深入淺出:瞭解前後端分離優勢、前後端介面聯調以及優化問題
目錄:
2. 前後端介面聯調;
3.前端效能優化 ;
4.前端安全問題;
一、專案有前後端分離和前後端不分離:

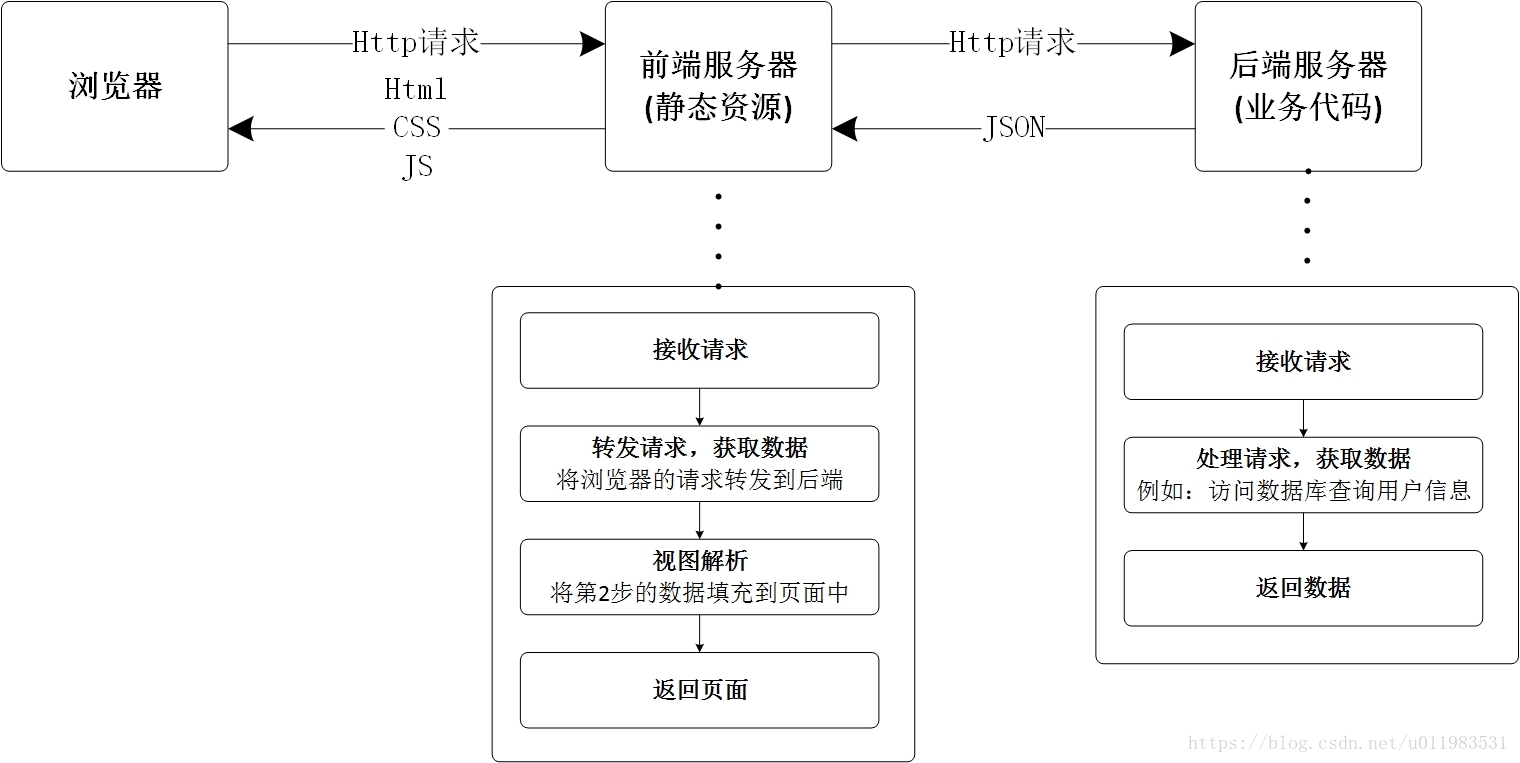
在前後端不分離架構中,所有的靜態資源和業務程式碼統一部署在同一臺伺服器上。伺服器接收到瀏覽器的請求後,進行處理得到資料,然後將資料填充到靜態頁面中,最終返回給瀏覽器。

實現前後端分離後,有了下面幾點改變:
1.伺服器一分為二,前後端分別部署,靜態資源放在前端伺服器,業務程式碼放在後的伺服器
2.前端伺服器需要接收Http請求(一般使用node.js)
3.前端伺服器需要進行檢視解析(可以使用vue.js、angular.js)
4.前端伺服器需要處理路由(也就是頁面之間的跳轉邏輯)
5.後端伺服器只需要返回資料
一、前言
前後端分離已成為網際網路專案開發的業界標準使用方式,通過nginx+tomcat的方式(也可以中間加一個nodejs)有效的進行解耦,並且前後端分離會為以後的大型分散式架構、彈性計算架構、微服務架構、多端化服務(多種客戶端,例如:瀏覽器,車載終端,安卓,IOS等等)打下堅實的基礎。這個步驟是系統架構從猿進化成人的必經之路。
核心思想是前端html頁面通過ajax呼叫後端的restuful api介面並使用json資料進行互動。
在網際網路架構中,名詞解釋:
Web伺服器:一般指像nginx,apache這類的伺服器,他們一般只能解析靜態資源。
應用伺服器:一般指像tomcat,jetty,resin這類的伺服器可以解析動態資源也可以解析靜態資源,但解析靜態資源的能力沒有web伺服器好。
二、技術分工(開發人員分離)
以前的JavaWeb專案大多數都是java程式設計師又當爹又當媽,又搞前端,又搞後端。
隨著時代的發展,漸漸的許多大中小公司開始把前後端的界限分的越來越明確,前端工程師只管前端的事情,後端工程師只管後端的事情。正所謂術業有專攻,一個人如果什麼都會,那麼他畢竟什麼都不精。大中型公司需要專業人才,小公司需要全才,但是對於個人職業發展來說,我建議是分開。
1、對於後端java工程師:(負責Model層,業務處理/資料等)
把精力放在java基礎,設計模式,jvm原理,spring+springmvc原理及原始碼,linux,mysql事務隔離與鎖機制,mongodb,http/tcp,多執行緒,分散式架構,彈性計算架構,微服務架構,java效能優化,以及相關的專案管理等等。
後端追求的是:三高(高併發,高可用,高效能),安全,儲存,業務等等。
2、對於前端工程師:(負責View和Controller層。)
把精力放在html5,css3,jquery,angularjs,bootstrap,reactjs,vuejs,webpack,less/sass,gulp,nodejs,Google V8引擎,javascript多執行緒,模組化,面向切面程式設計,設計模式,瀏覽器相容性,效能優化等等。
