intellij idea中使用maven建立web專案(不使用模版)
阿新 • • 發佈:2018-12-06
https://my.oschina.net/947/blog/769729轉載地址
其中還有模版建立maven,本人已會,未轉載
<一>不選擇任何maven模板建立web專案
- Create New Project或者File->New->Project,如圖:

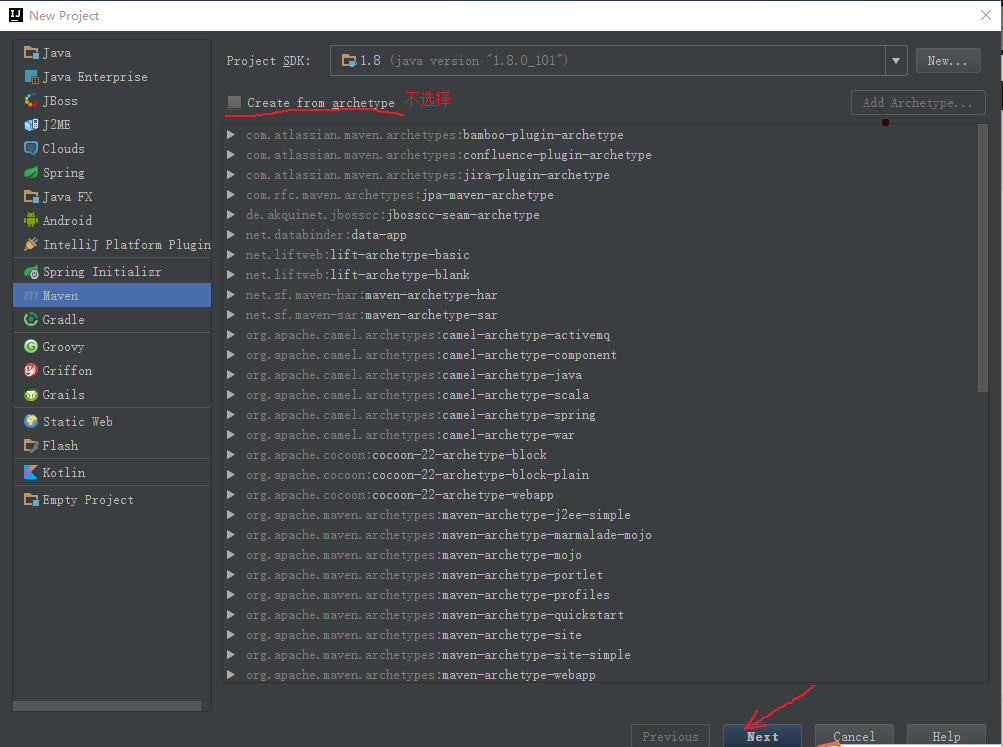
- 點選maven,(不用選擇Create from archetype,因為此處講解不使用maven模板建立web專案),點選next,如圖:

- 填寫GroupId和ArtifactId,點選next,如圖:

- 填寫專案名稱,點選Finish,如圖:

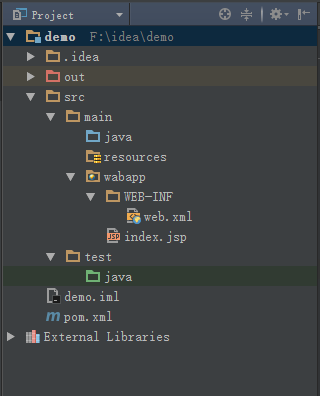
- 此時的目錄結構如圖所示:可以看到這裡只建立了java的檔案目錄,沒有建立web的檔案目錄。

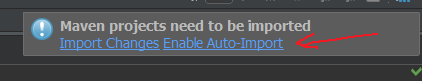
- idea會有一個提示,自動引入,點選它:

- 部署專案,File->Project Structure或點選如圖所示的圖示:

- 設定SDK,選擇自己電腦上安裝的SDK版本。設定Project compiler output,通常選擇預設,這裡是編譯後的檔案目錄,如圖:

