wepy學習基礎指令
wepy學習基礎
1、引入樣式(以app.wpy為例)
在src目錄下建立資料夾styles/base.css

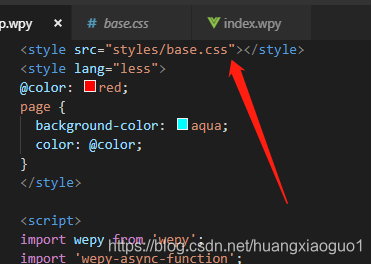
在app.wpy中引入base.css樣式

2、less提取css樣式
<style lang="less">
@color: red;
page {
background-color: aqua;
color: @color;
}
</style>
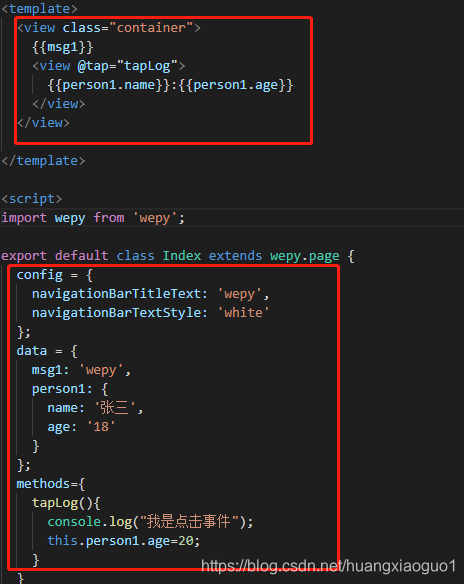
3、data和method的寫法

- 注意:事件繫結語法使用優化語法代替。
1.原 bindtap="click" 替換為 @tap="click", 原catchtap="click"替換為@tap.stop="click"。 2.原 capture-bind:tap="click" 替換為 @tap.capture="click", 原capture-catch:tap="click"替換為@tap.capture.stop="click"。
- setData繫結資料的變更:
setData({msg1:”wepy”}) <==> this.msg1=”mywepy”;
需注意的是,在非同步函式中更新資料的時候,必須手動呼叫$apply方法,才會觸發髒資料檢查流程的執行。如:
setTimeout(() => {
this.title = 'this is title';
this.$apply();
},
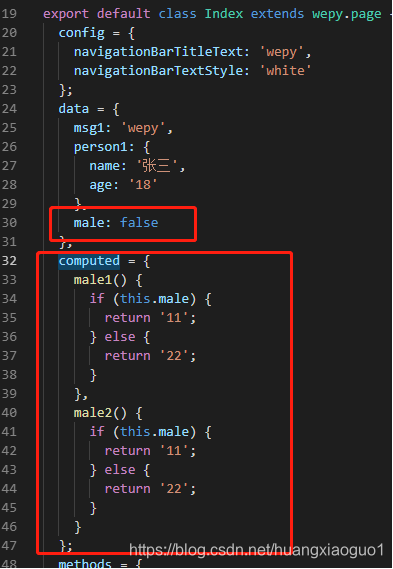
4、計算屬性computed
在data中這種變數male值為false
在computed中計算 male1和male2的值
在view中顯示

<view> {{male}}:{{male1}}:{{male2}} </view>
結果為:

5、監控屬性watch
監控data中某個資料變化時,觸發事件
例如:
data = {
msg1: 'wepy',
person1: {
name: '張三',
age: '18'
},
male: false
};
監控person1資訊變化:
watch={
person1(newValue,oldValue){
this.person1.name="李四"
console.log(newValue,oldValue);
}
};
結果顯示

注意:能用computed儘量不用watch,防止破壞資料初始完整性
6、自定義屬性和自定義函式(不能使用與檢視,普通自定義方法不能放在methods物件中)
在data和methods平行節點下
onLoad() {
console.log('onLoad');
this.showMyData();
};
//自定義屬性
myData = '我是自定義屬性';
// 自定義函式
showMyData() {
console.log(this.myData);
}

