Android Studio的Preview的常見問題和技巧
轉自:Android Studio的Preview的常見問題和技巧
Android Studio提供了一個強大的“Preview”工具,可以幫助您預覽您的佈局檔案將如何在使用者的裝置上呈現。XML佈局可能是Android開發中最常用的資源。 您的專案中每個活動至少有一個佈局檔案。 Android Studio的預覽工具可幫助您實現這些偉大的設計,並快速迭代它們,甚至不需要執行您的應用程式。它還允許您檢視佈局的不同配置,例如在縱向或橫向時的外觀,或者TextView在多個語言環境(如英語,德語或希臘語)上的外觀。
即使預覽工具是強大的,可以使你的發展日子輕而易舉,與此同時,它也有一些缺點會讓程式猿抓狂。這篇文章談論Preview的常見問題和技巧。
這裡是最常見的關於Preview的問題列表和解決方案(圖片請右鍵用新標籤放大檢視):
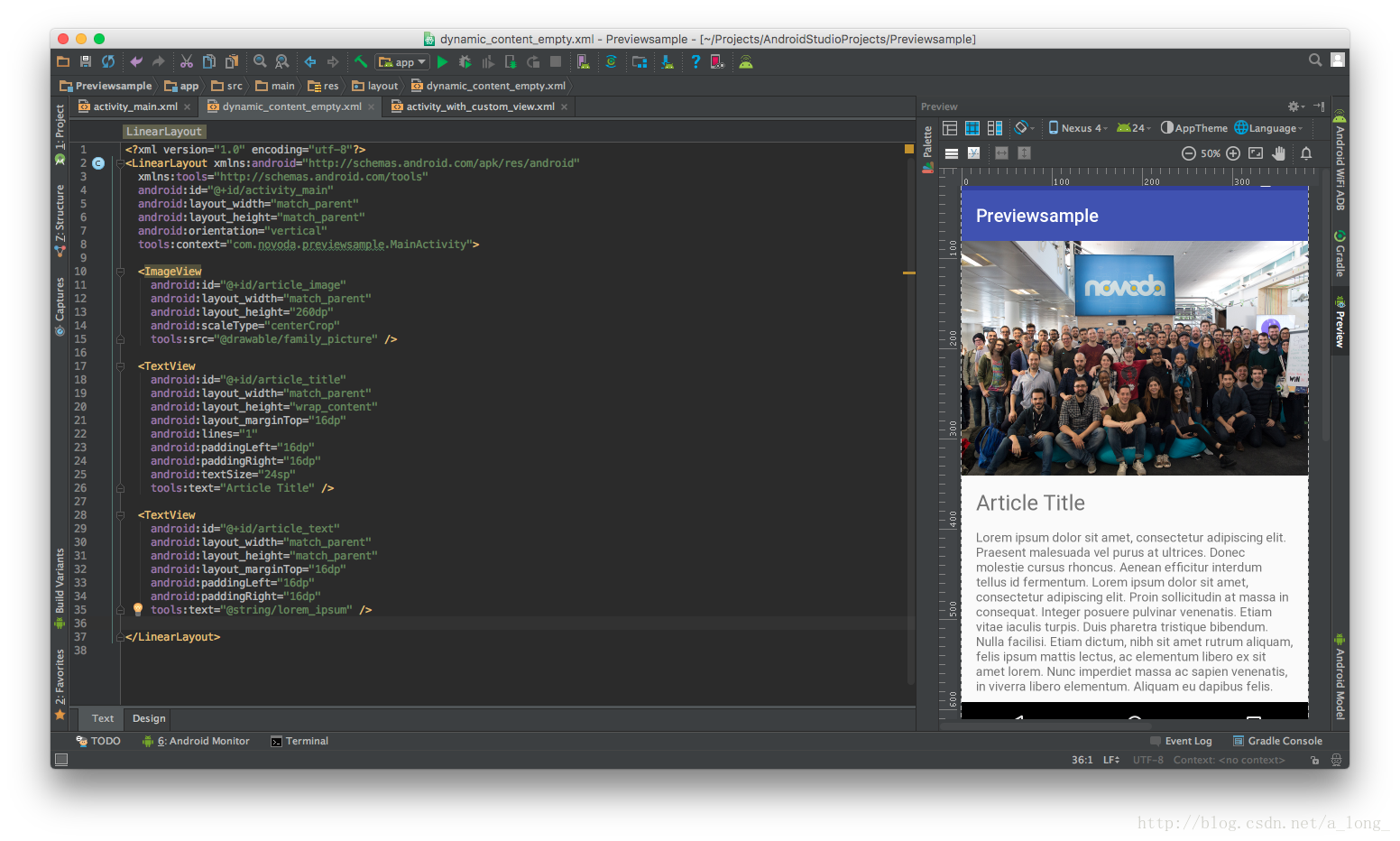
問題1:Preview看起來為空
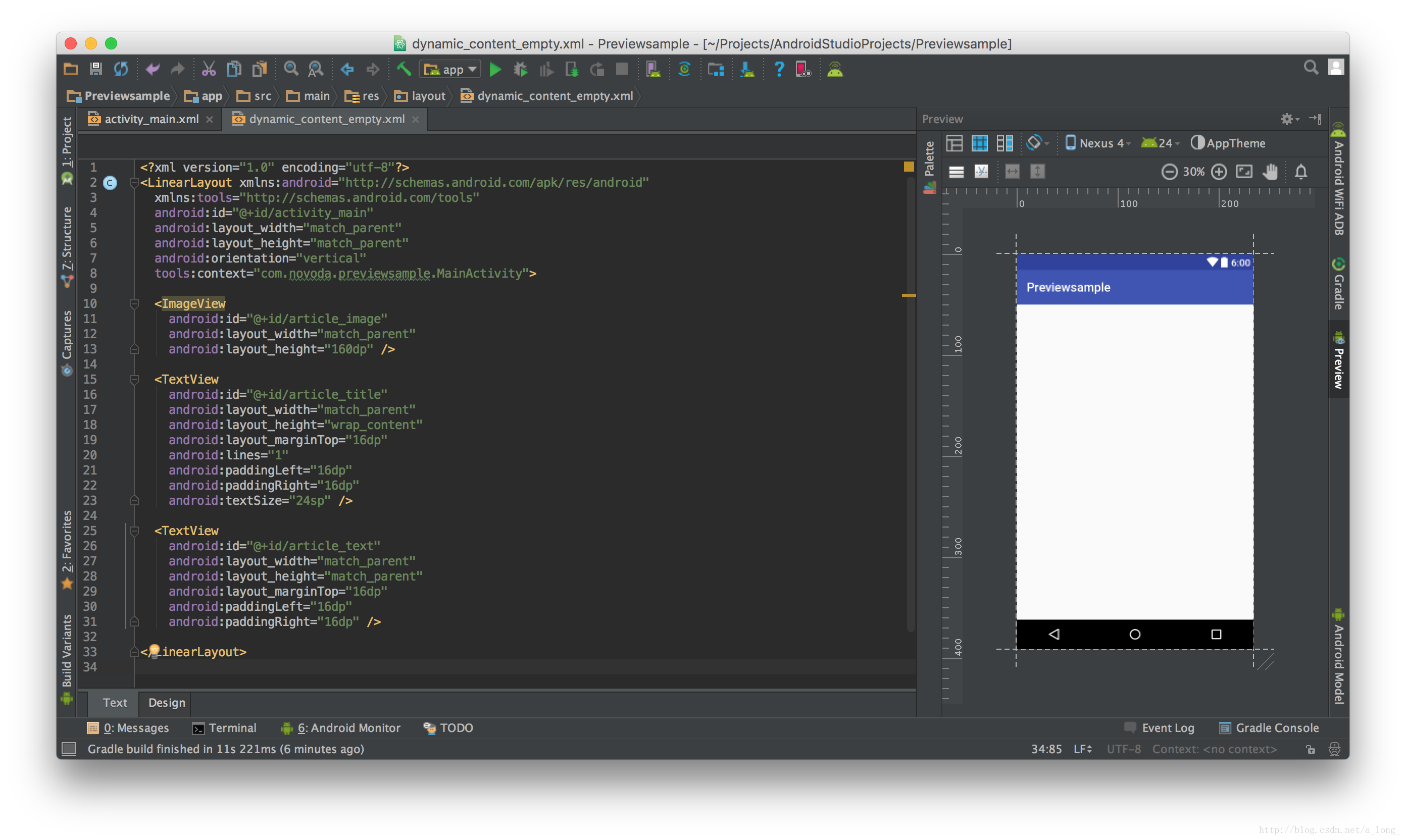
假設你有一個佈局,其內容將從後端獲得的資料填充…你很快意識到,由於內容是動態的,預覽工具不能填充螢幕,你什麼也看不到。對這個問題的一個較為簡單解決方案是在真機上測試,那時你有這些資料,但是這樣Preview的意義就失去了。
在這種情況下的問題是TextView和ImageView沒有任何內容可供顯示。 這是處理動態內容時的常見問題。即使程式碼編譯沒有問題,沒有人可以在不檢視XML程式碼的情況下理解該佈局。
當建立使用任何後端資料相關檢視的佈局時,一個好的做法是僅在預覽時填充它。通過使用tools名稱空間而不是android來宣告xml屬性,這將允許您指定只在預覽時使用的屬性。例如我們使用tools:text =“Title”