- 點選Modules,可以看到這裡沒有任何模板服務,在這裡建立一個web服務,點選+,選擇web

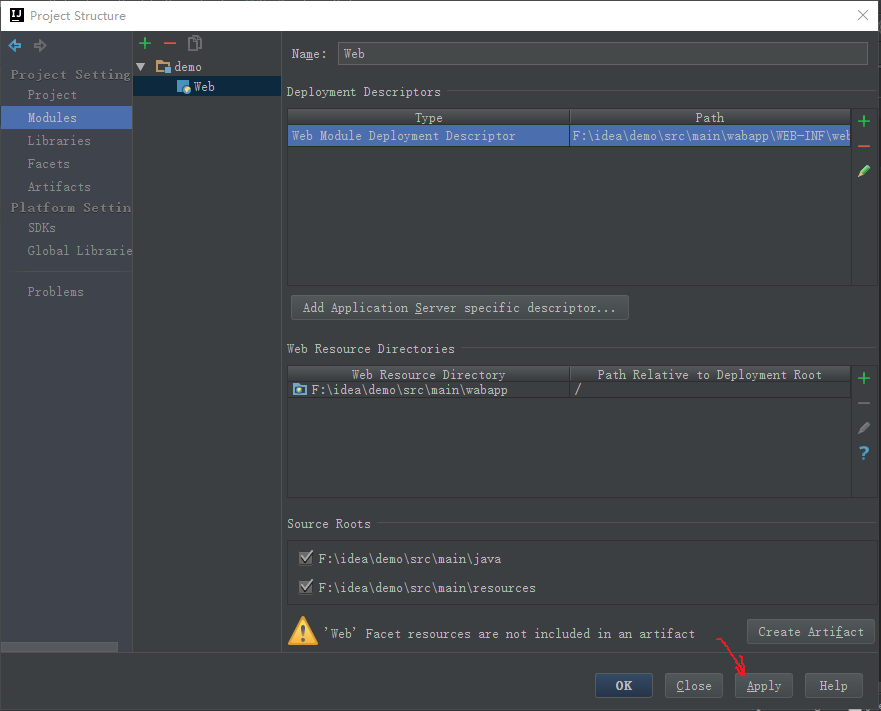
- 設定webapp。雙擊Web Resource Directory,在彈出的視窗路徑中選擇src\main,然後在後面新增\webapp,點選ok。如圖:

- 給web檔案目錄設定web.xml,如圖:

- 設定好後點擊應用:

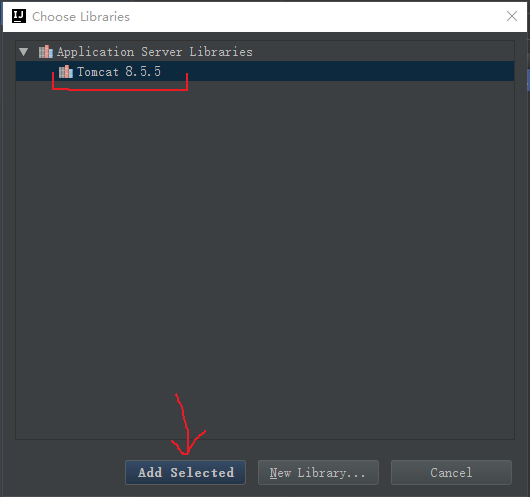
- 新增tomcat依賴,如圖所示:

- 在彈出的視窗中選擇tomcat,點選新增,如圖所示:

- 點選Artifacts,這裡設定當前專案釋出資訊。點選+,選擇From Modules...在彈出的視窗中點選ok,

- 如圖所示,點選應用

- 當前目錄如圖所示,多了webapp:

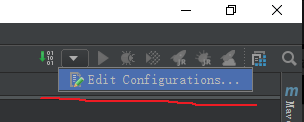
- 設定tomcat:點選如圖所示圖示:

- 點選+,選擇Tomcat Server ->Local.如圖:

