201. ztree 的簡單使用
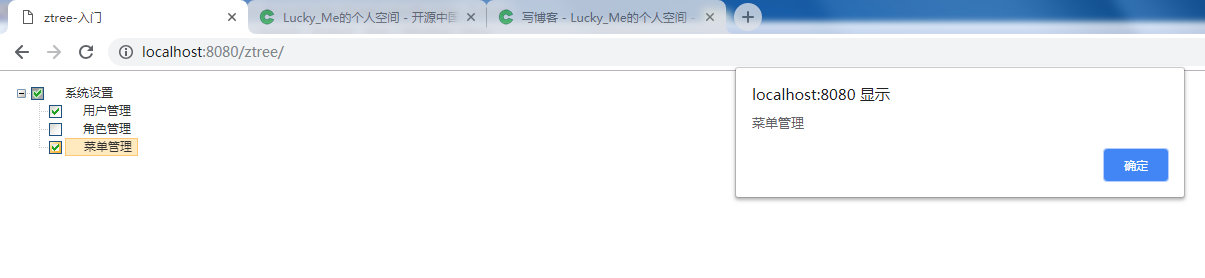
1. 效果

2. ztree的Demo (不互動後臺)
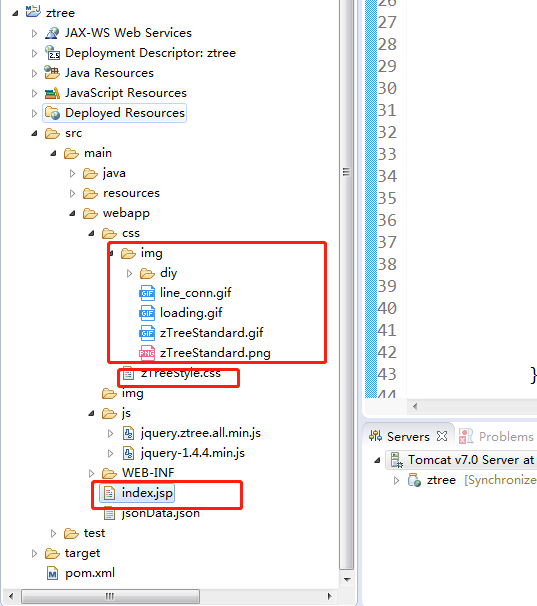