使用tools字首宣告的屬性完全與android一樣,但僅用於預覽。使用tools:text 而不是Android:text,保證了你所有的內容都只是在預覽的時候會出現,程式執行起來不會出現所有tools相關的東西。
如果你沒有足夠的符合所有ImageView要求的寬高比的圖片(jpg等),會發生什麼? 您可以讓設計獅提供一些資源來測試各種適配,不過這可能需要一些額外的努力和維護;這時也可以使用tools:rcs或者tools:layout_height和tools:layout_width
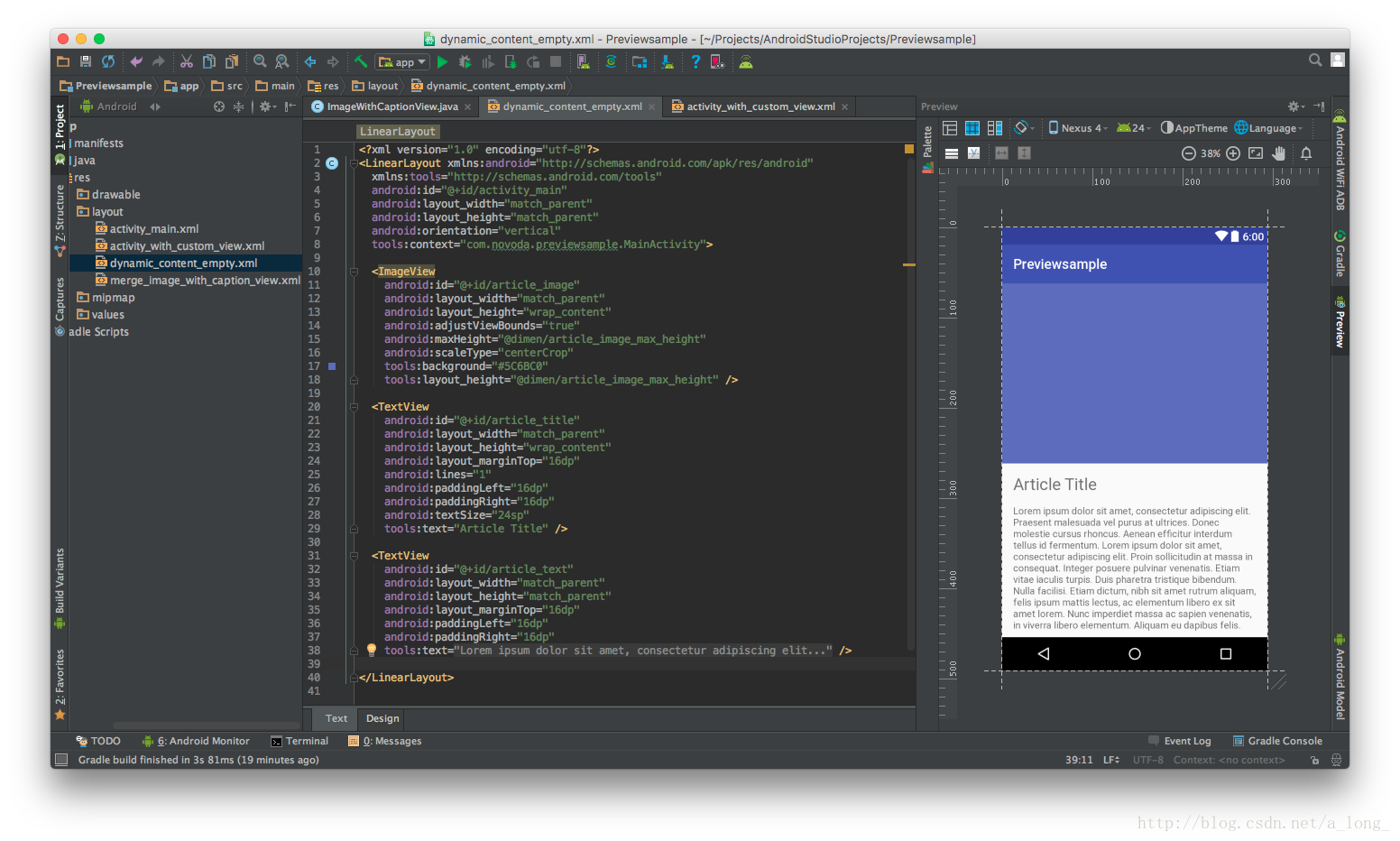
問題2:測試最大寬高
或者當您的佈局旨在顯示來自外部源的一些內容時,它有時被要求具有一些最大寬度或/和高度(也就是使用了maxHeight屬性),來確保您的佈局看起來美觀,即使外部源傳送大於預期或某些寬高比未被同意的影象。