canvas繪製矩形和路徑方式
阿新 • • 發佈:2019-02-14
一、繪製矩形:
1.context.rect(x,y,width,height);2.context.fillRect(x,y,width,height);3.context.strokeRect(x,y,width,height);4.context.clearRect(x,y,width,height);| 引數 | 描述 |
|---|---|
| x | 矩形左上角的 x 座標 |
| y | 矩形左上角的 y 座標 |
| width | 矩形的寬度,以畫素計 |
| height | 矩形的高度,以畫素計 |
5To(x,y)
6.closePath();//建立從當前點到開始點的路徑。
7.context.clip();//clip() 方法從原始畫布中剪下任意形狀和尺寸。
8.context.quadraticCurveTo(cpx,cpy,x,y);//建立二次貝塞爾曲線
9.context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);//建立三次方貝塞爾曲線
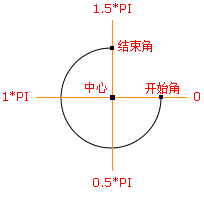
10.context.arc(x,y,r,sAngle,eAngle,counterclockwise);//arc() 方法建立弧/曲線(用於建立圓或部分圓)。 counterclockwise:False = 順時針,true = 逆時針。預設順時針。
- 中心:arc(100,75,50,0*Math.PI,1.5*Math.PI)
- 起始角:arc(100,75,50,0,1.5*Math.PI)
- 結束角:arc(100,75,50,0*Math.PI,1.5*Math.PI)
12.context.isPointInPath(x,y);//方法返回 true,如果指定的點位於當前路徑中;否則返回 false。.line