我就是要用css實現
寫在最前
我們都是前端工程師,無論你現在是頁面仔,還是Node服務開發者,抑或是全端大神,毋庸置疑的是,我們都是前端工程師,我們生來就對追求頁面的極致擁有敏銳的觸覺,無論是頁面實現方式的高大上、頁面的極致的效能還是頁面完美的展現,都是我們孜孜不倦的追求目標。即使這些在別人眼裡,只是跟其他的頁面一樣沒什麼不同,但我們卻能為其中那只有我們才知道的一抹別緻而竊喜。
而今天我要講的,就是我們最熟悉的老朋友,CSS。不講枯燥的語法,拋開js,讓我們一起來看業務中那別緻的純CSS實現,讓我們一起來追求那更好的頁面實現,希望我帶著你走完這段旅程後,你能收穫一些驚喜甚至靈感。
WHY,為什麼
“我有很多事要做誒,忙都忙不過來,難道我要在這CSS上面浪費很多時間?”
不,不,不,我們要做的事情,當然不會只是滿足技術的追求,而是會有實質的好處的!
我的觀點如下:
- CSS跟UI結合更加緊密;
- 用CSS來實現,能減少JS計算,減少樣式修改,減少重繪,提升渲染效率;
- 用CSS實現的,是一種模組化,更符合Web Components元件化思想,shadow DOM不就是致力於這麼做麼;
- 咱最愛的,逼格更高~
WHEN,何時
“我懂了,看起來是有那麼點意思,可是我什麼時候能用CSS來做大事啊?”
在我看來:
- 實現的物件是非互動性UI;
- 這麼做不會給你帶來過量的DOM。要知道最不能忍受的,就是臃腫的頁面;
- 這麼做能完美實現UI、能覆蓋所有場景,否則設計跟產品不服。
什麼是非互動性UI,就是不會在使用者觸發了某種行為時,嘩啦啦來個閃瞎眼的互動,嚇得使用者直接高潮,而是從頁面渲染後,就一直在那裡,那麼安靜,那麼美的女子,哦不,UI。
HOW,該怎麼做
“可是我還是不懂該如何做才能這麼有逼格”
我個人的見解:
- 佈局之美,理解透盒子模型,熟悉各種佈局,不要忘了這是咱的根本;
- 自適應之美,放心交給瀏覽器去做,我們要做的,是思考規則;
- Magic,新技術及小技巧,總能在某一剎那給你最需要的援助;
- 前人之鑑,坑王之王,你已經身經百戰了,還怕什麼。
這些就是我總結出你要用CSS來實現一個別人想不到的東西時,應該具有素質。最重要的還是思考,因為沒有一個東西是絕對最好的,我們總在前進。
下面就以兩個手機QQ實際業務的例子,帶領大家感受一下CSS的魅力。
一、手Q吃喝玩樂 好友去哪兒九宮格圖
下圖是手Q吃喝玩樂 好友去哪兒九宮格圖的圖示:
從上圖我們可以分析出如下需求:
- 圖片大小自適應;
- 圖片個數不同時,圖片按照指定方式排列;
- 圖片相鄰處有1px空白間隙。
我們以最複雜的6圖佈局為例,一步一步來看如何以純CSS實現。
float佈局
最容易想到的,也是最簡單的方案,就是 float 佈局:
- 圖片大小自適應:寬度百分比,高度使用 padding-top 百分比
- 圖片個數不同時,圖片按照指定方式排列:使用 nth-child 偽類指定不同情況下的元素大小