這時可以使用tools:layout_height和tools:layout_width,並且設定一個固定顏色的toos:background來預覽各個尺寸下的圖片可以在ImageView中佔用的空間。
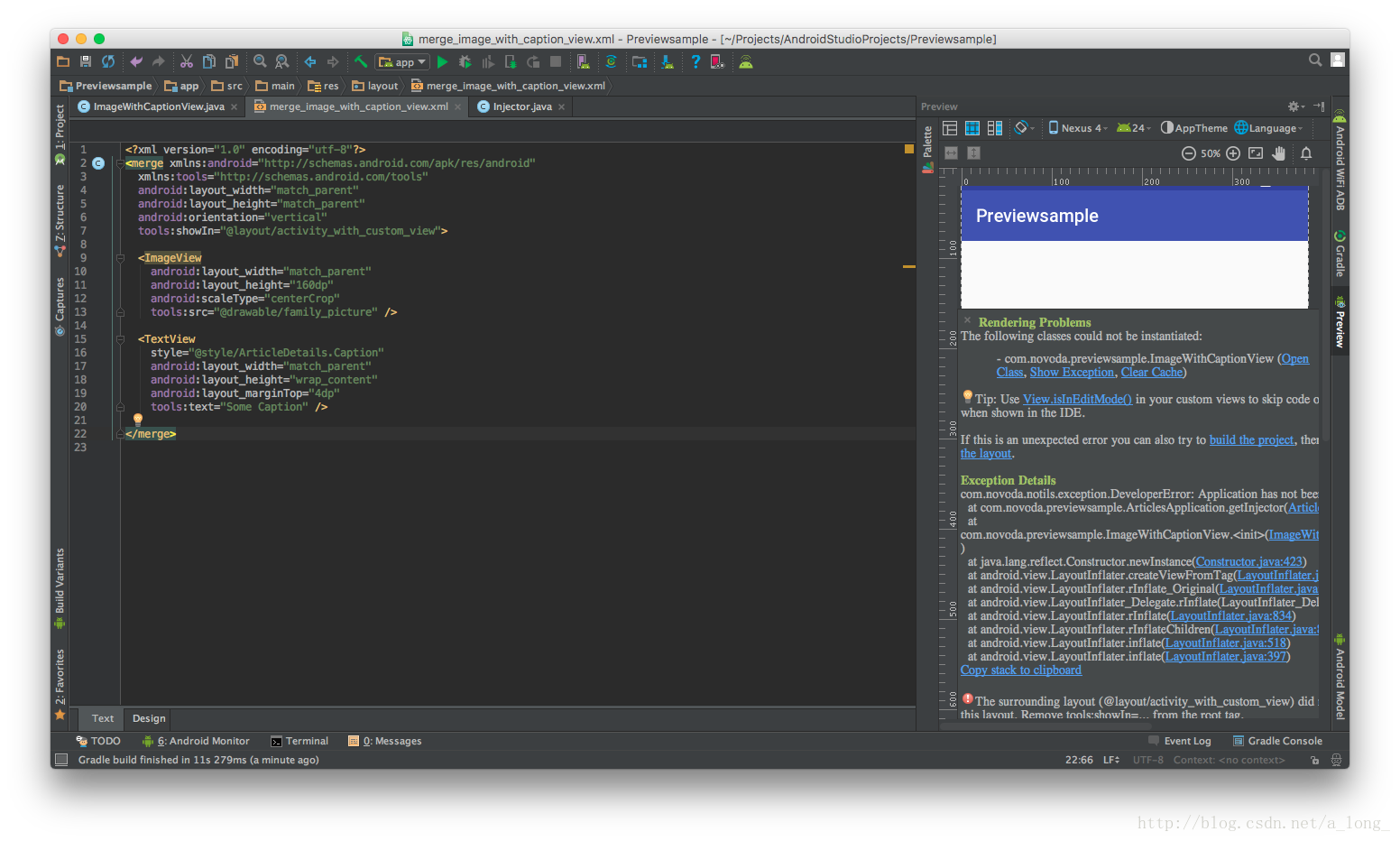
問題3:修復損壞的預覽
如下圖所示的錯誤經常發生:建立自定義View時,務必確保您的檢視可以例項化,而不使用任何在預覽期間可能不存在的外部依賴項。請記住,預覽不會在應用程式中執行,而是在IDE中的JVM上執行。 這將模擬在Android裝置上的工作原理,你應該假設你不能訪問任何數量的不在View框架內的依賴。使用例如Glide的影象載入器將是不可能的。 出於同樣的原因,任何依賴注入框架將不工作,因為它不會在預覽上下文中初始化,導致檢視在被擴充時丟擲異常。
在這種情況下可以使用View.isInEditMode()。 使用它來檢查您是否是正在預覽,並跳過在Preview時不可用的依賴:
