在webstorm中搭建electron的環境
之前要執行electron專案的步驟是
進入專案
electron .當你恰好也用webstorm的時候
你還可以這樣

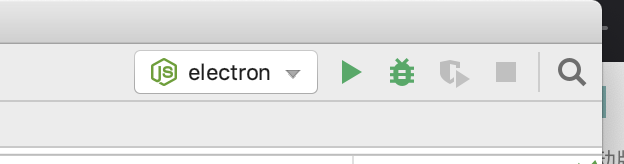
編輯器的 右上角 這樣三角 輕輕一點 你的electron 就執行起來了,方塊一點你的專案就停止了
是不是很方便
來來 配置第一步

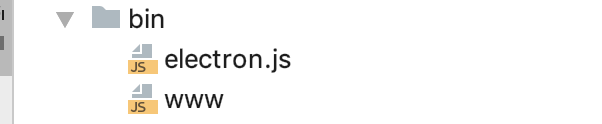
在bin下面新建一個electron.js的js檔案(暫時是空的哦~~~~)

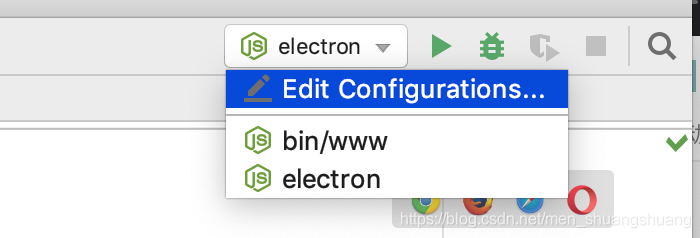
右上角找到Edit Configurations ,點選 它(輕點哦~~~)