前端追求的是:頁面表現,速度流暢,相容性,使用者體驗等等。
術業有專攻,這樣你的核心競爭力才會越來越高,正所謂你往生活中投入什麼,生活就會反饋給你什麼。並且兩端的發展都越來越高深,你想什麼都會,那你畢竟什麼都不精。
通過將team分成前後端team,讓兩邊的工程師更加專注各自的領域,獨立治理,然後構建出一個全棧式的精益求精的team。
三、開發模式
以前老的方式是:
產品經歷/領導/客戶提出需求===》UI做出設計圖 ===》前端工程師做html頁面===》後端工程師將html頁面套成jsp頁面(前後端強依賴,後端必須要等前端的html做好才能套jsp。如果html發生變更,就更痛了,開發效率低)===》整合出現問題 ===》前端返工 ===》後端返工===》二次整合 ===》整合成功 ==》交付
新的方式是:
產品經歷/領導/客戶提出需===》UI做出設計圖 ===》前後端約定介面&資料&引數 ===》前後端並行開發(無強依賴,可前後端並行開發,如果需求變更,只要介面&引數不變,就不用兩邊都修改程式碼,開發效率高)===》前後端整合 ===》前端頁面調整 ===》整合成功 ===》交付
四、請求方式
以前老的方式是:
1、客戶端請求
2、服務端的servlet或controller接收請求(後端控制路由與渲染頁面,整個專案開發的權重大部分在後端)
3、呼叫service,dao程式碼完成業務邏輯
4、返回jsp
5、jsp展現一些動態的程式碼
新的方式是:
1、瀏覽器傳送請求
2、直接到達html頁面(前端控制路由與渲染頁面,整個專案開發的權重前移)
3、html頁面負責呼叫服務端介面產生資料(通過ajax等等,後臺返回json格式資料,json資料格式因為簡潔高效而取代xml)
4、填充html,展現動態效果,在頁面上進行解析並操作DOM。
總結一下新的方式的請求步驟:
大量併發瀏覽器請求--->web伺服器叢集(nginx)--->應用伺服器叢集(tomcat)--->檔案/資料庫/快取/訊息佇列伺服器叢集同時又可以玩分模組,還可以按業務拆成一個個的小叢集,為後面的架構升級做準備。
五、前後分離的優勢
1、可以實現真正的前後端解耦,前端伺服器使用nginx。前端/WEB伺服器放的是css,js,圖片等等一系列靜態資源(甚至你還可以css,js,圖片等資源放到特定的檔案伺服器,例如阿里雲的oss,並使用cdn加速),前端伺服器負責控制頁面引用&跳轉&路由,前端頁面非同步呼叫後端的介面,後端/應用伺服器使用tomcat(把tomcat想象成一個數據提供者),加快整體響應速度。(這裡需要使用一些前端工程化的框架比如nodejs,react,router,react,redux,webpack)
