2分鐘視覺化圖表製作|萬博DATAVIS視覺化平臺

圖表製作
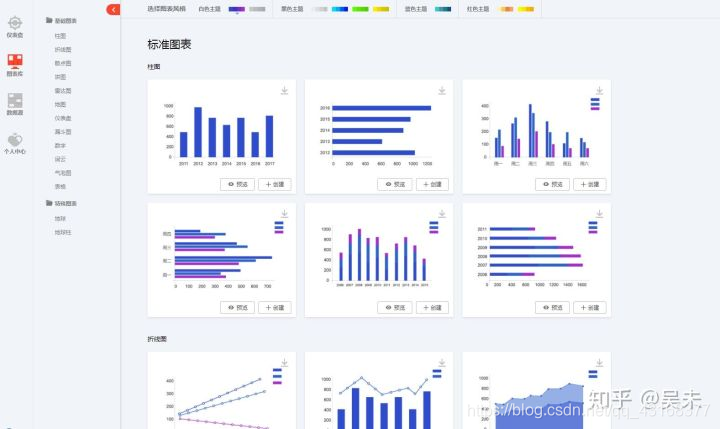
進入圖示庫頁面,左側點選圖示型別頁面滾動到相應圖表區域

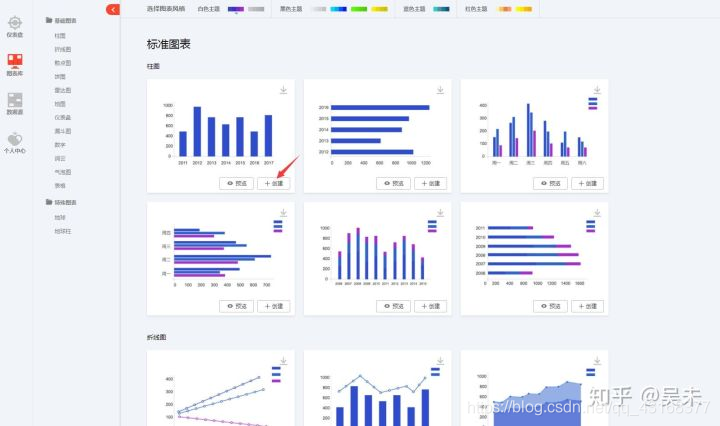
選中一個圖表點選建立,跳轉到圖示編輯頁

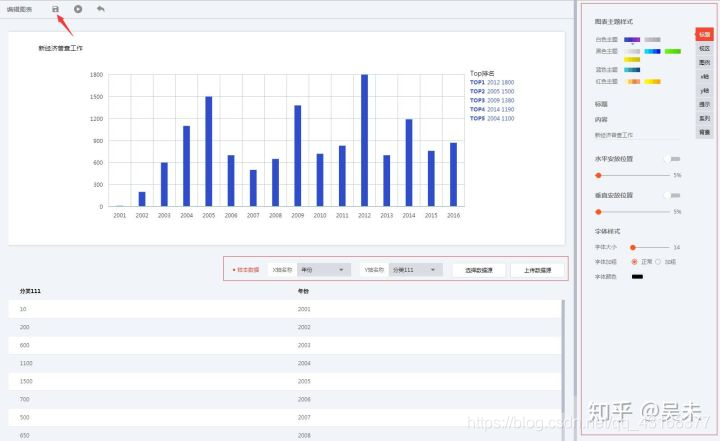
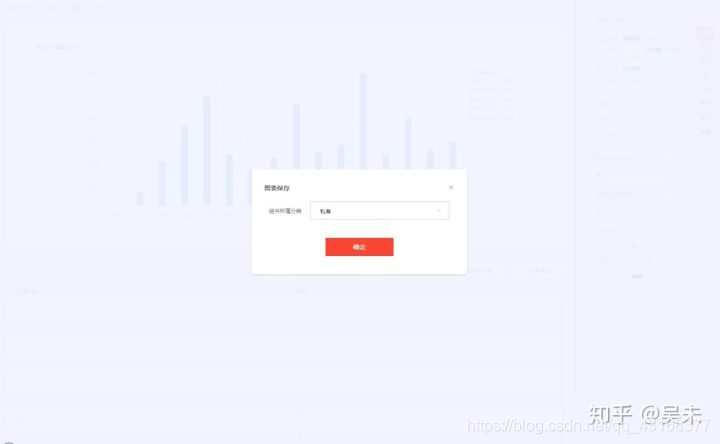
右邊欄可以對圖示進行編輯,下邊欄可以選擇資料或者直接上傳資料,同時可以選擇傳入到圖表的列資料,點選左上角儲存按鈕後彈出儲存提示框

