sea.js使用
阿新 • • 發佈:2018-12-05
sea.js使用:
一、安裝sea.js

右鍵點選專案開啟控制檯,在控制檯輸入
npm install sea.js安裝下載好sea.js或者去GitHub:github:https://github.com/seajs/seajs 去下載好
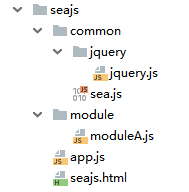
新建好專案如圖所示:

1、定義模組
//sea.js定義模組 define(function (require,exports,module) { var obj={ msg:"Hello sea.js", show:()=>console.log(obj.msg) };//通過exports關鍵字,提供對外訪問的介面 exports.message=obj; })
require 是 factory 函式的第一個引數,require 是一個方法,接受 模組標識 作為唯一引數,用來獲取其他模組提供的介面;
exports 是一個物件,用來向外提供模組介面;
module 是一個物件,上面儲存了與當前模組相關聯的一些屬性和方法。
2、引用依賴模組
//配置 seajs.config({ //Sea.js的基礎路徑 base:'./seajs', //別名配置(用變量表示檔案,解決路徑層級過深和實現路徑對映) alias:{'jquery':'./common/jquery/jquery.js', }, //路徑配置(用變量表示路徑,解決層級過深和實現路徑對映的問題) paths:{ 'm':'./module/' } }) //使用模組,引入依賴 seajs.use(['m/moduleA','jquery'],function (m) { m.message.show(); $('body').append("<h2>Hello World!</h2>") })
3、在HTML中使用
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>seajs模組化使用</title> </head> <body> <script src="common/sea.js"></script> <script src="app.js"></script> </body> </html>
如需完整示例,可以聯絡我。