2、發現bug,可以快速定位是誰的問題,不會出現互相踢皮球的現象。頁面邏輯,跳轉錯誤,瀏覽器相容性問題,指令碼錯誤,頁面樣式等問題,全部由前端工程師來負責。介面資料出錯,資料沒有提交成功,應答超時等問題,全部由後端工程師來解決。雙方互不干擾,前端與後端是相親相愛的一家人。
3、在大併發情況下,我可以同時水平擴充套件前後端伺服器,比如淘寶的一個首頁就需要2000+臺前端伺服器做叢集來抗住日均多少億+的日均pv。(去參加阿里的技術峰會,聽他們說他們的web容器都是自己寫的,就算他單例項抗10萬http併發,2000臺是2億http併發,並且他們還可以根據預知洪峰來無限拓展,很恐怖,就一個首頁。。。)
4、減少後端伺服器的併發/負載壓力。除了介面以外的其他所有http請求全部轉移到前端nginx上,介面的請求呼叫tomcat,參考nginx反向代理tomcat。且除了第一次頁面請求外,瀏覽器會大量呼叫本地快取。
5、即使後端服務暫時超時或者宕機了,前端頁面也會正常訪問,只不過資料刷不出來而已。
6、也許你也需要有微信相關的輕應用,那樣你的介面完全可以共用,如果也有app相關的服務,那麼只要通過一些程式碼重構,也可以大量複用介面,提升效率。(多端應用) 7、頁面顯示的東西再多也不怕,因為是非同步載入。
8、nginx支援頁面熱部署,不用重啟伺服器,前端升級更無縫。
9、增加程式碼的維護性&易讀性(前後端耦在一起的程式碼讀起來相當費勁)。
10、提升開發效率,因為可以前後端並行開發,而不是像以前的強依賴。
11、在nginx中部署證書,外網使用https訪問,並且只開放443和80埠,其他埠一律關閉(防止黑客埠掃描),內網使用http,效能和安全都有保障。
12、前端大量的元件程式碼得以複用,元件化,提升開發效率,抽出來!
六、注意事項
1、在開需求會議的時候,前後端工程師必須全部參加,並且需要制定好介面文件,後端工程師要寫好測試用例(2個維度),不要讓前端工程師充當你的專職測試,推薦使用chrome的外掛postman或soapui或jmeter,service層的測試用例拿junit寫。ps:前端也可以玩單元測試嗎?
2、上述的介面並不是java裡的interface,說白了呼叫介面就是呼叫你controler裡的方法。
3、加重了前端團隊的工作量,減輕了後端團隊的工作量,提高了效能和可擴充套件性。
4、我們需要一些前端的框架來解決類似於頁面巢狀,分頁,頁面跳轉控制等功能。(上面提到的那些前端框架)。
5、如果你的專案很小,或者是一個單純的內網專案,那你大可放心,不用任何架構而言,但是如果你的專案是外網專案,呵呵噠。
6、 以前還有人在使用類似於velocity/freemarker等模板框架來生成靜態頁面,仁者見仁智者見智。
7、這篇文章主要的目的是說jsp在大型外網java web專案中被淘汰掉,可沒說jsp可以完全不學,對於一些學生朋友來說,jsp/servlet等相關的java web基礎還是要掌握牢的,不然你以為springmvc這種框架是基於什麼來寫的?