選擇私有(只有自己可見)或公開(對所有人可見)的形式儲存-確定儲存後跳轉到個人中心頁面

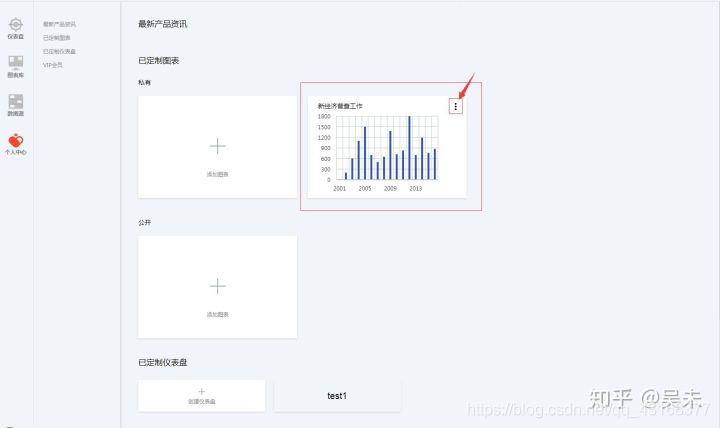
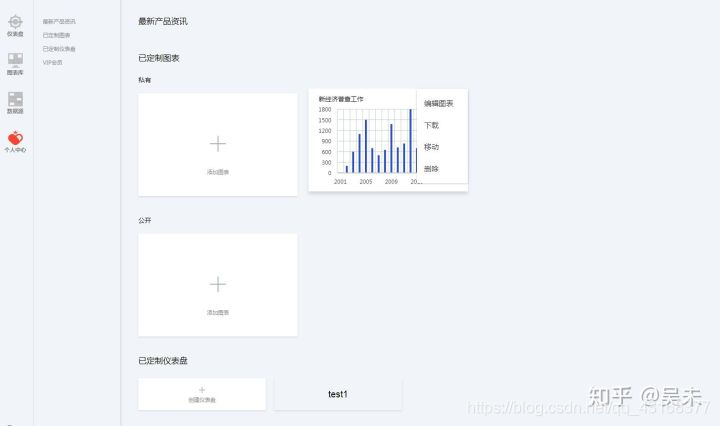
可以看到剛剛儲存好的圖表,點選圖表右上方的編輯按鈕(三個點)對圖表進行操作