- 圖片相鄰處有1px空白間隙:使用 border-box + border模擬邊框
這裡父元素的高度未知,height使用百分比行不通,而padding的百分比值是依據父元素的寬度來計算的,我們可以使用padding-top撐開高度。
| 1 2 3 4 5 | <div class="float"> <div class="item">1</div> ... <div class="item">6</div> </div> |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | .float{ overflow:hidden; } .item{ float:left; padding-top:33.3%; width:33.3%; border-right:1pxsolid#fff; border-top:1pxsolid#fff; } .item:nth-child(1){ padding-top:66.6%; width:66.6%; } .item:nth-child(2),.item:nth-child(3),.item:nth-child(6){ border-right:0none; } .item:nth-child(1),.item:nth-child(2){ border-top:0none; } |
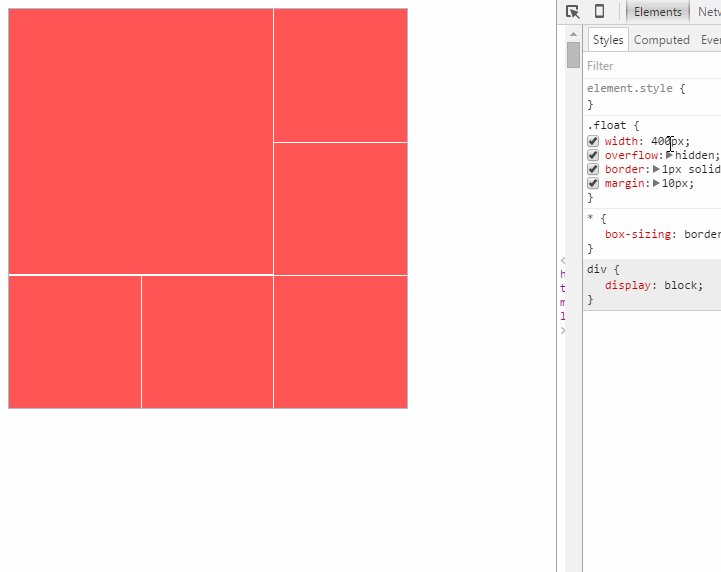
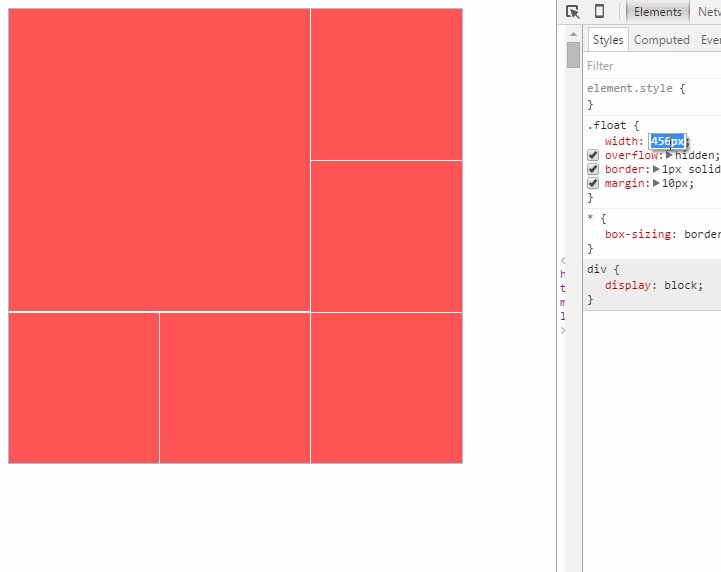
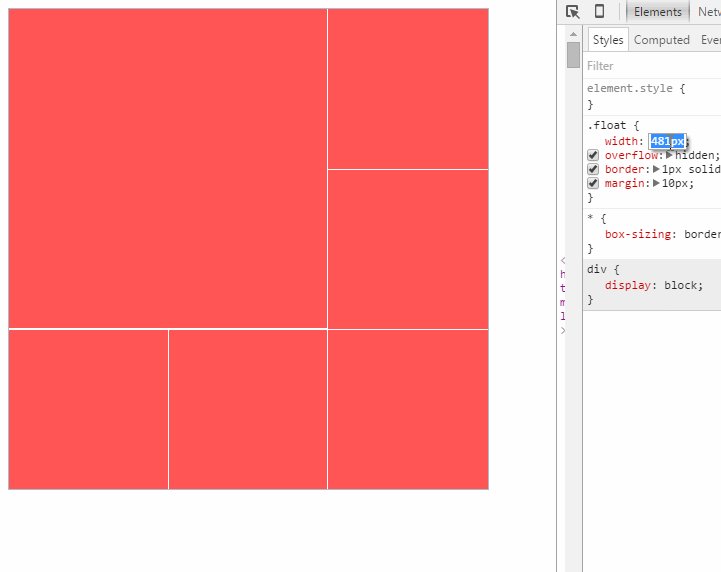
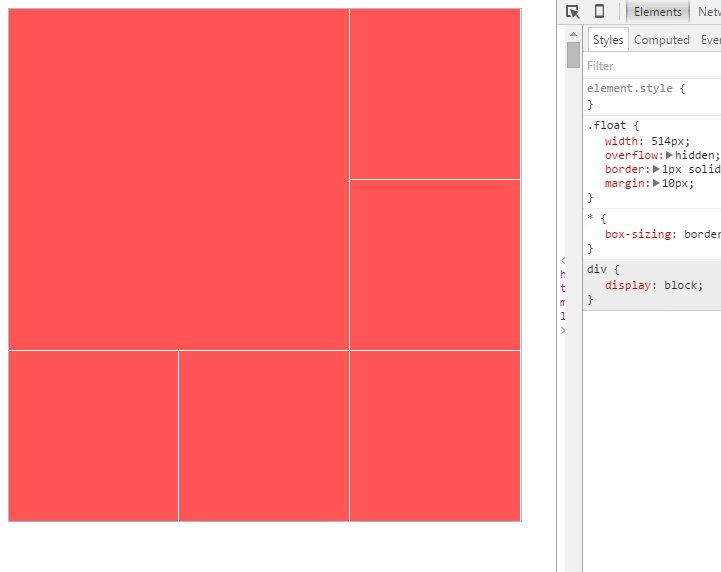
實際效果並不理想,如下圖:
可以看到 float 佈局的優點是DOM結構十分簡單,缺點是容易出現空白間隙錯位,優缺點都十分明顯,它更適用於js計算的版本。
flex佈局
還有誰?flex!flex佈局有以下重要特性:
- 可以將 flex 佈局下的元素展示在同一水平、垂直方向上;
- 可以支援自動換行、換列(移動端-webkit-box暫不支援,好訊息是從iOS9.2、Android4.4開始都支援新flex了);
- 可以指定 flex 佈局下的元素如何分配空間,可以讓元素自動佔滿父元素剩餘空間;
- 可以指定 flex 佈局下的元素的展示方向,排列方式。
這裡面的子元素同一水平、垂直方向展示對我們很有幫助,它使我們更容易控制子元素的排列,而不會錯位。
使用 flex 佈局與 float 佈局不同的地方在於,移動端目前主要還是-webkit-box,因此圖片個數不同時,我們需要使用不同的html,組合出不同的塊。
flex 佈局上下劃分
來,我們快動手分塊吧!新解決方案出現導致的腎上腺素上升,使我們迫不及待使用了傳統css文件流