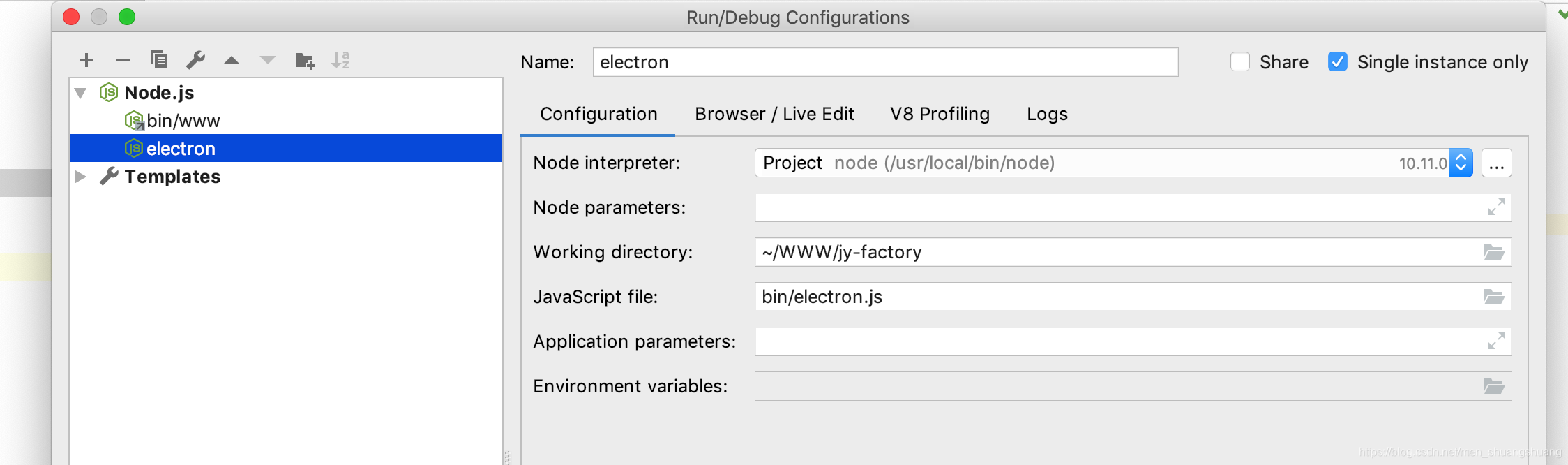
左上角 加號 增加一個 之後配置好 javacript file 的檔案路徑就是你的electron專案路徑(裡面包含html,package.json配置檔案以及main.js的入口檔案)
之後點選 Apply
再點選 ok
出來之後 進入到electron.js檔案中
var exec = require('child_process').exec
exec('electron ../jy-factory/electron/.')寫一個子路由
之後點選三角開始 很方便的執行吧
相關推薦
在webstorm中搭建electron的環境
之前要執行electron專案的步驟是 進入專案 electron . 當你恰好也用webstorm的時候 你還可以這樣 編輯器的 右上角 這樣三角 輕輕一點 你的electron 就執行起來了,方塊一點你的專案就停止了 是不是很方便 來來 配置第一步
CentOS7.4中搭建lnmp環境
lnmp搭建 Linux CentOS7 mysql 1 lnmp搭建1.1 基本環境主機名系統版本IP地址軟件版本web01CentOS7.4172.16.1.107nginx-1.12.2.tar.gzphp-7.1.18.tar.bz2db01CentOS7.4172.16.1.51my
ubantu中搭建Hadoop環境20180908(全)
初始 The lib 服務 指向 ref hdfs alter open 一. Ubuntu Java8 的安裝 添加ppa sudo add-apt-repository ppa:webupd8team/java sudo apt-get updat
在Android Studio 3 中搭建protobuf環境
考慮Android專案中為提高傳輸速率、降低資料量以達到優化使用者體驗,就選擇了使用protobuf。那麼如何在專案中使用Android Studio 3 進行整合呢? 接下來讓我來帶你去看看如何搭建。 工具/原料 安卓手機 Android Studi
在fedora中搭建zircon環境(我使用fedora28)
zircon環境搭建 1.clone程式碼 git clone https://fuchsia.googlesource.com/zircon 2.準備開發環境 ubuntu環境 sudo apt
在IDEA中搭建JeeSite環境
JeeSite 是一個 Java EE 企業級快速開發平臺,基於經典技術組合(Spring Boot、Spring MVC、Apache Shiro、MyBatis、Beetl、Bootstrap、AdminLTE),線上程式碼生成功能,包括核心模組如:組織機構、角色使用者、選單及按鈕授權、資料許可
virtualbox中搭建centos環境
建立虛擬機器 開啟Virtual Box,點選“新建”按鈕,點選“下一步”,輸入虛擬機器名稱為eshop-cache01,選擇作業系統為Linux,選擇版本為Red Hat,分配1024MB記憶體,後面的選項全部用預設,在Virtual Disk File l
如何在eclipse中搭建Android環境,分步解析(四)
下載ADT壓縮包,注意不要解壓下載地址:https://blog.csdn.net/qq_40060186/article/details/85559116開啟eclipse,點選Help -- > install New Software.... 點選Add彈出如下圖的訊息框裡面的Nam
如何在eclipse中搭建Android環境,分步解析(二)
今天就教大家win10如何配置JDK 1.開啟你的環境變數 2.在環境變數裡面建立一個JAVA_HOME(變數值寫你下載的JDK的路徑) 3.開啟系統變數中的Path 4.點選新建,將jdk中的bin路徑和jdk中jre下的bin的路徑,寫a
1.在win10中搭建Java環境
說明:部落格後期進行了更新補充,部分截圖進行了重新擷取。 一、JDK的下載與安裝 以下為JDK內部的私有JRE。 3.關於兩套jre的解釋 一個jre檔案在JDK的外部,一個jre檔案在JDK內部,這就是所謂的專用JRE和公用JRE 專用
xp中搭建php環境(安裝php並配置)
如果自己想嘗試下載的過程的,請看下面: 點進去之後拉到網頁的最下面: 下載完畢後,解壓到適當的目錄 下面也需要開始配置: a)php.ini-development 為 php.ini
在Linux中搭建Python環境
我們知道Linux是為程式設計所設計,因此很多的Linux中預設安裝了Python,所以為了確定你的Linux中是否已安裝Python,首先需要檢查Python版本。搭建Python環境步驟如下: 1、檢查Python版本 1)在你的系統中
Eclipse或Myeclipse中搭建KindEditor環境並測試
最近在學習KindEditor,按照官方手冊在Eclipse中搭建KindEditor的環境時出現了問題,後來解決了,在我的部落格裡寫出來希望對其他的人有幫助。 最後實現的效果應該是這樣的: (1)可以輸入文字,可以上傳檔案,可以上傳照片。 (2)點選提
如何在docker中搭建lvs_nat環境?
什麼是LVS?怎麼在docker中構建lvs?需要什麼環境?首先需要一個docker 環境,如何構建docker環境請查閱我的另一篇文章然後需要一個centos7的基礎映象。開始:第一步:執行映象:命令:docker run --privileged -d -i -t dao
webstorm中配置nodejs環境及npm
———————————————————————————————————————————————————————— ——nodejs安裝及環境配置 1.nodejs官網,下載windows平臺node
在CentOS中搭建伺服器環境並且釋出war包
在一些小公司中,開發,測試,運維都是一個人的工作,因此學會搭建伺服器環境是必不可少的技術。 一:系統環境: 1:伺服器: ip地址 使用者名稱和密碼 2:軟體 將軟體傳送至/home/公司名稱英文/sof
在python開發工具PyCharm中搭建QtPy環境(詳細)
在python開發工具PyCharm中搭建QtPy環境(詳細) 在Python的開發工具PyCharm中安裝QtPy5(版本5):開啟“File”——“Settings”——“Project Interpreter”,點選視窗中右側點新增按鈕,然後在彈出的
Mac中搭建 iOS 的 React Native 環境
mas bre 如果 寫法 命令行工具 react add use pos 手把手教你在Mac中搭建iOS的 React Native環境 http://www.cnblogs.com/damnbird/p/6074607.html 準備工作 1.你需要一臺Mac電腦。。(
Win10 Hyper-v 中安裝 CentOS 搭建開發環境
sco 用戶權限 個人 命令 顏色 ifcfg-eth 整合 visudo 使用 Windows 環境 操作系統:Windows 10 開發環境:VS2005(需啟動.NET Framework 3.5 ,才能正常安裝使用) Linux 環境 發行版:CentOS
在Xcode7中搭建Python開發環境
xcode7 python如果你是從IOS開發轉PYTHON,鐘情於Xcode :)說實話,不好用,也許我用的少?======================================在Xcode7中搭建Python開發環境 一、開發環境準備 1、安裝Xcode 2、找到Mac OS X上安裝Pytho