編輯圖表:返回編輯頁編輯圖表
下載:下載當前圖表
移動:將圖表移動到私有或公開
刪除:刪除當前圖表

相關推薦
2分鐘視覺化圖表製作|萬博DATAVIS視覺化平臺
圖表製作 進入圖示庫頁面,左側點選圖示型別頁面滾動到相應圖表區域 選中一個圖表點選建立,跳轉到圖示編輯頁 右邊欄可以對圖示進行編輯,下邊欄可以選擇資料或者直接上傳資料,同時可以選擇傳入到圖表的列資料,點選左上角儲存按鈕後彈出儲存提示框 選擇私有(只有自己可見)或公開(對所有人可見)的
Python圖表數據可視化Seaborn:2. 分類數據可視化
sat ear 線圖 seaborn div 顯示 統計圖 load pin 1. 分類數據可視化 - 分類散點圖 stripplot() / swarmplot() import numpy as np import pandas as pd import m
17種資料視覺化圖表,有哪些適用場景?
隨著時代的發展,越來越多的資料量堆積,然而這些密密麻麻的資料的可讀性較差並且毫無重點,而資料視覺化更加直觀有意義,更能幫助資料更易被人們理解和接受。 因此運用恰當的圖表實現資料視覺化非常重要,本文歸結圖表的特點,彙總出一張思維導圖,幫助大家更快地選擇展現資料特點的圖表型別。 圖表型別-思
一文看懂用word製作電子公章,2分鐘就能搞定!
現在很多公司的檔案和合同都是必須要加蓋公章才是有效的,有些公司發行檔案上就有公章,其實他們使用word做出來的,如果我們也還學會了,以後製作公章就簡單了!下面將逐一介紹如何製作公章,快來動動你的小手指吧! 步驟一:首先【插入】--【形狀】,選擇橢圓形,然後拖動至合適大小。
聽說你想做一份高階的視覺化圖表?
雙十一狂歡,五折帶回家 想做一份高階的視覺化圖表,升職加薪,走上人生巔峰,em...迎娶白富美 or 成為白富美? 比如說,這樣滴... 又或者...是這樣滴... 然鵝!!!你做出來的圖表,實際是這樣的☟☟☟
Django顯示視覺化圖表
一 實戰 1 Django_lab\urls.py # -*- coding: utf-8 -*- from django.conf.urls import url,include from django.contrib import admin urlpatte
這些配色方案讓資料視覺化圖表更加高大上
今天聊點帶色的話題 圖表配色方案大全 讓你做的圖表 騷過巴黎時裝週場外任何一位時髦精 時髦精釋義:流行的東西成了精(並沒什麼卵用) 雖說配色是設計師的專業範疇,而且對於專業的設計師來說,配色也是一門終生的學問。 但是!!你也不希望你做出來的圖表瀰漫著一股……
視覺化圖表入門教程講解
資料視覺化,即通過圖表形式展現資料,幫助我們快速、準確理解資訊。好的視覺化會“講故事”,能向我們揭示資料背後的規律。 本文主要介紹常見圖表的資訊表達特徵和適用場景,幫助大家瞭解如何在不同的場景下選擇合適的圖表,從而幫助我們更清晰的傳遞資訊。(注:正文中所有圖表的製作所使用的
Python資料分析:手把手教你用Pandas生成視覺化圖表
大家都知道,Matplotlib 是眾多 Python 視覺化包的鼻祖,也是Python最常用的標準視覺化庫,其功能非常強大,同時也非常複雜,想要搞明白並非易事。但自從Python進入3.0時代以後,pandas的使用變得更加普及,它的身影經常見於市場分析、爬蟲、金融分析以及
檔案讀寫工具簡單實現(一)之java的UI介面視覺化畫圖/製作
現在和大家介紹下,我們簡單的介面工具開發,使用者選擇檔案,讀出部分想要檔案內容,滑鼠在大輸入框點選某一行就會顯示在其他輸入框中,然後在其他輸入框修改後內容,點寫入按鈕即可修改並顯示到大輸入框中,且原檔案對應剛剛選的改行內容;大概的介面如下,網路現在原因不能上傳圖片:選擇檔案按
HTML5可互動的視覺化圖表js外掛庫
JointJS是一款可以進行互動的HTML5視覺化圖表js外掛庫。它可以用來建立靜態圖表,並且它擁有完全互動式繪圖工具和應用程式生成器。jointjs可以很容易地建立各種各樣的視覺化工具。 JointJS的事件驅動特性
《利用Python進行資料分析·第2版》第9章 繪圖和視覺化
資訊視覺化(也叫繪圖)是資料分析中最重要的工作之一。它可能是探索過程的一部分,例如,幫助我們找出異常值、必要的資料轉換、得出有關模型的 idea 等。另外,做一個可互動的資料視覺化也許是工作的最終目標。Python 有許多庫進行靜態或動態的資料視覺化,但我這裡重要關注於 ma
vue-cli+v-charts實現移動端視覺化圖表
v-charts是餓了麼團隊開源的一款基於Vue和Echarts的圖表工具,在使用 echarts 生成圖表時,經常需要做繁瑣的資料型別轉化、修改複雜的配置項,v-charts 的出現正是為了解決這個痛點。基於 Vue2.0 和 echarts 封裝的 v-charts 圖表元件,只需要統一提供一種對前後
資料分析 | 資料視覺化圖表,BI工具構建邏輯
本文原始碼:[GitHub·點這裡](https://github.com/cicadasmile/data-manage-parent) || [GitEE·點這裡](https://gitee.com/cicadasmile/data-manage-parent) # 一、資料視覺化 ## 1、基礎
JFreeChart與AJAX+JSON+ECharts兩種處理方式生成熱詞統計可視化圖表
線型 static 後臺 標註 png tip 開源工具 grid 讀取 本篇的思想:對HDFS獲取的數據進行兩種不同的可視化圖表處理方式。第一種JFreeChar可視化處理生成圖片文件查看。第二種AJAX+JSON+ECharts實現可視化圖表,並呈現於瀏覽器上。
【網絡管理者必知】2分鐘了解新出臺的《網絡安全法》
主體 guid 信息化 spm 全國 個人信息 大會 gui 經濟 課程介紹 《中華人民共和國網絡安全法》是為保障網絡安全,維護網絡空間主權和國家安全、社會公共利益,保護公民、法人和其他組織的合法權益,促進經濟社會信息化健康發展制定。由全國人民代表大會常務委員會於2016年
Latex技巧:在圖表序號中加入章節號(實現諸如“圖1.1.2”這樣的圖表序號)
了解 abi count 參考 手動 一行 就是 .html title 平時看書經常看到“圖1.2”這樣的編號,含義是第1章的第2幅插圖;或者“圖1.1.2”,含義是第1章第1節的第2幅插圖。而在LaTeX中如果直接插圖的話只會顯示“圖2”這樣的編號,有沒有辦法在LaTe
2分鐘精準鑒別初級、中級、高級程序員,你是哪一種?
為什麽 tinyproxy har bug 高級 業務 我會 sgx 是什麽 源 / 頂級程序員 文 / An先生 @jonde初級:產品是大爺中級:懟過產品高級:打過產品 初級:加班中級:不加班高級:你們加班 @sunsulei初級:嗯?中級:嗯。高級:嗯? @ti
CentOS7.4上2分鐘快速安裝MySQL5.6
設置 serve hat 腳本 please word cto efault loading 一、環境介紹: 騰訊雲雲主機全新環境安裝MySQL5.6.39 [root@VM_82_178_centos scripts]# cat /etc/redhat-release
利用JOrgChart只需2分鐘即可配置簡單組織機構圖
51cto utf art asc src link char 實現原理 spl 筆者,自認為只是學習了一點皮毛,或者說JOrgChart就是這麽簡單。需要修改方法、樣式直接修改jquery.jOrgChart.js與jquery.jOrgChart.css即可。配置也是那