2.1 引入ztree環境

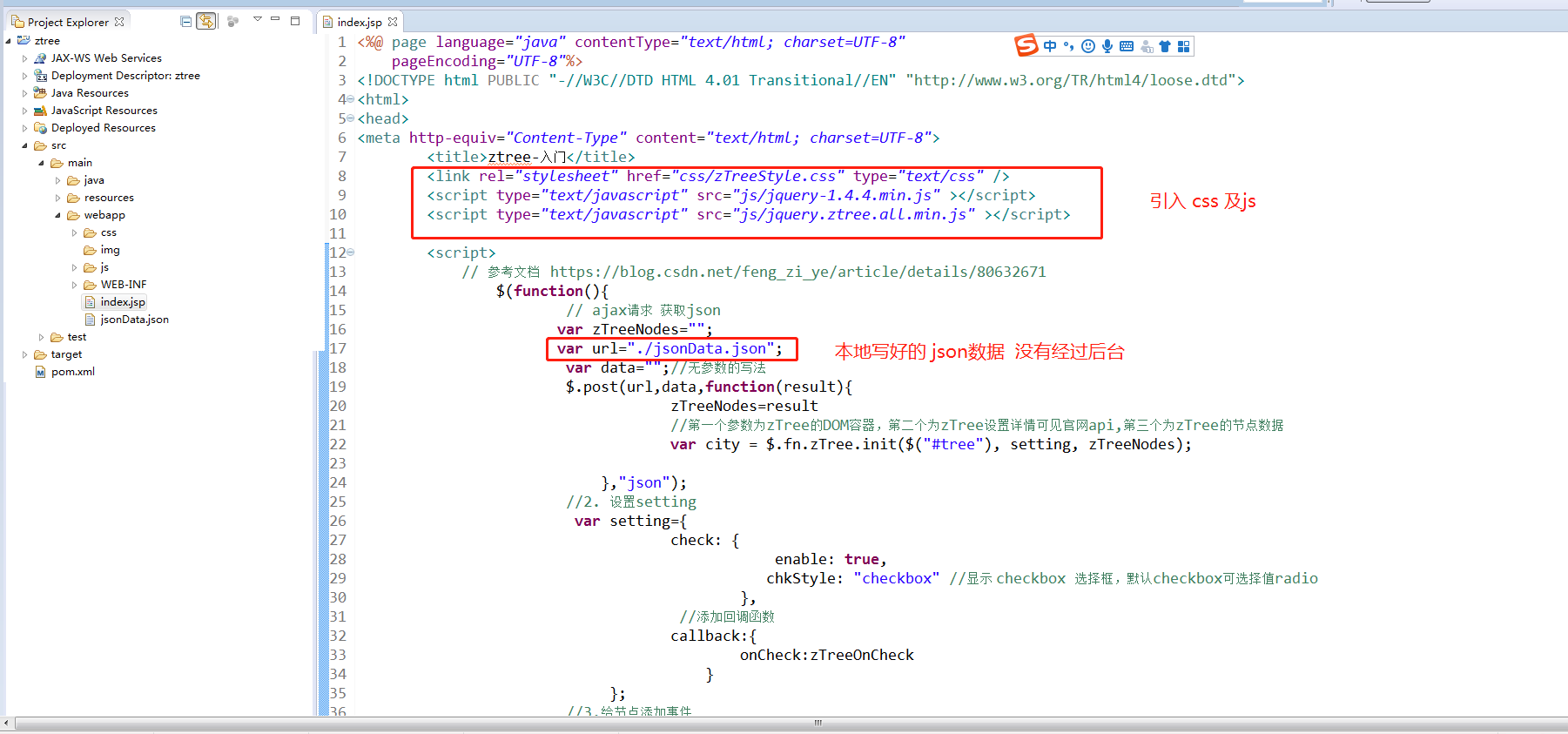
2.2 使用
使用ajax 拿到json格式資料 然後生成樹形選單
| <%@ page language="java" contentType="text