7、自定義元件
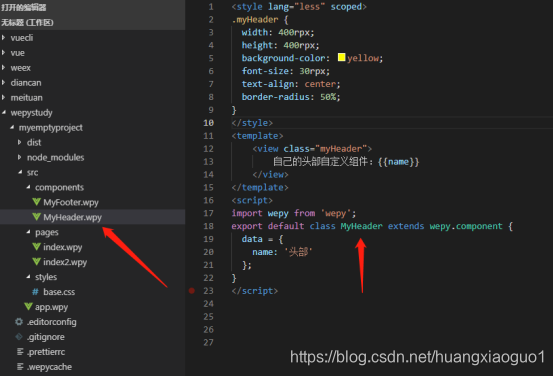
- src目錄下建立components資料夾
- components下建立自定義元件頁面xxx.wpy,繼承wepy.component

注意:類名保持一致
- 在script節點下引入自定義元件
import MyHeader from '../components/MyHeader';
import MyFooter from '../components/MyFooter';
- Export default節點下宣告自定義元件
components = {
MyHeader,
MyFooter
};
- 使用自定義元件
<template>
<MyHeader></MyHeader>
<MyFooter></MyFooter>
</template>
8、增加頁面
在app.wpy配置頁面config配置中
pages: ['pages/index2','pages/index'],
9、props傳值
- 靜態傳值
靜態傳值為父元件向子元件傳遞常量資料,因此只能傳遞String字串型別。
模擬資料(宣告資料msg1)
data = {
msg1: '父元件的資料'
};
傳遞資料
<MyHeader :msg1="msg1"></MyHeader>
注意:":"不能省略
接收資料
在子元件export default中宣告接收
props = {
msg1: String
};
使用資料
<view class="myHeader">
<!-- 自己的頭部自定義元件:{{name}} -->
{{msg1}}
</view>
- 動態傳值,單向繫結
使用sync,只需要在父元件傳遞資料時新增sync即可實現,子元件的資料隨著父元件變化而變化
<MyHeader :msg1.sync="msg1"></MyHeader>
- 動態傳值雙向繫結
使用sync 和twoWay,只需要在父元件傳遞資料時新增sync即可實現,子元件新增twoWay:true
父元件
<!-- 動態傳值,單向繫結的方式1 sync 2 .twoWay:true-->
<MyHeader :msg1.sync="msg1"></MyHeader>
子元件
props = {
msg1: {
type:String,
twoWay:true
}
};
10、父子通訊$broadcast(實現父事件對子事件的呼叫)
- 建立子元件Cat、Dog
<style lang="less" scoped>
.myHeader {
font-size: 30rpx;
}
</style>
<template>
<view class="myHeader">
{{msg}}
</view>
</template>
<script>
import wepy from 'wepy';
export default class Cat extends wepy.component {
data = {
msg: ''
};
events = {
say() {
console.log('貓叫');
this.msg = '貓叫';
}
};
}
</script>
- 父元件呼叫
<style lang="less">
page {
font-size: 50rpx;
}
</style>
<template>
<view>
<view @tap="myTap">{{msg}}</view>
<Cat></Cat>
<Dog></Dog>
</view>
</template>
<script>
import wepy from 'wepy';
import Cat from '../components/Cat';
import Dog from '../components/Dog';
export default class Index3 extends wepy.page {
config = {
navigationBarTitleText: '自定義元件',
navigationBarTextStyle: 'white'
};
data = {
msg: '點選觸發子元件say事件'
};
components = {
Cat,
Dog
};
methods = {
myTap() {
//開始觸發元件的方法、廣播
//this.$broadcast("子元件的事件名",...引數物件);
this.$broadcast('say', null);
}
};
}
</script>
主要使用的是父元件$broadcast,和子元件events
11、子元件向父元件通訊$emit
- 建立子元件SonA、SonB
<style lang="less" scoped>
.myHeader {
font-size: 30rpx;
}
</style>
<template>
<view
class="myHeader"
@tap="aTap"
>
點選SonA
</view>
</template>
<script>
import wepy from 'wepy';
export default class SonA extends wepy.component {
data = {
msg: ''
};
methods = {
aTap() {
//觸發父元件的方法 $emit
this.$emit('showMsg', 'sonA');
}
};
}
</script>
- 父元件呼叫
<style lang="less">
page {
font-size: 50rpx;
}
</style>
<template>
<view>
<view>{{msg}}</view>
<!--
引入兩個元件 SonA、SonB
SonA觸發事件,帶上引數
SonB觸發事件,帶上引數
-->
<SonA></SonA>
<SonB></SonB>
</view>
