地區選擇 三級
阿新 • • 發佈:2018-12-06
引入檔案
<link rel="stylesheet" href="<?php echo base_url();?>static/ydui/css/ydui.css"> <script type="text/javascript" src="<?php echo base_url();?>static/js/city.js"></script> <script type="text/javascript" src="<?php echo base_url();?>static/js/aui.js"></script> html部分 <p> <span>所在地區</span> <input class="aui-Address-box-input newaddress1" type="text" readonly="" id="J_Address" placeholder="請輸入收貨地址"> <input type="hidden" name="province"> <input type="hidden" name="city"> <input type="hidden" name="area"> </p> js部分 /** * 預設呼叫 */ !function (){ var $target = $('#J_Address'); $target.citySelect(); $target.on('click', function (event) { event.stopPropagation(); $target.citySelect('open'); }); $target.on('done.ydui.cityselect', function (ret) { $("input[name='province']").val(ret.provance); $("input[name='city']").val(ret.city); $("input[name='area']").val(ret.area); $(this).val(ret.provance + ' ' + ret.city + ' ' + ret.area); }); }();
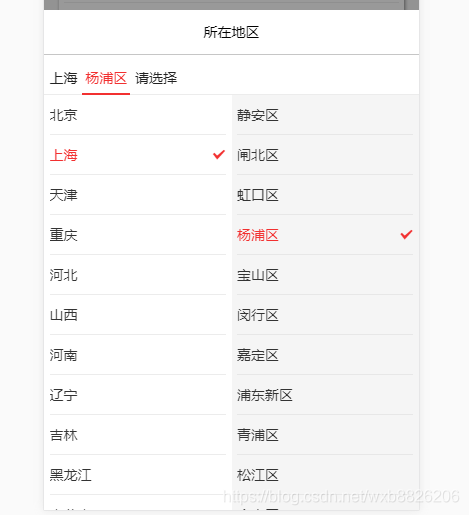
效果圖