public ImageWithCaptionView(Context context, AttributeSet attrs) {
super(context, attrs);
if (!isInEditMode()) {
ArticlesApplication.getInjector().inject(this);
}
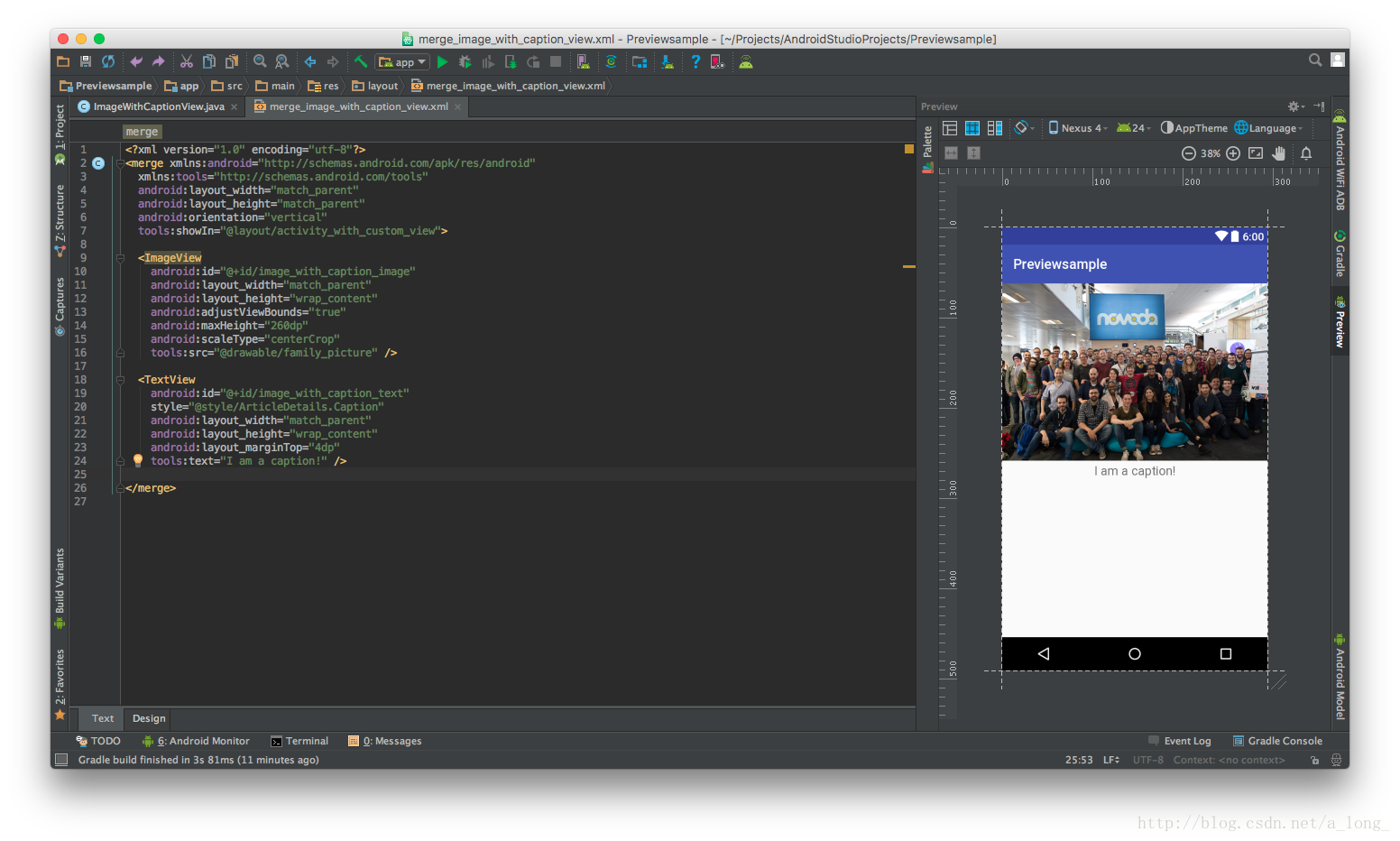
}問題4:merge佈局重疊
merge標籤可以幫助您減少佈局程式碼的重複。
然而,merge的問題是,它內部的所有元件將被摺疊在一起,同時顯示在預覽裡,造成視覺混亂。如下圖所示,TextView覆蓋在ImageView的上面:
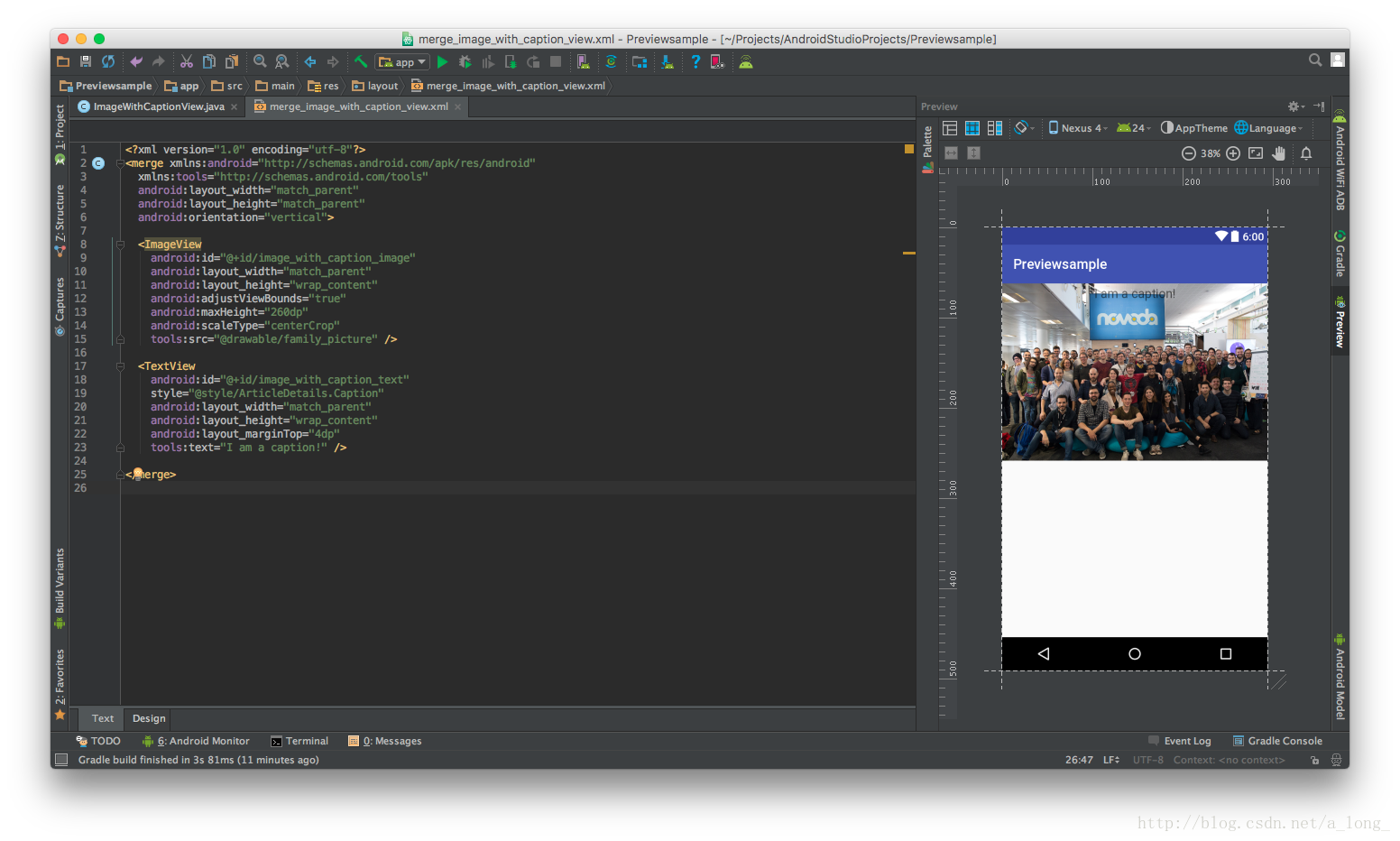
