vue.js開發環境搭建
阿新 • • 發佈:2017-05-04
回車 try htm 成功 效果 webpack log 表示 測試 
1、安裝node.js,忽略
2、基於node.js,利用淘寶npm鏡像安裝相關依賴
在cmd裏直接輸入:npm install -g cnpm –-registry=https://registry.npm.taobao.org,回車,等待安裝...
3、安裝全局vue,用於幫助搭建所需的模板框架
在cmd裏,
1).輸入:cnpm install -g vue-cli,回車,等待安裝...
2).輸入:vue -V,回車,若出現vue信息說明表示成功
4、創建vue項目
在cmd裏輸入:vue init webpack vue_test(項目文件夾名),回車,等待一小會兒,依次出現‘git’下的項,可按下圖操作

5.安裝依賴
在cmd裏,
1).輸入:cd vue_test(項目名),回車,進入到具體項目文件夾
2).輸入:cnpm install,回車,等待一小會兒
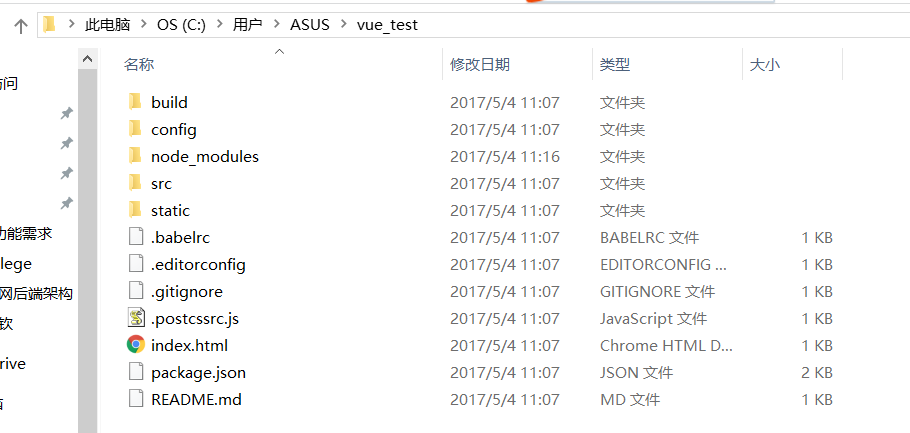
回到項目文件夾,會發現項目結構裏,多了一個node_modules文件夾(該文件裏的內容就是之前安裝的依賴)
基於vue-cli創建的默認項目結構如下圖所示:
6.測試環境是否搭建成功
方法1:在cmd裏輸入:cnpm run dev
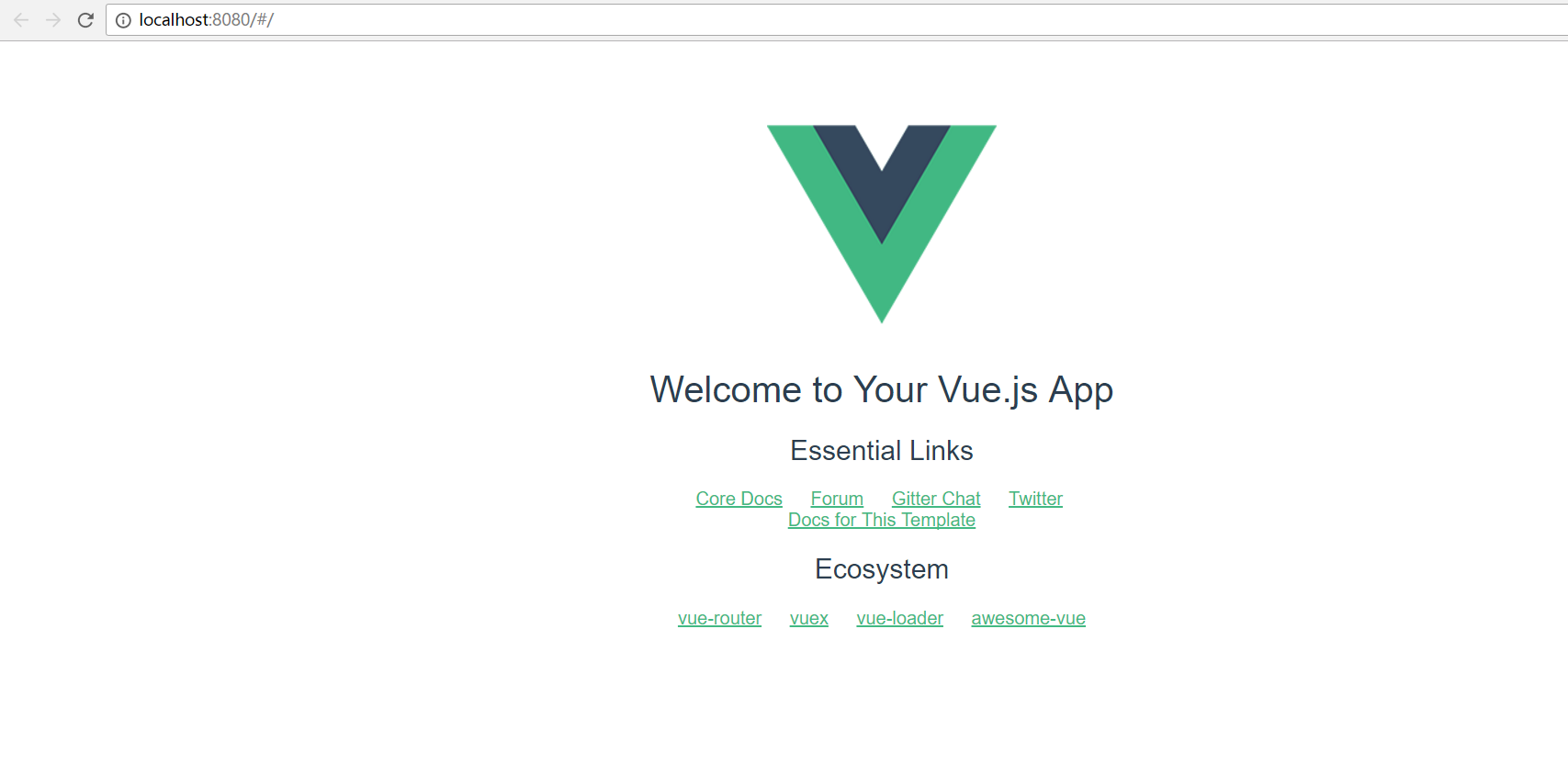
方法2:在瀏覽裏輸入:localhost:8080(默認端口為8080)
運行起來後的效果如下圖所示:
至此,vue.js開發環境搭建完畢。
vue.js開發環境搭建