/html; charset=UTF-8" |

3. demo (互動後臺)
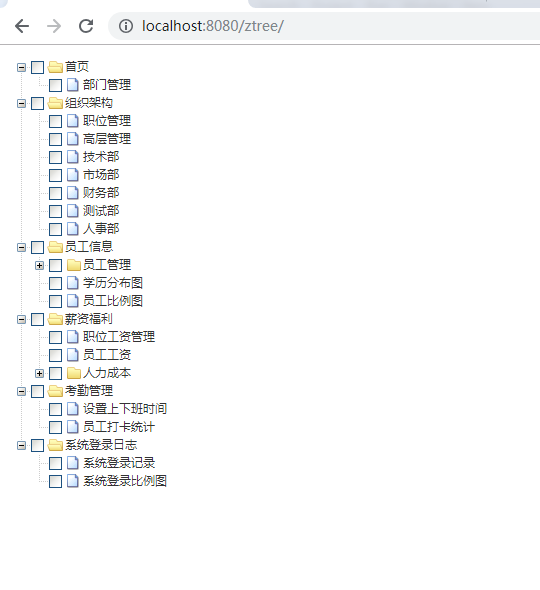
3.1 效果

3.2 過程
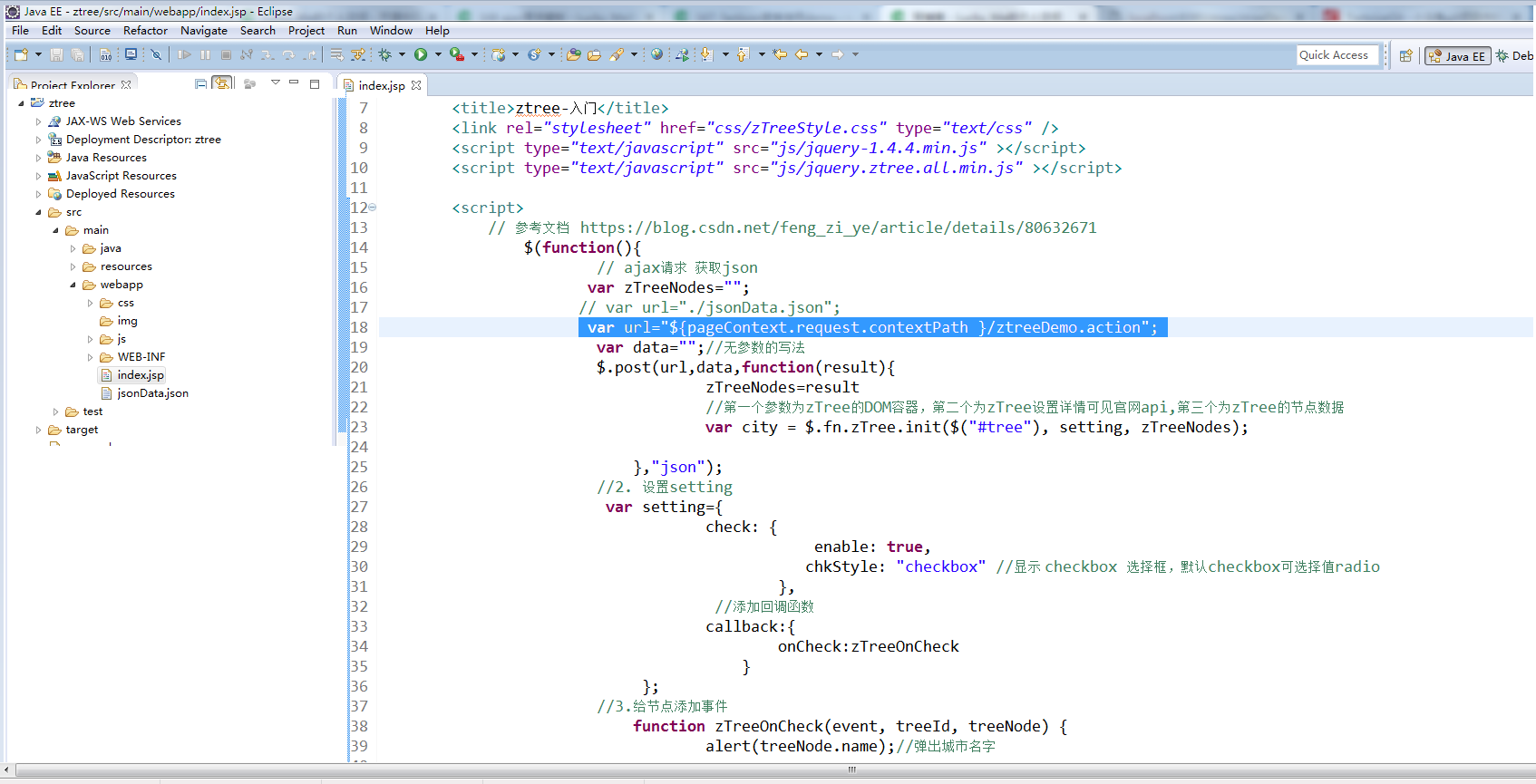