</template>
<script>
import wepy from 'wepy';
import SonA from '../components/SonA';
import SonB from '../components/SonB';
export default class Index4 extends wepy.page {
config = {
navigationBarTitleText: '自定義元件',
navigationBarTextStyle: 'white'
};
data = {
msg: ''
};
components = {
SonA,
SonB
};
events = {
showMsg(source) {
this.msg = source + '傳遞進來的';
}
};
}
</script>
子元件使用$emit進行觸發父元件的事件,父元件使用events進行接收(自定義事件和&emit結合使用父元件不用再使用events進行接收,直接執行自定義事件
)
12、平行元件之間的通訊$invoke
- 父元件
<style lang="less">
page {
font-size: 50rpx;
}
</style>
<template>
<view>
<A></A>
<B></B>
</view>
</template>
<script>
import wepy from 'wepy';
import A from '../components/A';
import B from '../components/B';
export default class Index5 extends wepy.page {
config = {
navigationBarTitleText: '自定義元件',
navigationBarTextStyle: 'white'
};
components = {
A,
B
};
}
</script>
- A元件
<style lang="less" scoped>
.myHeader {
font-size: 30rpx;
}
</style>
<template>
<view
class="myHeader"
@tap='myTap'
>
A:
</view>
</template>
<script>
import wepy from 'wepy';
import B from './B';
export default class A extends wepy.component {
data = {
msg: ''
};
methods = {
myTap() {
//直接呼叫b元件中的方法 show
// this.$invoke("要呼叫的元件的路徑","方法名",引數)
this.$invoke('B', 'show', '------A的傳參');
}
};
components={
B
}
}
</script>
- B元件
<style lang="less" scoped>
.myHeader {
font-size: 30rpx;
}
</style>
<template>
<view class="myHeader">
B:{{msg1}}
</view>
</template>
<script>
import wepy from 'wepy';
export default class B extends wepy.component {
data = {
msg1: ''
};
methods = {
show(arg1) {
console.log('接收A元件的資料' + arg1);
}
};
}
</script>
注意:A子元件要呼叫B子元件的事件,必須引入B元件
13、元件自定義事件處理函式(@tap.default,@tap.stop)
-
.default: 繫結小程式冒泡型事件,如bindtap,.default字尾可省略不寫;
-
.stop: 繫結小程式捕獲型事件,如catchtap;
-
.user: 繫結使用者自定義元件事件,通過$emit觸發。注意,如果用了自定義事件,則events中對應的監聽函式不會再執行。
注意:default是預設的冒泡事件,可以不寫;
stop是阻斷冒泡事件,但是注意父元件事件名稱不可以和子元件的事件名稱一樣,否則事件不會阻斷;
自定義事件 例如:@childFn.user="parentFn"(和&emit結合使用父元件不用再使用events進行接收,直接執行自定義事件)
14、插槽
-
單個插槽直接進行使用即可
面板子元件panel
<view class="panel">
<slot ></slot>
</view>
父元件引用
<panel>
<view >插入新檢視</view>
</panel>
-
多個插槽需要進行命名
面板子元件panel
<view class="panel">
<slot name="title"></slot>
<slot name="content"></slot>
</view>
父元件引用需要進行對應
<panel>
<view slot="title">標題</view>
<view slot="content"> <text>內容</text> </view>
</panel>
15、攔截器
16、迴圈標籤repeat
類似也mina框架中的block 當需要迴圈渲染Wepy元件時,必須使用Wepy定義的輔助標籤預設項為item 索引為 index
<!-- 注意,使用for屬性,而不是使用wx:for屬性 -->
<repeat for="{{list}}" key="index" index="index" item="item">
<!-- 插入<script>指令碼部分所宣告的child元件,同時傳入item -->
<child :item="item"></child>
</repeat>