- 如圖所示,第一次進入會隱藏熱部署設定,需要下次進來設定。

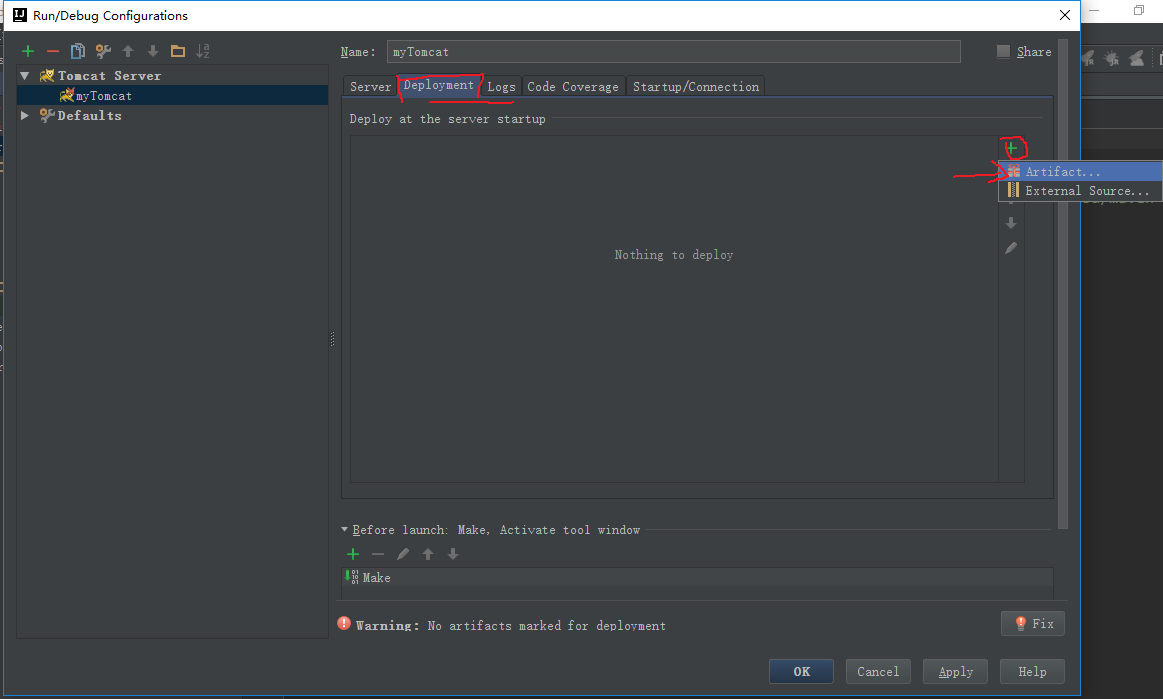
- 選擇Deployment->+->Artifact.如圖;

- 如圖所示,這裡我使用預設:

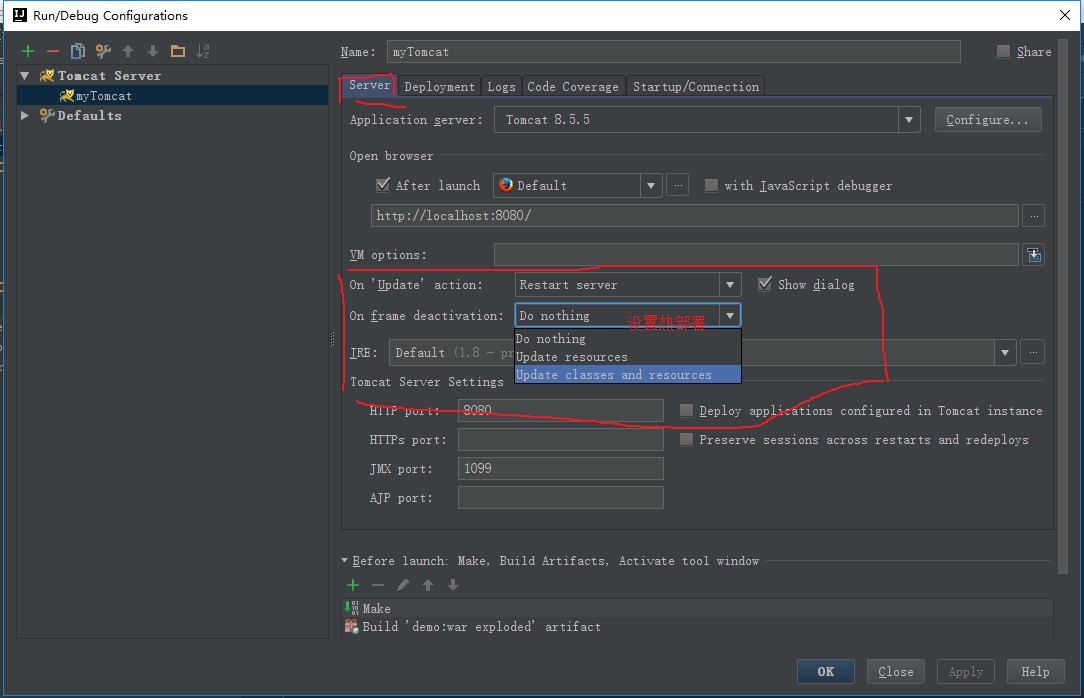
- 現在反回Server,如圖在On frame deactivation中選擇Update classes and resources;設定熱部署

