漸變和canvas漸變矩形
阿新 • • 發佈:2018-12-06
- 在canvas中實現漸變有2種方式
- 第一種:通過遍歷點的值實現
- 第二種:建立漸變的方案——createLinearGradient
第一種:
<canvas width="600" height="400"></canvas>
var myCanvas = document.querySelector('canvas');
var ctx = myCanvas.getContext('2d');
ctx.lineWidth = 30;
for (var i = 0; i < 255; i++) { 
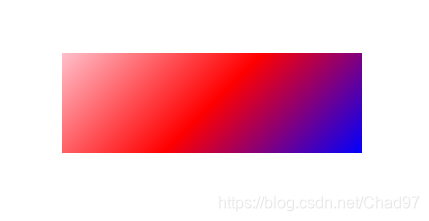
第二種:
<canvas width="600" height="400"></canvas>
var linerGradiebt=ctx.createLinearGradient(100,100,300,300);
linerGradiebt.addColorStop 
css方法對比:
.linearGradient{
width: 300px;
height: 100px;
/*background-image: linear-gradient(to right,pink,blue);*/ 