樹結構資料的展示和編輯-zTree樹外掛的簡單使用
阿新 • • 發佈:2018-11-09
最近在專案當中遇到一個需求,需要以樹結構的方式展示一些資料,並可對每一個樹節點做內容的編輯以及樹節點的新增和刪除,剛好聽說有zTree這個外掛可以實現這樣的需求,所以在專案的這個需求完成之後,在部落格裡用一個小demo的形式記錄一下zTree的簡單實用方法。
1、下載zTree外掛
zTree的官網地址是:http://www.treejs.cn/v3/main.php#_zTreeInfo
下載地址是:https://gitee.com/zTree/zTree_v3
2、引入相應的css和js檔案
zTreeStyle.css
jquery.min.js
jquery.ztree.core.min.js
jquery.ztree.excheck.min.js
jquery.ztree.exedit.min.js
3、不說廢話,直接程式碼,簡潔明瞭
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>zTree的簡單實用</title> <link rel="stylesheet" href="zTreeStyle.css"> <script src="jquery.min.js"></script> <script src="jquery.ztree.core-3.5.min.js"></script> <script src="jquery.ztree.excheck-3.5.min.js"></script> <script src="jquery.ztree.exedit-3.5.min.js"></script> <style> .ztree li {line-height: 25px;} .ztree li span.button.switch {height: 20px;margin-top: -7px;} .ztree li span.button.ico_open, .ztree li span.button.ico_close {background-image: none; width: 0px;margin-left: -2px;} .ztree li span.button.ico_docu {background-image: none; width: 0px;} .ztree li a {height: 25px;} .ztree li span {font-size: 14px;font-family: "PingFang SC", "Hiragino GB", "Microsoft YaHei", "Helvetica Neue", "Helvetica", "ARIAL"} .ztree li a.curSelectedNode {height: 18px;} .ztree li a.curSelectedNode_Edit{height: 18px;} .ztree li a.curSelectedNode_Edit span {display: inline-block;height: 18px;} .ztree li a.curSelectedNode_Edit input {display: inline-block;height: 18px;font-size: 14px;width: 100%;min-width: 150px;font-family: "PingFang SC", "Hiragino GB", "Microsoft YaHei", "Helvetica Neue", "Helvetica", "ARIAL"} .ztree li a.curSelectedNode {max-width: 260px;overflow: hidden;} .ztree li span {max-width: 185px;display: inline-block;overflow: hidden;} .ztree li span input{width: 150px;} .ztree li span.button.add {margin-left: 2px;background-position: -144px 0;vertical-align: top;background-image: url(imgs/jui.png);background-position-x: -278px;background-position-y: -237px;} .ztree li span.button.edit {margin-left: 3px;background-position: -144px 0;vertical-align: top;background-image: url(imgs/jui.png);background-position-x: 2px;background-position-y: 3px;} .ztree li span.button.remove {background-position: -144px 0;vertical-align: top;background-image: url(imgs/jui.png);background-position-x: -138px;background-position-y: -137px;} .ztree li span.button.roots_close, .ztree li span.button.root_close, .ztree li span.button.center_close, .ztree li span.button.bottom_close {background-image: url(imgs/jui.png);background-position-x: -77px;background-position-y: -196px;} .ztree li span.button.roots_open, .ztree li span.button.root_open, .ztree li span.button.center_open, .ztree li span.button.bottom_open {background-image: url(imgs/jui.png);background-position-x: -117px;background-position-y: -196px;} </style> </head> <body> <div> <ul id="treeDemo" class="ztree"></ul> </div> </body> <script> //zTree的配置 var setting = { view: { addHoverDom: addHoverDom, removeHoverDom: removeHoverDom, selectedMulti: false }, edit: { enable: true, editNameSelectAll: true, showRemoveBtn: showRemoveBtn, showRenameBtn: showRenameBtn }, data: { simpleData: { enable: true } }, callback: { onClick:zTreeOnClick, //點選選中事件 beforeEditName: beforeEditName, beforeRemove: beforeRemove, beforeRename: beforeRename, onRemove: onRemove, onRename: onRename } }; //zTree初始化載入的節點樹 var zNodes =[ { id:1, pId:0, name:"父節點 1", open:true}, //open屬性的值true和false,表示是否在初始化載入後展開子節點 { id:11, pId:1, name:"子節點 1-1"}, { id:12, pId:1, name:"子節點 1-2"}, { id:13, pId:1, name:"子節點 1-3"}, { id:2, pId:0, name:"父節點 2", open:true}, { id:21, pId:2, name:"子節點 2-1"}, { id:22, pId:2, name:"子節點 2-2"}, { id:23, pId:2, name:"子節點 2-3"}, { id:3, pId:0, name:"父節點 3", open:false}, { id:31, pId:3, name:"子節點 3-1"}, { id:32, pId:3, name:"子節點 3-2"}, { id:33, pId:3, name:"子節點 3-3"}, ]; var log, className = "dark"; function zTreeOnClick(event, treeId, treeNode) { console.log('zTreeOnClick'); console.log(treeNode) var treeObj = $.fn.zTree.getZTreeObj("treeDemo"), nodes = treeObj.getCheckedNodes(true), v = ""; for (var i = 0; i < nodes.length; i++) { v += nodes[i].name + ","; console.log("節點id:" + nodes[i].id + "節點名稱" + v); //獲取選中節點的值 } } function beforeEditName(treeId, treeNode) { console.log('beforeEditName'); console.log(treeNode) className = (className === "dark" ? "":"dark"); var zTree = $.fn.zTree.getZTreeObj("treeDemo"); zTree.selectNode(treeNode); zTree.editName(treeNode); } function beforeRemove(treeId, treeNode) { console.log('beforeRemove'); className = (className === "dark" ? "":"dark"); var zTree = $.fn.zTree.getZTreeObj("treeDemo"); zTree.selectNode(treeNode); return confirm("確認刪除 節點 -- " + treeNode.name + " 嗎?"); } function onRemove(e, treeId, treeNode) { //確定刪除節點 console.log('onRemove'); console.log(treeNode) } function beforeRename(treeId, treeNode, newName, isCancel) { console.log('beforeRename'); className = (className === "dark" ? "":"dark"); if (newName.length == 0) { setTimeout(function() { var zTree = $.fn.zTree.getZTreeObj("treeDemo"); zTree.cancelEditName(); alert("節點名稱不能為空。"); }, 0); return false; } return true; } function onRename(e, treeId, treeNode, isCancel) { console.log('onRename') console.log(treeNode) } function showRemoveBtn(treeId, treeNode) { return true; } function showRenameBtn(treeId, treeNode) { return true; } var newCount = 1; function addHoverDom(treeId, treeNode) { var sObj = $("#" + treeNode.tId + "_span"); if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return; var addStr = "<span class='button add' id='addBtn_" + treeNode.tId + "' title='新增子節點' onfocus='this.blur();'></span>"; sObj.after(addStr); $('.edit').attr('title', '編輯'); $('.remove').attr('title', '刪除'); var btn = $("#addBtn_"+treeNode.tId); if (btn) btn.bind("click", function(){ var zTree = $.fn.zTree.getZTreeObj("treeDemo"); var obj = {id:(100 + newCount), pId:treeNode.id, name:"新增子節點 " + (newCount++)}; zTree.addNodes(treeNode, obj); console.log(obj) console.log('新增成功') return false; }); }; function removeHoverDom(treeId, treeNode) { $("#addBtn_"+treeNode.tId).unbind().remove(); }; $(document).ready(function(){ console.log('ready'); $.fn.zTree.init($("#treeDemo"), setting, zNodes); }); </script> </html>
其中的<style></style>部分是自定義的樣式,主要用來更換外掛預設的新增、刪除、編輯、展開和收縮的小圖示的
4、效果圖
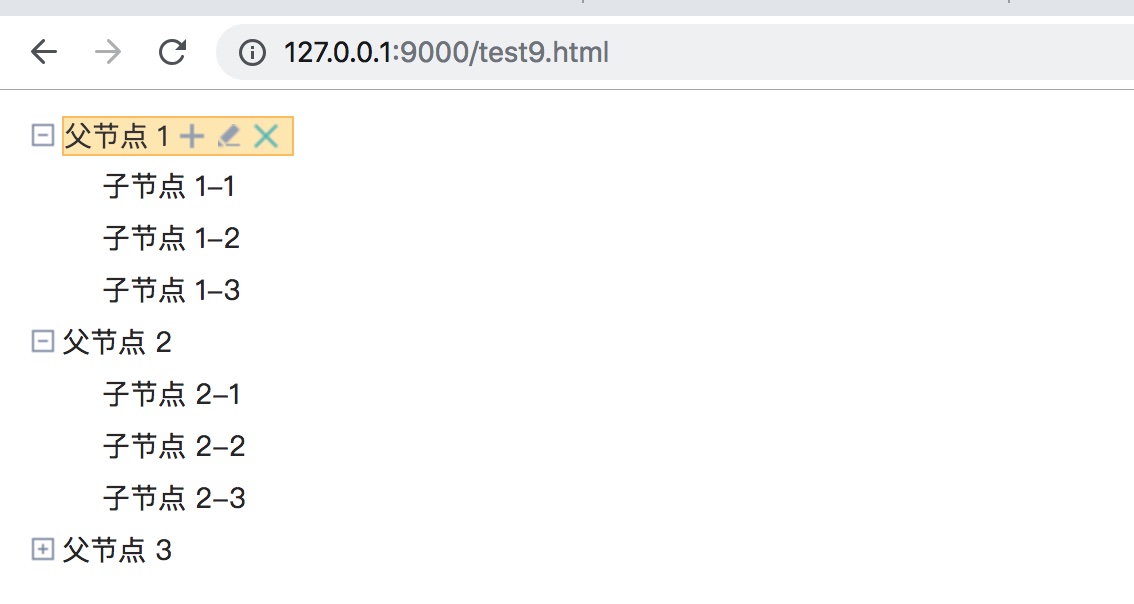
1、初始化載入頁面後:

