微信小程式下拉重新整理、上拉載入
阿新 • • 發佈:2018-12-06
下拉重新整理:
(1)直接呼叫onPullDownRefresh:function()事件,首先設定app.js以及有該需求的頁面json檔案中的
“enablePullDownRefresh”: true, //允許下拉重新整理
“backgroundTextStyle”: “dark”, //點的顏色為黑色
“backgroundColor”: “#fff” //顯示白色背景
onPullDownRefresh:function(){
setTimeout(function () {
wx.stopPullDownRefresh();
console.info(‘下拉資料載入完成.’);
}, 1000);
}
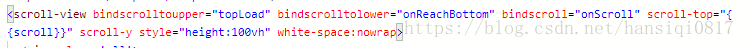
(2)scroll-view元件
wx.showNavigationBarLoading() //在標題欄中顯示載入
setTimeout(function()//在重新整理時執行函式的回撥中執行
{
wx.hideNavigationBarLoading() //完成停止載入
wx.stopPullDownRefresh() //停止下拉重新整理
},1500);
bindscrolltoupper就是滑動到頂部的事件函式,在該函式中執行相應的操作也可實現下拉重新整理,但是scrolll-view元件的使用者體驗並不好,設定下拉事件時會閃屏
上拉載入
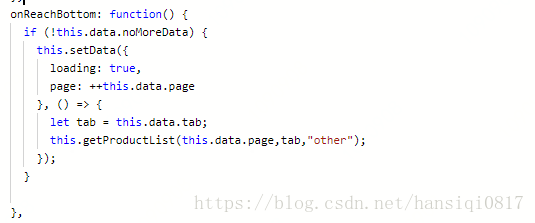
(1) 用onReachBottom函式進行上拉載入的操作
 `
` 用於分頁操作請求時重新請求介面將請求後的資料與原來資料concat後顯示列表,同時對頁面底部顯示文案進行更改
(2)scroll-view
scroll-view元件提供的bindscrolltolower事件是滾動條滑動到底部時觸發的,同onReachBottom函式作用效果一樣