8、如果頁面上有一些許可權等等相關的校驗,那麼這些相關的資料也可以通過ajax從接口裡拿。
9、對於既可以前端做也可以後端做的邏輯,我建議是放到前端,為什麼?因為你的邏輯需要計算資源進行計算,如果放到後端去run邏輯,則會消耗頻寬&記憶體&cpu等等計算資源,你要記住一點就是服務端的計算資源是有限的,而如果放到前端,使用的是客戶端的計算資源,這樣你的服務端負載就會下降(高併發場景)。類似於資料校驗這種,前後端都需要做!
10、前端需要有機制應對後端請求超時以及後端服務宕機的情況,友好的展示給使用者
原文:https://blog.csdn.net/bntX2jSQfEHy7/article/details/80589580
二、前後端介面聯調:
前言:
以JC同事為例,他公司為前後端分離架構,前端vue全家桶;前後端人員開會協商資料介面後(主要是定義傳輸的資料和API介面),前後端並行開發;因為後臺此時無法提供後端資料,所以前端需要用mock模擬假資料,管理API介面,獲取資料,到時介面聯調時連線後端伺服器,訪問後端資料即可。
但是JC同事的ajax的藉口寫的是與後端叔叔商量好的絕對路徑(域名+請求路徑+請求引數,跨域問題已解決),因為這是以後真正的請求路徑,所以JC同事又不像先寫本地相對路徑,後期再來修改(萬一後臺叔叔開發的慢了,鬼知道有多少介面要修改呀)。於是他就迷茫了。。。仔細看看這其實就是前後端分離中的mock資料和聯調的問題,就現在來說能解決的方式有很多種。先說mock資料,gulp,webpack, fekit (去哪兒網的一款前端自動化構建工具,據說歷史比webpack和gulp都要久遠)等等自動化構建工具都有mock資料的功能,這不是問題;再說絕對路徑的問題,其實只需要做一個host的對映就行了。
一、什麼是前後端介面聯調之前開發寫程式碼的時候,所有的ajax資料都不是後端返回的真實資料,而是我們自己通過介面mock模擬的假資料,當前端的程式碼編寫完畢,後端的介面也已經寫好之後,我們就需要把mock資料幹掉,嘗試使用後端提供的資料,進行前後端的一個除錯,這個過程我們就把它稱之為前後端的介面聯調。
為什麼要聯調 本地的mock資料是JC同事自己寫的,肯定符合前端需求,但是後端介面首先需要測試通不通,還需要測試資料格式對不對,還有後端有沒有填寫足夠的資料,比如寫列表頁,前端想分頁,如果後端就寫了兩條測試資料,你咋整? 所以,Jack需要根據後端對介面的調整,不斷地來回切換url,這樣豈不是還在受後端的影響,還談什麼毛線的前後端分離,名存實亡嘛!
二、如何實現前後端介面聯調首先,我們已經知道,目前的前後端分離的架構應用分為兩種情況:
前後端完全分離,前後端分別擁有自己的域名和伺服器。
前後端開發分離,但是部署時是一個域名和一臺伺服器。
雖然架構可以採用前後端分離,但是部署有可能就不一樣了,這和專案的大小,公司的情況等等都有關係了,一個百八十人用的小系統,還得兩臺伺服器兩個域名,你不覺著浪費嗎?兩種不同的部署情況直接導致了前期在設計聯調方案的時候就不同了。
如果你們公司的專案在部署時是兩臺伺服器對應兩個域名,恭喜你,這是最nice的方案,也是聯調最舒服的方式。第二種情況,也就是開發時前後端分離,部署時是一個域名和一臺伺服器。知道這個之後,他就明白接下來該怎麼操作了。JC同事之前在專案根目錄static資料夾下新建了一個mock資料夾,裡面寫了一些json檔案,當我們做聯調的時候,這些mock資料就沒用了,我們要把mock資料切換成後端提供給我們的真實的資料。
當我的朋友Jack把static資料夾下的mock資料刪除之後,在執行專案,發現報錯了,瀏覽器告訴他,你訪問的mock下面的index.json檔案找不到404。
我們平時本地前端開發環境dev地址大多是 localhost:8080,而後臺伺服器的訪問地址就有很多種情況了,比如 後端程式猿本地IP(127.0.0.1:8889),或者外網域名,當前端與後臺進行資料互動時,自然就出現跨域問題(後臺服務沒做處理情況下)。axios不支援jsonp, 所以我們就要使用http-proxy-middleware中介軟體做代理。