3.2.1 前端 傳送ajax 請求

3.2.2 後臺
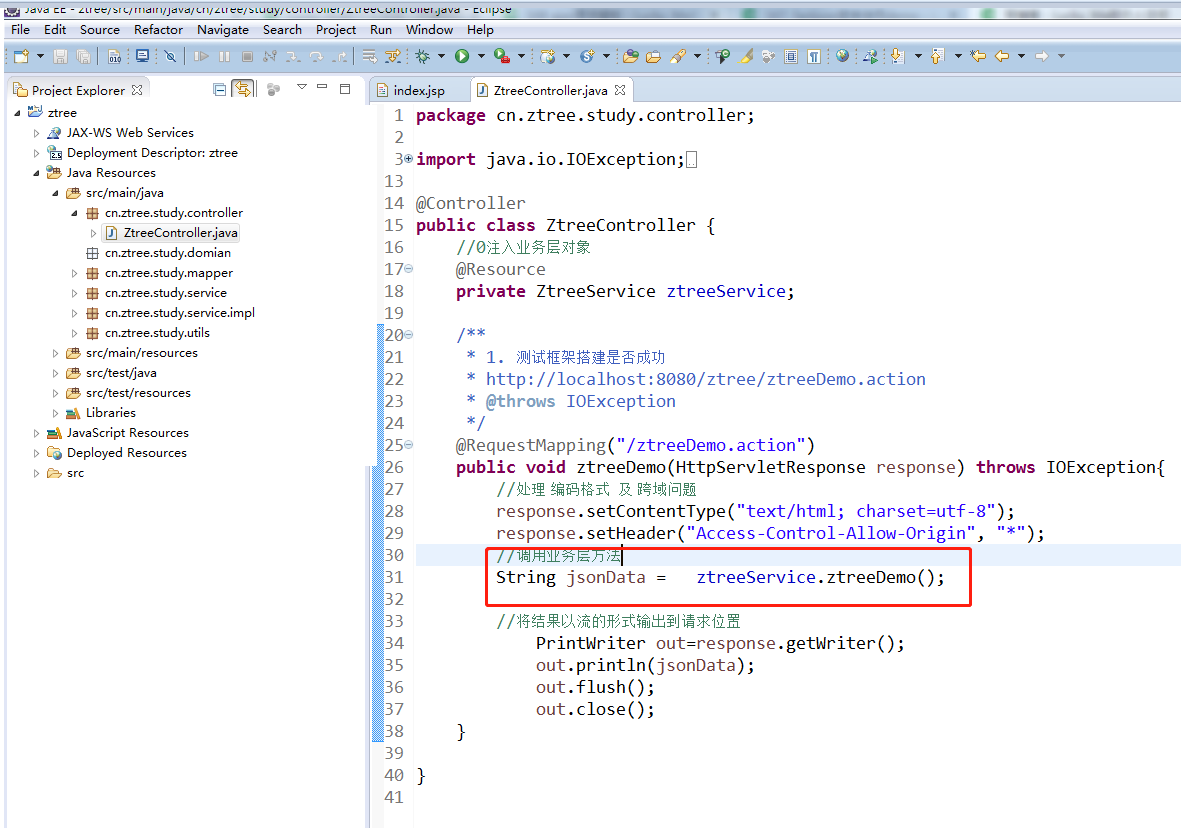
3.2.2.1 action 層

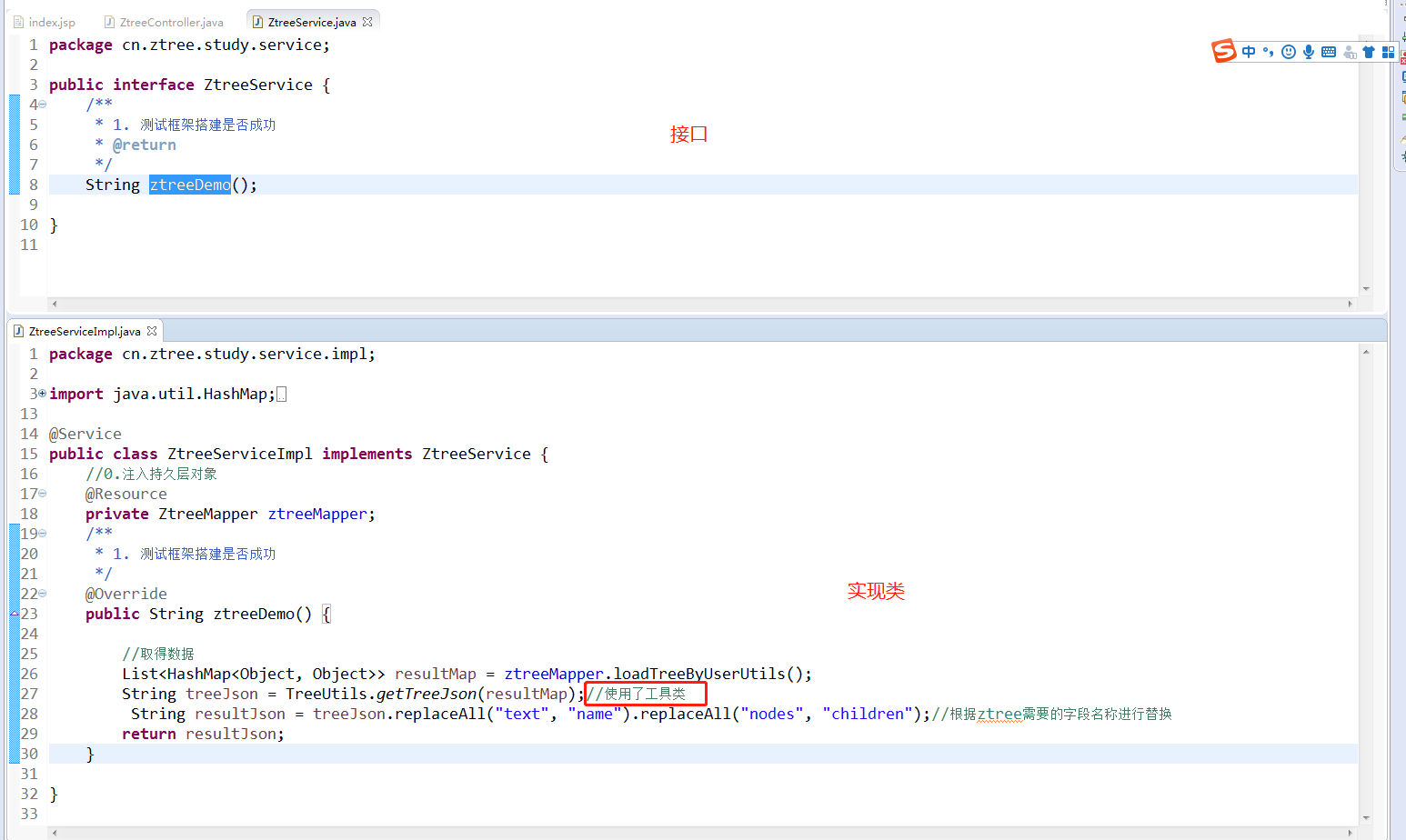
