陣列的 filter、sort、map等ES5的各種迴圈遍歷
阿新 • • 發佈:2018-12-06
首先宣告,以下都是 ES5 的方法,某些很少使用,但並非 ES6 新方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>迴圈</title> </head> <script> let arr = ['apple', 'orange', 'banana']; console.log('for迴圈') // i++ 的 for 迴圈 for(var i=0; i<arr.length; i++){ console.log(arr[i]) } console.log('') // forEach console.log('forEach迴圈') arr.forEach(function(val, index, arr){ console.log(this, val, index, arr) }, 123) // arr.forEach((val, index, arr) => { // 使用箭頭函式,此時 this 指向 window // console.log(this, val, index, arr) // }, 123) console.log('') // map 做資料互動“對映”,正常情況下,需要配合return,返回值是一個新的陣列,若沒有 return,相當於 forEach // 注:平時只要用 map 基本都需要 return,否則直接用 forEach 就行。 console.log('map迴圈') let arr2 = [ {title: 'aaa', read: 100, hot: true}, {title: 'aaa', read: 100, hot: true}, {title: 'aaa', read: 100, hot: false}, {title: 'aaa', read: 100, hot: true}, ] arr2.map(function (item, index, arr) { console.log(item, index, arr) }) console.log('') // 可用來:重新整理資料結構 let newArr2 = arr2.map((item, index, arr) => { let json = {}; json.t = `${item.title}`; json.r = item.read+100; json.h = item.hot == true && 'yes'; return json; }) console.log(newArr2) console.log('') // filter 過濾,過濾一些不合格的資料,如果返回 true 就留下來 console.log('filter遍歷') let newArr3 = arr2.filter((item, index, arr)=>{ return item.hot == true }) console.log(newArr3) console.log('') // some 類似查詢,數組裡面某一個元素符合條件,就返回 true console.log('some遍歷') let newArr4 = arr.some((val, index, arr)=>{ return val == 'apple' }) console.log(newArr4) // 作用:判斷陣列中是否有某個值 function findInArray(arr, item){ return arr.some((val, index, arr)=>{ return val == item; }) } console.log(findInArray(arr, 'apple')) console.log('') // every 數組裡面所有的元素都要符合條件才返回 true console.log('every遍歷') let arr5 = [1,3,5,7]; var newArr5 = arr5.every((val, index, arr)=>{ return val%2 == 1; }) console.log(newArr5) console.log('') // reduce 作用:求陣列的和,或積 console.log('reduce遍歷') let arr6 = [2,2,3]; let result6 = arr6.reduce((prev, cur, index, arr)=>{ // return prev+cur; // return Math.pow(prev,cur); // 次方 return prev**cur; // 次方 }) console.log(result6) console.log('') // reduceRight 作用:與 reduce 相同,但從右向左。 </script> <body> </body> </html>
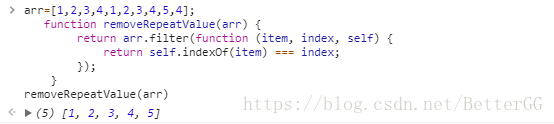
1、filter:按條件過濾
1.1、獲取所有符合條件的值
1.2、陣列去重
注:
filter() 方法建立一個新的陣列,新陣列中的元素是通過檢查指定陣列中符合條件的所有元素。
filter() 不會對空陣列進行檢測。
filter() 不會改變原始陣列。
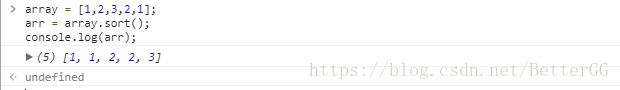
2、sort:
語法:arrayObject.sort(sortby)
注意:sortby必須是函式,規定排序順序。可選引數
返回值:對陣列的引用。請注意,陣列在原陣列上進行排序,不生成副本。
2.1、給數字排序
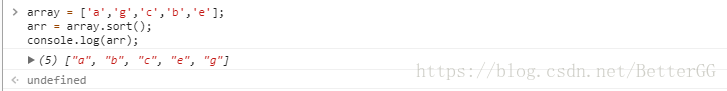
2.2、給字母排序(是根據 Unicode 碼排序的)
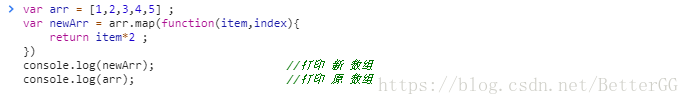
3、map:
建立新陣列,不改變原陣列
回撥函式引數,item(陣列元素)、index(序列)、arr(陣列本身)