您可以使用工具:tools:showIn=”layout”來顯示使用它的一些其他現有佈局內的佈局的內容。 請注意,如果您在多個地方使用不同的父佈局,則只能選擇一個佈局進行預覽。
從Android Studio 2.2開始,您現在可以使用工具:parentTag =“LinearLayout”例如將渲染布局為LinearLayout。下圖是使用後的效果,不再有重疊:
問題5:在預覽時顯示隱藏的檢視
你的活動可能包含一些在onCreat時需要隱藏的View,但在一些事件後顯示它們。通過設定這些檢視在佈局中的visibility:”GONE”,可以確保它們永遠不會在預覽時可見。
問題是,這些檢視將從預覽中消失,如果一些其他開發人員開啟佈局,並在預覽中查詢它們,他們將無法找到它。這是一個問題,因為它需要更多的精力和時間來了解螢幕上發生了什麼。
您可以使用tools:visibility =“visible”屬性,以僅在預覽面板中顯示它。
問題6:ListView的Item和Header/Footer預覽
使用tools:listitem / tools:listheader / tools:listfooter可以實現在預覽中增加item、header、footer的效果。例如:
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:listitem="@layout/sample_list_item"
tools:listheader="@layout/sample_list_header"
tools:listitem="@layout/sample_list_footer" />此特性在AS2.2有bug(無效),並在2.3中修復。
本文大部分翻譯自https://www.novoda.com/blog/layout-preview-101/,針對實際情況做出了少量修改,補充了問題6。