vue專案解決css3新特性相容的方法
安裝 npm install Autoprefixer npm install postcss
Autoprefixer是一個後處理程式,不象Sass以及Stylus之類的前處理器。它適用於普通的CSS,可以實現css3程式碼自動補全。
PostCSS的目標是通過自定義外掛和工具這樣的生態系統來改造CSS。與Sass和Less這些預編譯器相同的原則,PostCSS把擴充套件的語法和特性轉換成現代的瀏覽器友好的CSS。
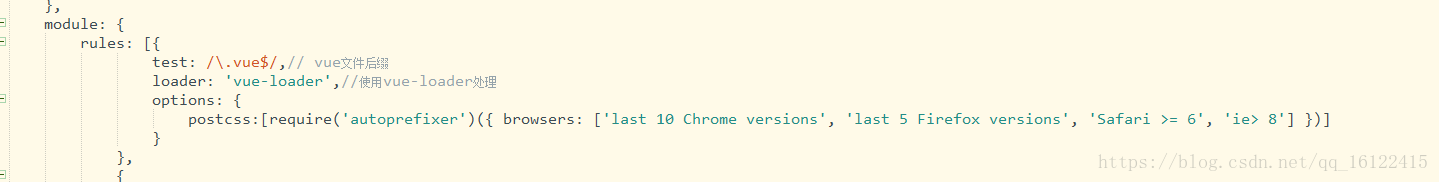
webpack.base.conf,js
const autoprefixer=require("autoprefixer")

相關推薦
vue專案解決css3新特性相容的方法
使用工具自動補全瀏覽器字首 安裝 npm install Autoprefixer npm install postcss Autoprefixer是一個後處理程式,不象Sass以及Stylu
css3新特性
字號 簡寫形式 between 兩端對齊 alternate hid 行級元素 chm 持續時間 CSS3 新屬性 一、【 CSS3新增屬性前綴 】 1、-webkit-:chrome/safari 2、-moz-:火狐 3、-mo-:IE 4、-o-: O
常用的css3新特性總結
rip splay 插件 ash 500px line 對象 cal 投影 1:CSS3陰影 box-shadow的使用和技巧總結: 基本語法是{box-shadow:[inset] x-offset y-offset blur-radius spread-radiusc
css3新特性選擇器(補充)
last inpu child 一行 標簽 after 第一個 ren 得到 1.選擇p標簽中的第一個字符 p:first-letter{ color:red; font-size:25px; } 2.選擇p標簽中的第一行 p:first-line{ color:red
JDK8新特性,方法的引用
技術分享 main 圖片 new cto ger ons alt 標識 引用方法並運行 在Java中,方法和構造方法都看作是對象的一種,那麽你要引用它(不是調用),則可以用::來引用。用來存儲這個引用的類型用@FunctionlaInterface註解來標識。 示例: p
CSS3新特性—transform
str -i lte port htm div 縮放 跟著 mar 1、2D轉換 2D轉換包括四個方面:位移,縮放,旋轉,傾斜 位移【讓元素移動位置】 transform: translate(100px,100px); 備註:
Vue.js 3.0 新特性預覽
Evan You(尤雨溪)今天(2018年11月16日)早上在 Vue Toronto 的主題演講中預演了 Vue 3 。利用現代瀏覽器支援的新功能,Vue 3 將成為我們已經瞭解和喜愛的 Vue.js 強大的的改進版本。我們做了一些筆記並將其與下面的幻燈片結合起來分享給大家。 總
jdk8新特性 forEach方法和方法引用
先說明,jdk8增加了一個包java.util.function,裡面存放的都是新增的函式式介面,方便用lambda表示式重寫其抽象方法 下面列舉三個常見的函式式介面,下行是其抽象方法 Consumer<T>代表了接受一個輸入引數並且無返回的操作 vo
java8 新特性值方法引用(::)
java8中的方法引用(雙冒號)::是類似於C++的域運算子,獲取方法使用的。 使用場景:cars.forEach( Car::repair ); 1、構造方法引用(Class::new): 相當於建立物件;如果函式式介面方法有引數,會匹配具體有
vue專案配置多入口多出口——方法一
問題引入: 在vue專案中,我們通常使用vue-cli腳手架生成專案,生成的是一個單頁面的工程,main.js是整個專案唯一的入口,整個專案都在一個index.html檔案中。 但是,有時候,這種預設結構不能滿足專案需要 大專案使用單頁面負載過重 多頁面利於模組獨立部署
vue專案構建——父子元件中呼叫方法的執行順序
需求場景: 使用vue-cli建立的專案,父元件LeftMainmenu.vue裡通過<router-view>載入了子元件,父元件與子元件的methods裡各自有方法,初始化的時候在mounted裡進行了呼叫。預設的想法是想在父元件LeftMainmenu.vue的方法裡把axio
玩轉css3新特性 五角星
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>star</title></head><style> .star{ wid
JAVA8新特性之方法引用與構造器引用
一:簡介 1:什麼是方法引用? 若Lambda體中的功能,已經有方法提供了實現,可以使用方法引用。 可以將方法引用理解為Lambda表示式的另一種表現形式。 2:方法
CSS3新特性-變形
CSS3中對一個元素的變形通過 transform 及其一系列函式來實現。 transform 屬性向元素應用 2D 或 3D 轉換。該屬性允許我們對元素進行旋轉、縮放、移動或傾斜。 語法: transform: none|transform-functions;
CSS3新特性回顧
CSS3 介紹 開始例項 新特徵簡介 強大的CSS選擇器 拋棄圖片的視覺效果 盒模型變化(多列布局和彈性盒模型) 陰影效果 Web字型和web Font 圖示 CSS33過渡與動畫互動效果 媒體查詢 檢視瀏覽器份額 點我檢視 偽類(Pesudo Classes) (1)動態偽類選擇器 例項 :lin
HTML5和CSS3 新特性總結
HTML5 1.HTML5 新元素 HTML5提供了新的元素來建立更好的頁面結構: 標籤 描述 定義頁面的側邊欄內容。 <bdi> 允許您設定一段文字,使其脫
vue專案配置多入口多出口——方法二
問題引入: 在vue專案中,我們通常使用vue-cli腳手架生成專案,生成的是一個單頁面的工程,main.js是整個專案唯一的入口,整個專案都在一個index.html外殼中。 但是,有時候,這種預設結構不能滿足專案需要 大專案使用單頁面負載過重 多頁面利於模組獨立部署
java8新特性-預設方法
作為一個java程式猿,經常會被問基礎怎麼樣,對於這個問題,我理解的有兩方面:一是對於java基礎的理解和掌握,比如JDK的相關特性;二是工作的經歷,畢竟,語言程式設計是一門實戰性質的藝術,就算掌握了千萬理論,編寫不出實際的程式碼,等於扯淡。而且,隨著技術的革新,很多東西都不再是一成不變的,還記得剛出校門那會
vue 專案 使用sass,node-sass 安裝方法及cnpm下如何安裝node sass
內容為轉載,方便用時查閱,原文地址: https://www.cnblogs.com/crazycode2/p/6535105.html 1,使用save會在package.json中自動新增。 1
使用Modernizr探測HTML5/CSS3新特性
HTML5, CSS3以及相關技術(例如canvas和web sockets)帶來了非常有用的特性,可以讓我們的web程式提升一個新的level。這些新技術允許我們只用HTML,CSS和JavaScript就可以構建包括在平板和移動裝置上能夠執行的多樣化表單頁面。HTML5