2、選中某個節點後,會出現新增、編輯、刪除的操作圖示:

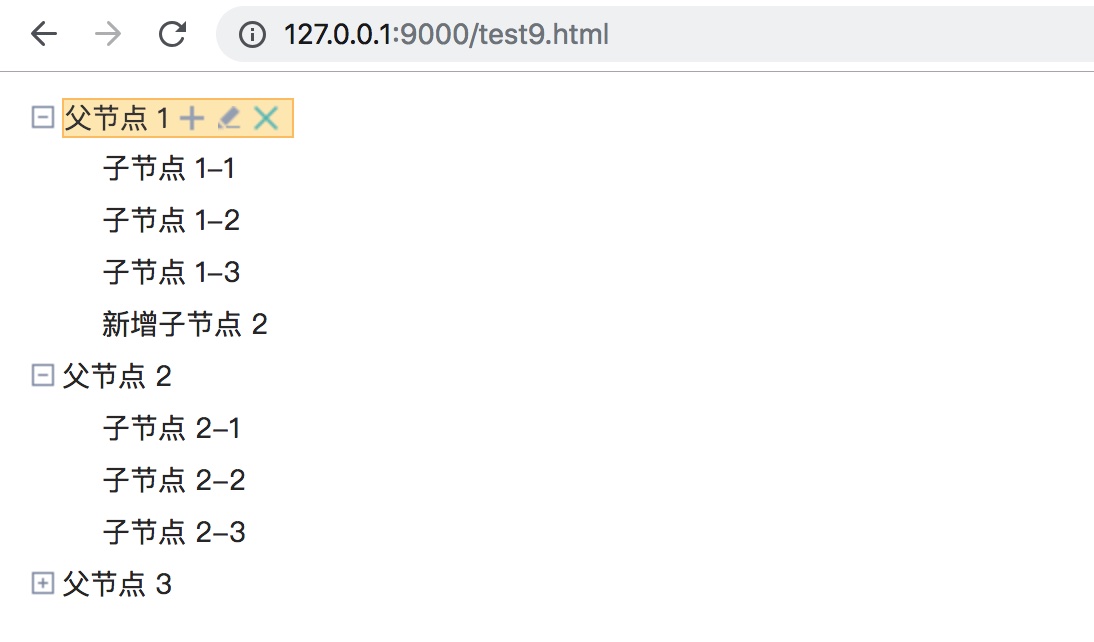
3、在第一個父節點新增了一個子節點:

4、在某一個節點點選刪除按鈕後的確認提示:

5、點選了某一個節點的編輯按鈕後,呈現可編輯狀態:

6、編輯完成後點選空白處,即可完成編輯:

注:以上程式碼部分的操作,只是針對DOM做了增刪改的操作,如果在具體專案業務中使用的話,還是要另外自己編寫相應程式碼,來儲存操作的資料,這裡不再一一寫出。
