vue專案構建——父子元件中呼叫方法的執行順序
需求場景:
使用vue-cli建立的專案,父元件LeftMainmenu.vue裡通過<router-view>載入了子元件,父元件與子元件的methods裡各自有方法,初始化的時候在mounted裡進行了呼叫。預設的想法是想在父元件LeftMainmenu.vue的方法裡把axios請求到的資料設定成快取【以下用localdata替代】,然後子元件呼叫的方法去使用localdata進行接下來的操作。但除錯結果發現,無論父元件LeftMainmenu.vue裡的方法放在函式生命週期裡的哪個鉤子裡,執行的順序總是慢於子元件的方法,導致子元件裡呼叫的localdata資料為空……
這時候可能會有人說,在子元件裡面寫一個watch監聽這個localdata不就可以了。雖然這樣確實可以拿到不為空的資料,但是你會發現跟這個資料相關的方法執行了兩次,這也不奇怪,因為localdata最開始是為空,父元件執行之後給localdata賦值,watch監聽到了變化,會再次執行相關方法。這也不是完美的解決方法~~~~~~~
一、研究一下父子元件生命週期的執行順序
這個是父元件,<router-view>用來存放子元件
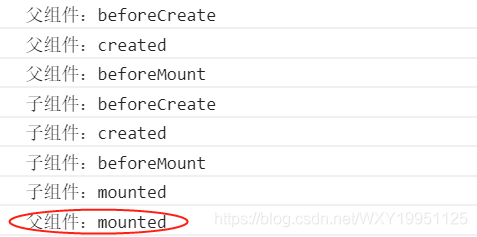
測試之後會發現執行的順序,父元件的mounted在最後才會執行,這就可以解釋為什麼最開始拿到的localdata為空了~~
二、解決方案
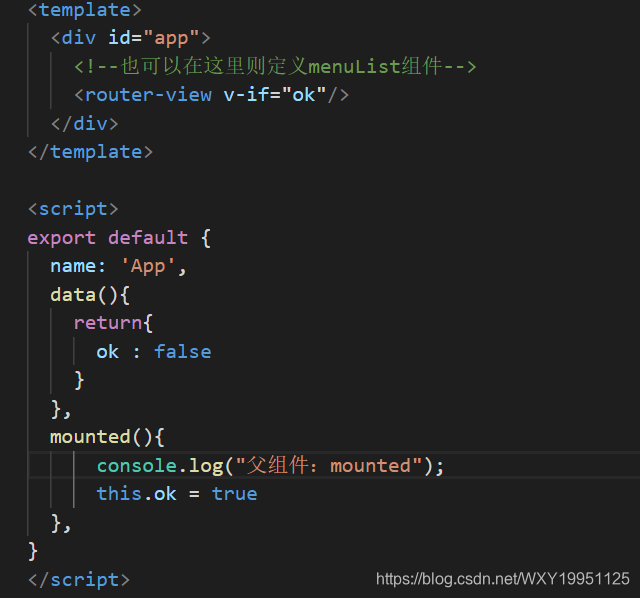
思路① :用v-if判斷在父元件掛載成功之後再去渲染子元件,
如果子元件依賴父元件的axios返回值,也可以在請求成功的回撥裡設定this.ok=true;

思路②:在父元件mounted回撥裡執行先執行父元件的初始化函式,然後執行子元件的初始化函式(或者在父元件的axios成功回撥裡再執行子元件的初始化函式)。這種方法需要給放子元件的標籤新增一個ref屬性<router-view ref="son">,通過this.$refs.son.getsubData();【getsubData為子元件的方法名,也可以傳引數】。父元件呼叫如下圖【其中getJson是父元件請求介面獲取localdata的方法】

總結:第一種可控性更強,第二種需要定義初始化的函式名,而且子元件初始化呼叫多個方法的時候這種寫法比較混亂~~~~~~