3.2.2.2 service層

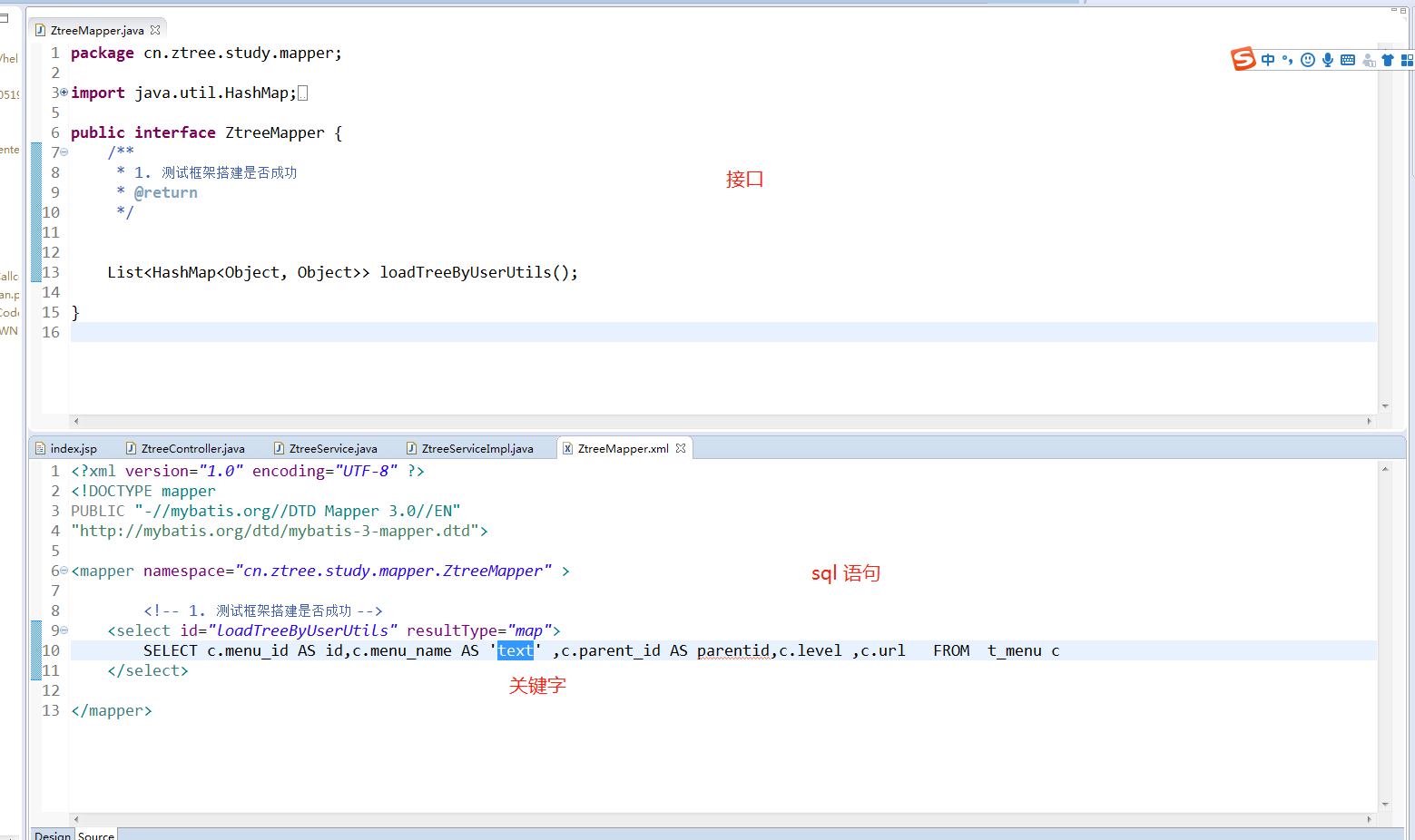
3.2.2.3 mapper

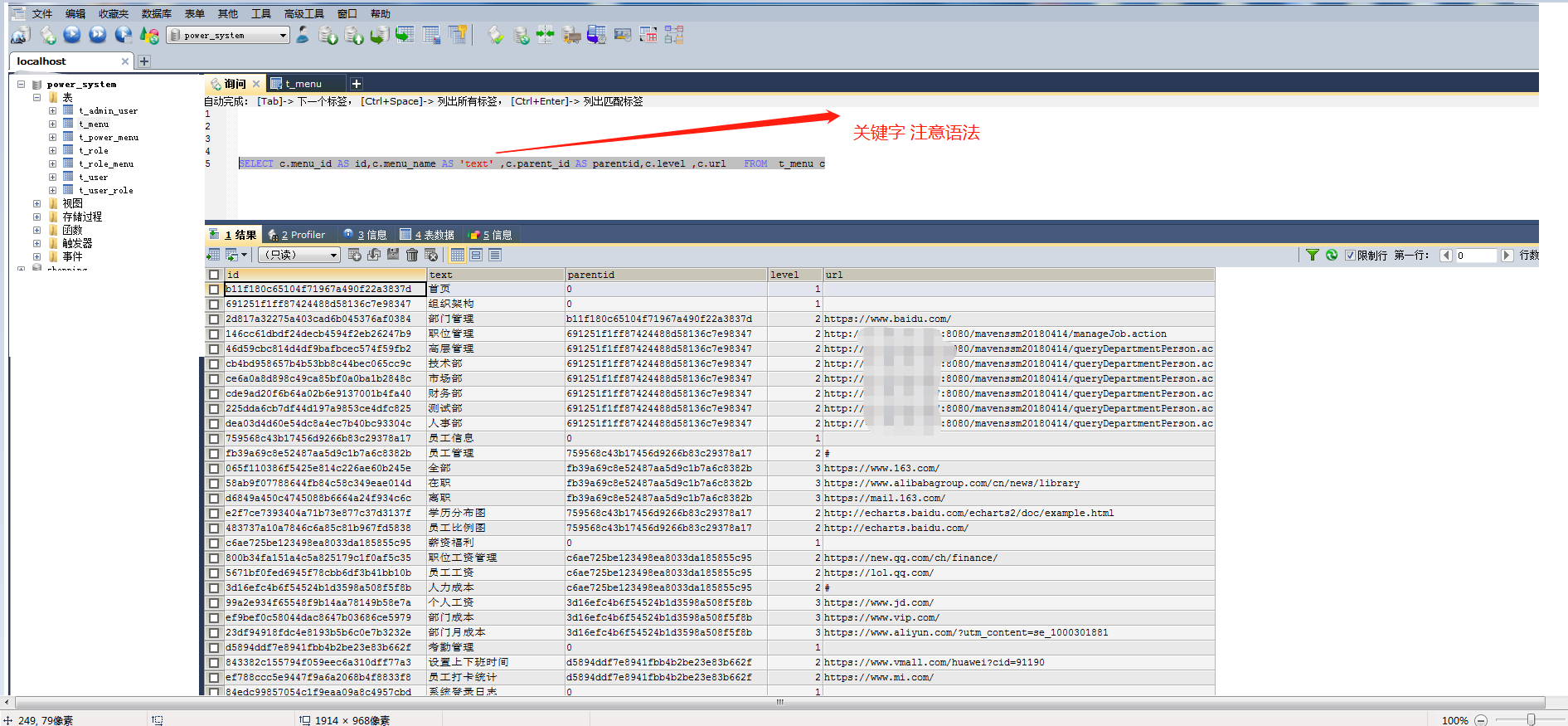
3.2.2.4 資料庫

3.2.3 附件(原始碼+資料庫)
碼雲上的:
https://gitee.com/Luck_Me/ztree_demo
百度雲:
連結:https://pan.baidu.com/s/1SoISHBcXsSiFarySAAQa1g
提取碼:aya6