- 點選應用或,ok。
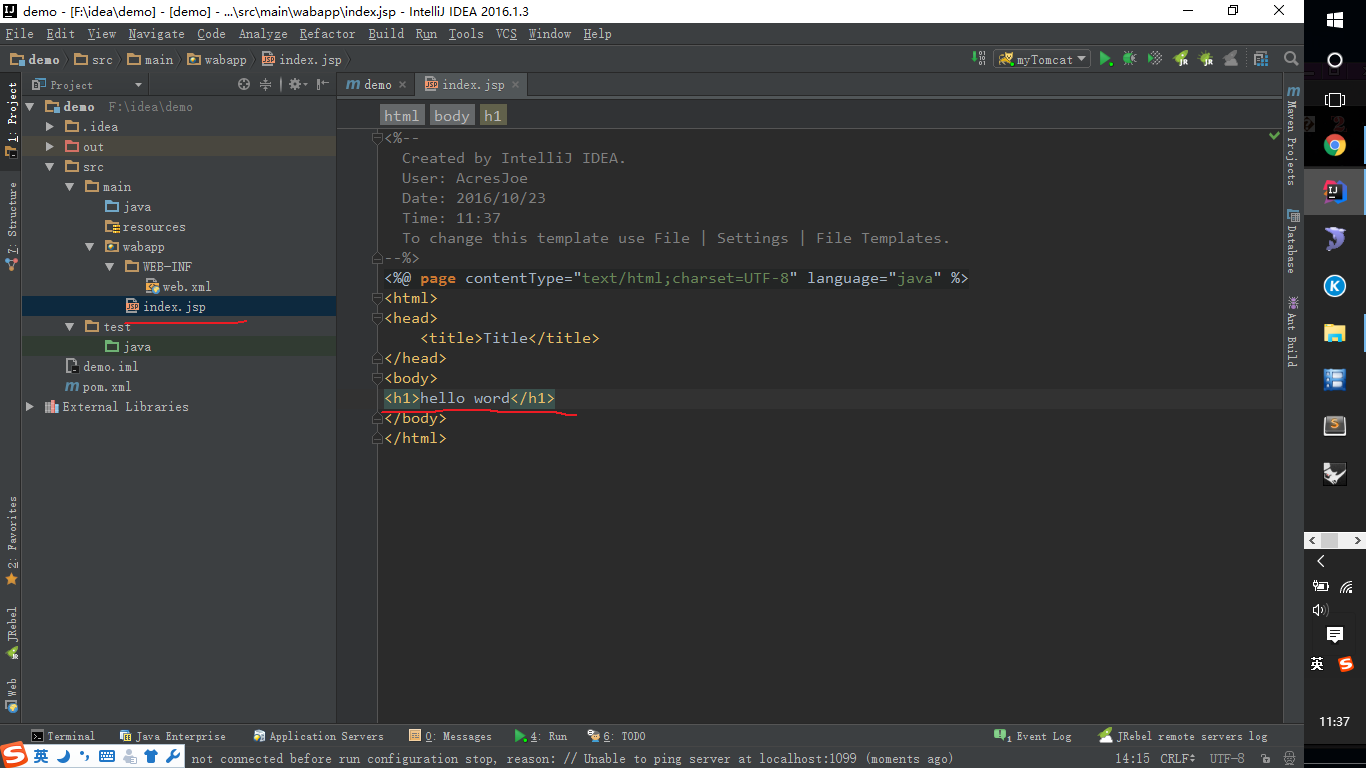
- 在webapp下面新建index.jsp頁面,如圖;

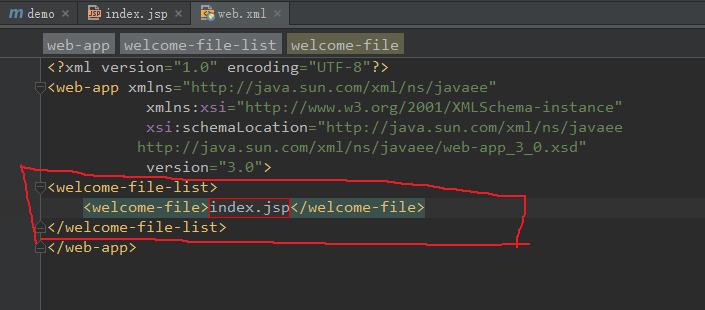
- 在web.xml中新增歡迎節點,如圖:

- 啟動程式,如圖所示;

- 成功後,瀏覽器輸出hello Word,如圖:

- ok,到這裡,web專案設定完成。最終目錄結構如圖: