用css實現圓形波浪效果圖
阿新 • • 發佈:2018-12-06
在移動端經常看到一些圓形波浪圖來顯示金額,剛開始我認為這種效果只能用canvas寫的,後來發現用css也可以。
原理:我們都知道讓塊元素的
border-radius:50%會變成圓形,如果少於50%呢,其實就變成不規則的圓形。我們可以利用這個特徵,用偽類加上transform動畫來實現波浪效果。
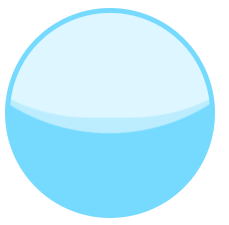
先看一下效果圖:
//css程式碼 .wave { position: relative; width: 200px; height: 200px; background: @color; border: 5px solid #76daff; border-radius: 50%; overflow: hidden; } .wave-box::before, .wave-box::after { content: ''; position: absolute; top: 0; left: 50%; width: 400px; height: 400px; border-radius: 45%; -webkit-transform: translate(-50%, -70%); transform: translate(-50%, -70%); background: rgba(255, 255, 255, 0.5); -webkit-animation: rotate 10s linear infinite; animation: rotate 10s linear infinite; z-index: 10; } @keyframes rotate { 50% { -webkit-transform: translate(-50%, -75%) rotate(180deg); transform: translate(-50%, -75%) rotate(180deg); } 100% { -webkit-transform: translate(-50%, -70%) rotate(180deg); transform: translate(-50%, -70%) rotate(180deg); } } //或者使用預編譯語言更方便,這裡使用less .wave(@width; @height; @color) { position: relative; width: @width; height: @height; background: @color; border: 5px solid @color; border-radius: 50%; overflow: hidden; &::before, &::after { content: ''; position: absolute; top: 0; left: 50%; width: @width * 2; height: @height * 2; border-radius: 45%; transform: translate(-50%, -70%); background: rgba(255,255,255,0.5); animation: rotate 10s linear infinite; z-index: 10; } &::after { border-radius: 47%; background: rgba(255,255,255,0.5); animation: rotate 10s linear -5s infinite; z-index: 20; } } //呼叫 .wave-box { .wave(200px; 200px; #76daff); }
<!-- 頁面上呼叫 -->
<div class="wave-box"></div>