現在通過在前端修改 vue-cli 的配置可解決: vue-cli中的 config/index.js 下配置 dev選項的 {proxyTable}: proxyTable: { '/api': { target: '127.0.0.1:8889', // 真實請求的地址 changeOrigin: true, // 是否跨域 } } 如果你想在公司的vue專案中實現前後端聯調,不需要再使用類似於fiddler charles的抓包代理工具了,你只需要使用proxyTable這個配置項,把你需要請求的後端的伺服器地址寫在target值裡就OK了。解決完跨域問題後,接下來Jack該想想怎麼在一臺伺服器一個域名下進行聯調的問題了。比較常見的做法是前端在本地修改,本地檢視,測試好了以後上傳到伺服器,看看線上環境可不可以,OK的話一切都好;不行就本地接著改,然後在上傳。
聯調完之後,如何將前端打包的專案檔案發給後端,這裡也需要注意兩點:
(1)css、js和圖片等靜態檔案
這時候的靜態檔案在開發階段不需要任何考慮,按照你喜歡的相對路徑或者相對於專案的根路徑的形式寫就行了,因為早晚還得交給後端。但是,需要注意:
如果你採用 相對專案根路徑的書寫方式來寫你的靜態檔案路徑 時,一定要先和後端商量好,將來專案部署的時候他會把你的前端整個專案放在哪裡?如果不是根目錄下,你就掛了。比如:你的reset.css的路徑是 /exports/styles/common/reset.css ,後端把你前端專案放在了根目錄下的 frontEnd 資料夾下, reset.css 檔案就報404了。
如果後端採用的java,你需要特別注意的是, tomcat的根目錄 並不是 webapps 檔案,而後端專案預設是部署在 webapps/ROOT 檔案下的,所以你如果使用了相對專案根路徑的書寫方式來寫你的靜態檔案路徑時,對不起又是404了。
(2)ajax後端資料
因為現在唯一的一臺伺服器還是在後端程式猿那裡,所以此時你還是可以寫絕對路徑(域名+請求路徑),利用hosts檔案來改變域名對映實現聯調。
https://www.douban.com/note/686499733/?type=rec#sep
三、前端效能優化
1.內容優化
(1)減少HTTP請求數
(3)避免重定向
(4)使用Ajax快取
(5)延遲載入元件,預載入元件
(6)減少DOM元素數量
(7)避免404
2.伺服器優化
(1)使用內容分發網路(CDN):把網站內容分散到多個、處於不同地域位置的伺服器上可以加快下載速度。
(2)GZIP壓縮
(3)設定ETag:ETags(Entity tags,實體標籤)是web伺服器和瀏覽器用於判斷瀏覽器快取中的內容和伺服器中的原始內容是否匹配的一種機制。
(4)提前重新整理緩衝區
(5)對Ajax請求使用GET方法
(6)避免空的影象src
3.Cookie優化
(1)減小Cookie大小
(2)針對Web元件使用域名無關的Cookie
4.CSS優化
1)將CSS程式碼放在HTML頁面的頂部
2)避免使用CSS表示式
(3)使用<link>來代替@import
(4)避免使用Filters
5.javascript優化
(1)將JavaScript指令碼放在頁面的底部。
(2)將JavaScript和CSS作為外部檔案來引用:在實際應用中使用外部檔案可以提高頁面速度,因為JavaScript和CSS檔案都能在瀏覽器中產生快取。
(3)縮小JavaScript和CSS
(4)刪除重複的指令碼
(5)最小化DOM的訪問:使用JavaScript訪問DOM元素比較慢。
(6)開發智慧的事件處理程式
(7)javascript程式碼注意:謹慎使用with,避免使用eval Function函式,減少作用域鏈查詢。
6.影象優化
(1)優化圖片大小
(2)通過CSS Sprites優化圖片
(3)不要在HTML中使用縮放圖片
(4)favicon.ico要小而且可快取
四、前端安全問題
1.演算法加密:
(1) RSA加密
(2) MD5加密
(3) SHA256加密
推薦一個網址:https://www.haorooms.com/post/js_my_passwordjm
