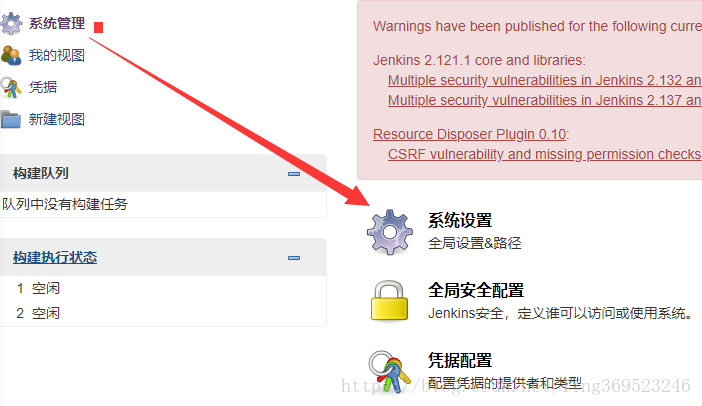
系統管理—系統設定
然後儲存點選 立即構建
但是呢會報錯
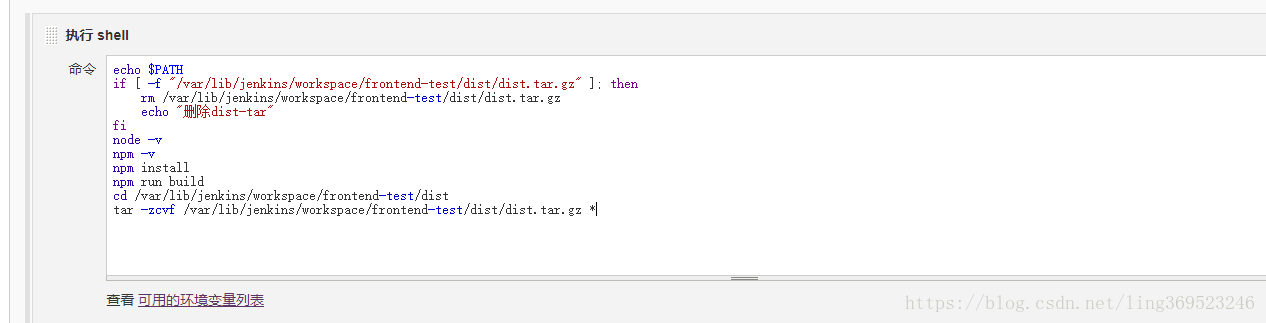
修改一下執行shell對檔案的刪除進行判斷
echo $PATH
if [ -f "/var/lib/jenkins/workspace/frontend-test/dist/dist.tar.gz" ]; then
rm /var/lib/jenkins/workspace/frontend-test/dist/dist.tar.gz
echo "刪除dist-tar"
fi
node -v
npm -v
npm install
npm run build
cd /var/lib/jenkins/workspace/frontend-test/dist
tar -zcvf /var/lib/jenkins/workspace/frontend-test/dist/dist.tar.gz *如圖

同時修改開發服上sh命令
cd /var/www/html/
pwd
ls -l
if [ -f "index.html" ]; then
rm index.html
fi
if [ -d "static/" ]; then
rm -rf static
fi
if [ -f "dist.tar.gz" ]; then
tar -xzvf dist.tar.gz
rm dist.tar.gz
fi然後點選構建
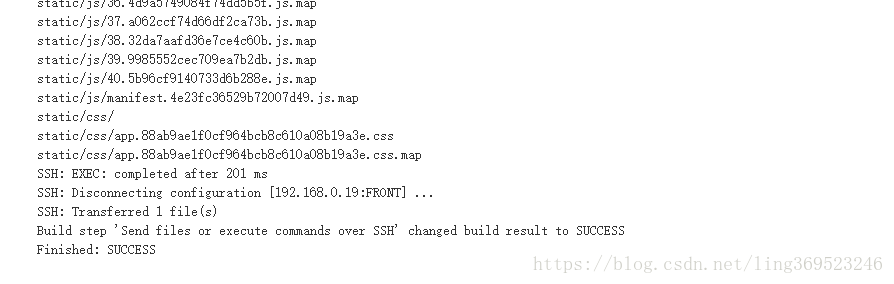
控制檯結尾輸出